Procreate YouTube ショート 228 アイコン右上(c)「消しゴム」と(d)「レイヤー」
Procreate(プロクリエイト)で遊ぶ 3 アイコンの説明 〜 iPad ProとApple Pencil 2と3点セット
この記事には、YouTube動画がついています。
YouTube動画タイトル : 「プロクリエイト iPad版 アイコン4 (228) #Shorts」
iPad (Pro)用の デジタル・イラストアプリ Procreate(プロクリエイト)のアイコンの説明の4回目です

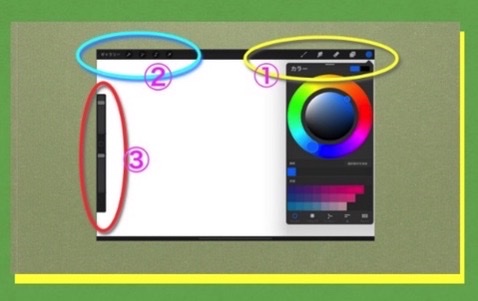
今回は、画面右上の第1グループとも言えるアイコン群。 左端から(a)(b)(c)・・・とふって 今回はその「(c)消しゴム」(d)レイヤー」です。


このアイコンは機能的には、キャンバス上の絵の具を、混ぜたり伸ばしたり、ブラシと一緒に使って、後のアイコン説明に出てくる左端のたてにある不透明度のスライダーとも連動して様々な色の変化・動き・作用などを生み出すためのものです。基本的には、レイヤー(層)を重ねておいて、いろいろためして思いの結果に近づけていきます

まず(c)です。 「消しゴム」で、何か書いたものを消す時に使います

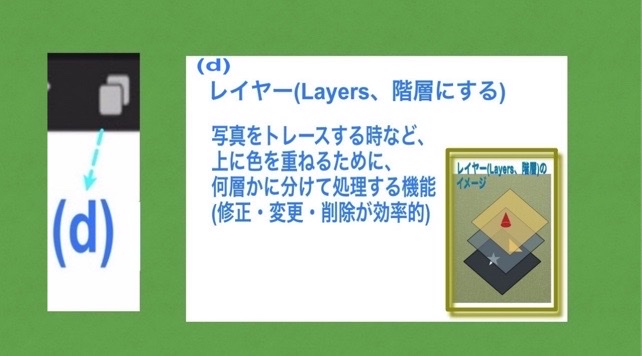
つづいて(d)ですが、「レイヤー(階層)」を追加していくために使います。
動画中の説明では『・・・する時など、上に色を重ねるために、何層かに分けて処理するる機能(修正・変更・削除が効率的)』と書いてありますが、 簡単に言うと、1枚に何もかも塗ってしまうと、ここはちょっと変更したいなあとか、この区域は色を全部変えたいとか、なくしてしまいたい、色をさらに重ねないと欲しい色が出ない、などということがむずかしい場合もあるかもしれません。そこであらかじめ、それらを何層かに『分けて』重ねていけば、色を変えたい時などにその層を見つけて、その色だけ変えればより容易だ、という感じです。
(たとえば、第1層に青色、第2層に黄色、第3層に赤色、第4層に赤色と、場所も分けて、あるいはところどころ重ねて配色したけど、「やっぱり、赤じゃなくて茶色がいいわ」、という場合に、第3層だけを呼び出してそこの「赤」だけを他の色に変えればいいので、最初からぜ〜んぶやり直すよりはるかにいい、という感じです)
プロクリエイトでは、通常、1番下の「下地(たとえば、デッサンの線だけ)になるもの」を描いて、そこから、色などを塗るにあたって「層」を重ねていきながら制作します。その「層」を「レイヤー」というアイコンで重ねたり、移動させたり、削除することさえあります。
ですから、「消しゴム」を使う時でも、どの「レイヤー」のどの部分を消すのか、など、 この2つは消す時も併用するのがむしろ自然です。
というわけで、2つのアイコンを使った動画もほんの少しですが、入れてあります。 途中で出てくる3層の図みたいなのは「レイヤー(階層)」のイメージ図のようなものです。

A済
今回はここまでです。続きは次回です!