サイトのトップのヘッダー画像を現行のを少し修飾
[A ] 新しい画像の準備 〜 アプリ[ PhotoScape X ]を使う
① 現在のヘッダー画像はこのようなものです(2020年9月末現在)。今回はこの画像を一捻(ひとひね)りしてみたいということで、まずは画像編集をします。

② 画像編集には、日頃おもに色付きの囲み枠を作ったり矢印を引いたり、アイキャッチ画像への文字入れなどに使っているアプリ[ PhotoScape X ]を使うことにしました。


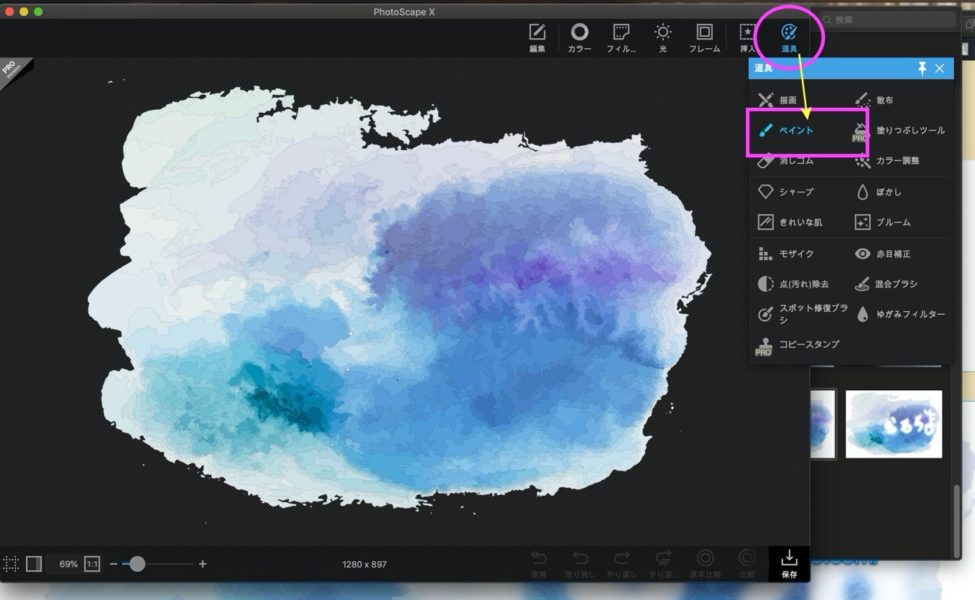
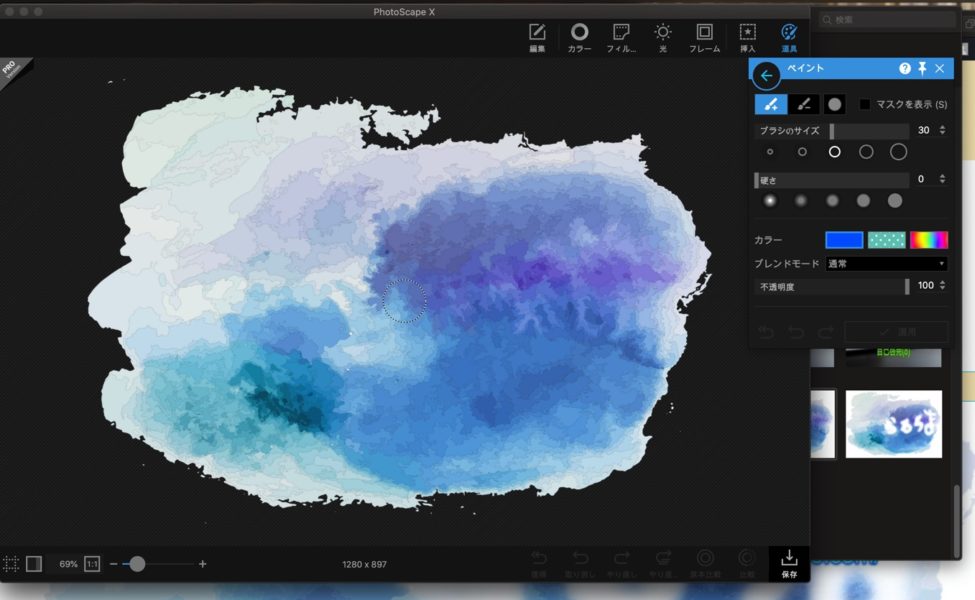
③ 現在の画像を読み込んで、[ PhotoScape X]のメニューの右上のアイコンで絵具をのせるアイコンで[道具]を選んで、さらに 筆アイコンの[ペイント]と選択します。

④ 筆を選んで、カラーを今回は「白」色に変えました(下の画像ではこの前の時に使った色がたまたま青でしたが)。白に変えたら、フリーハンドで筆を運ぶように、任意の文字を入れます(今回はこのサイト名「らるろま」と入れました)。少し筆が太かったようで、文字が多少ぼやけた感じでしたが、それもまた良さそうでしたのでok(筆の設定がいろいろあるようですが、わからなかったのでデフォルトのを使ったことになります)にしました。

⑤ 白い筆文字のような雲のような文字を描いた画面が出来上がりました。

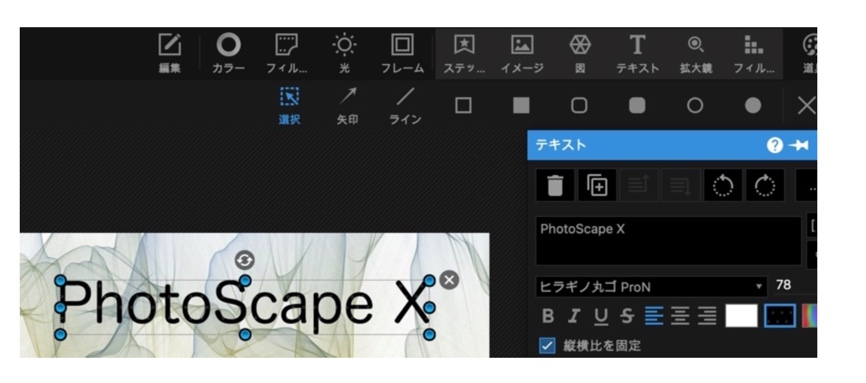
⑥ 白い文字だけでは少し足りないような気がして、この白い上に「文字」を入れてみることにします。これは、今までよく使ってきた「挿入」→「テキスト」で「タイトル」やらコピペした文字やらを入れればよいので、今回は、サイトURLを入れてみます。

⑦ 白い筆文字のような文字の中に「サイトURL」を入れた画像ができました。準備ができたので、次はテーマ管理上で設定します。

[B] 画像ができたら、テーマ管理上の設定
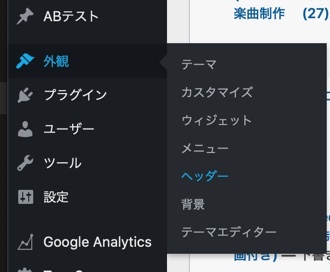
⑧ 「テーマ管理」から、[外観] → [ヘッダー]を選択し

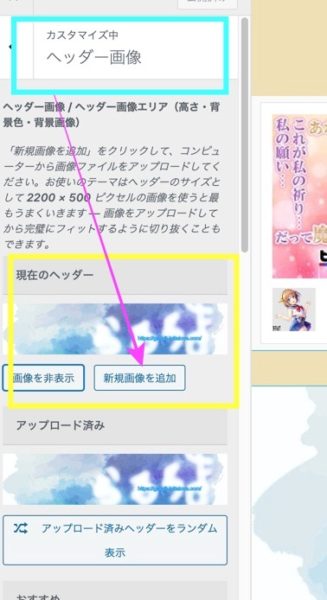
⑨ 「ヘッダー画像」の[新規画像を追加]で、先ほどできた画像をアップロードします)。(別のルートを使ってこの操作ができる画面に到達する場合はそれでも良いです)。下の画像は既に変更した後の画像になってます。

⑩ 画像をアップロードする際に、「サイズを切り抜く」設定が表示されるので、長方形の枠を上下に移動して、今入れたばかりの「雲のような筆文字とURLの文字が入るように任意に切り抜いて決定します。すると更新した画面の状況が表示されるので、それでよければ上部にある[公開]ボタンを押す。そして、サイトのヘッダー画像を確認してみてokなら変更完了。

以上です




