「写真をトレース」 の操作 〜 いよいよスタート
(a) おおまかな流れ
アイコンの説明が一通り簡単に済んだので、「写真をトレース」をいよいよ始めます。 まずは大まかな流れからで、次にそれぞれの説明を簡単にします。Apple Pencil 2(または指)を使います。
まず最初は(1) iPad Proの[Slide over 機能]を使ってトレースの対象としたい『写真』を[写真アプリ]から「新規キャンバス」に載せます(つまり、写真アプリから移動させます)。→ (2) その写真の上をアイコンの用語説明で出てきた右上にある[レイヤー]機能を使って、線画で『輪郭(りんかく)』をまず描く。→(3) 輪郭(りんかく)が描けたら『色』を塗(ぬ)っていきます。→(4) この塗っていく手順の中で『スポイト/カラーボタン』を操作で、塗りたい場所へ「ドラッグ&ドロップ」することの手順を繰り返します。→ (5) 最後に、細部を描き混んで仕上げます。
(a) 「おおまかな流れ」の1番目 〜 iPad Proの[Slide over 機能]を使ってトレースの対象としたい『写真』を[写真アプリ]から「新規キャンバス」に載せる
まずは、iPadの[Dock]に『写真アプリ』を入れておくとより便利(最初から入ってる人は何もしなくても良いですね)。ちなみに「dock」は「波止場、係船地、ドック」と訳され、MacBook Pro やiPad proの画面下部に出てる(普段隠している人は出てくる)横帯状のラインのことで、よく使うアプリを入れておけば(つまり、アプリを船に見立てて波止場にとめておれば)より簡単に呼び出せるという機能でしたね。(下の画像がDockの一部で、ちなみに4つのアプリの右端が「写真アプリ」です)

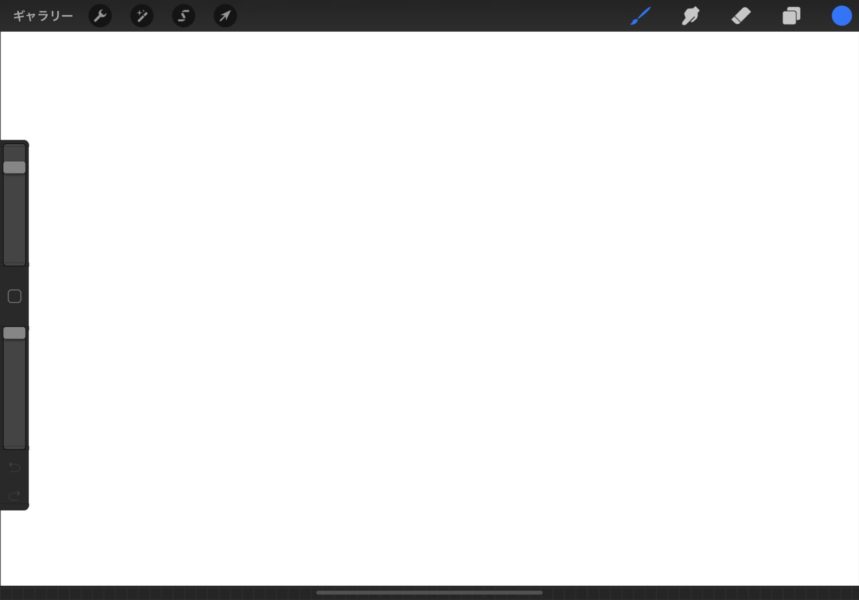
次に、「Procreate」を呼び出し、『新規キャンバス』を開いておきます。

次に、(非常に簡単に書きますと)、[Slide Over]機能を使って、この[Procreate]の右端に持っていきます。つまり、この[Procreate]の新規キャンバスを表示させておいて、上記Dockの中の[写真アプリ]を指で押さえつつ右上端まで持って指を離すと2画面目としてそこに表示させることができます。詳細は「Appleの公式サイト」の「マルチタスク」か「Slide Over」を検索するとていねいに説明してあります。下のような漢字の画面になります。それで、この状態で右の枠「写真アプリ」の中から『任意の1枚』を選択して、指でProcreateのキャンバスの上に置けばよいのです。

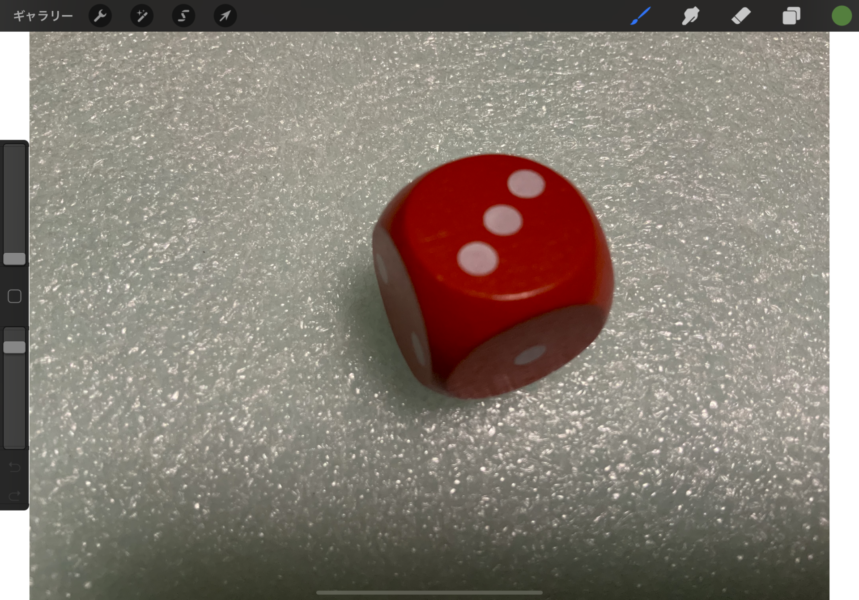
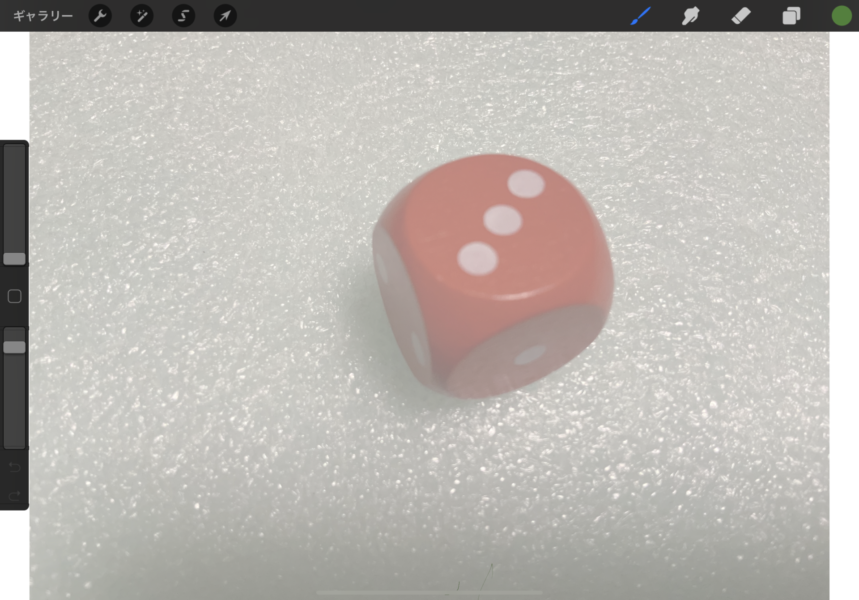
そして、この状態で「写真アプリ」の中から『任意の1枚』を選択したら、指でProcreateのキャンバスの上に置けばよいのです。今回ぼくが選んだのは最も簡単な写真がいいかなと思った物『さいころ』で100均で買ったものです。ほぼ直線と円で出来ています。「サイの目」の数は「1,2,3」と少なく色は白のみ。下地は赤一色、そのさいころを置いてある下も白一色の発泡スチロール。下の画像です。これで「写真のトレース」の準備ができました。おおまかな流れ(1)がすみました。

(b) 「おおまかな流れ」の2番目 〜 その写真の上をアイコンの用語説明で出てきた右上にある[レイヤー]機能を使って、線画で『輪郭(りんかく)』をまず描く。
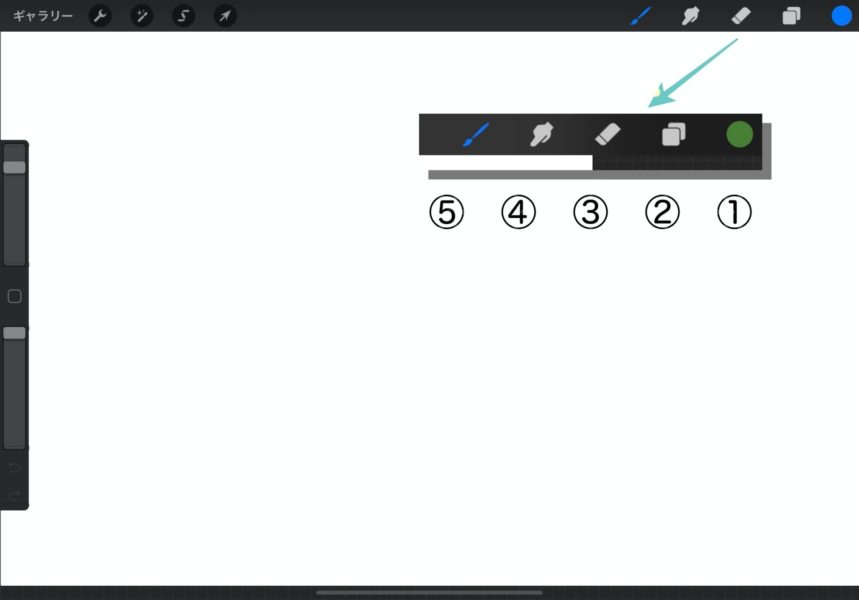
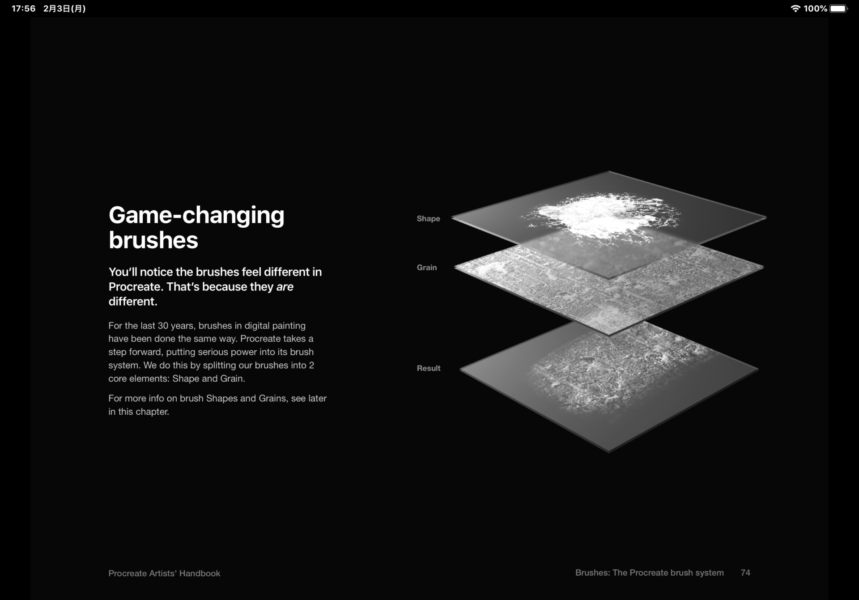
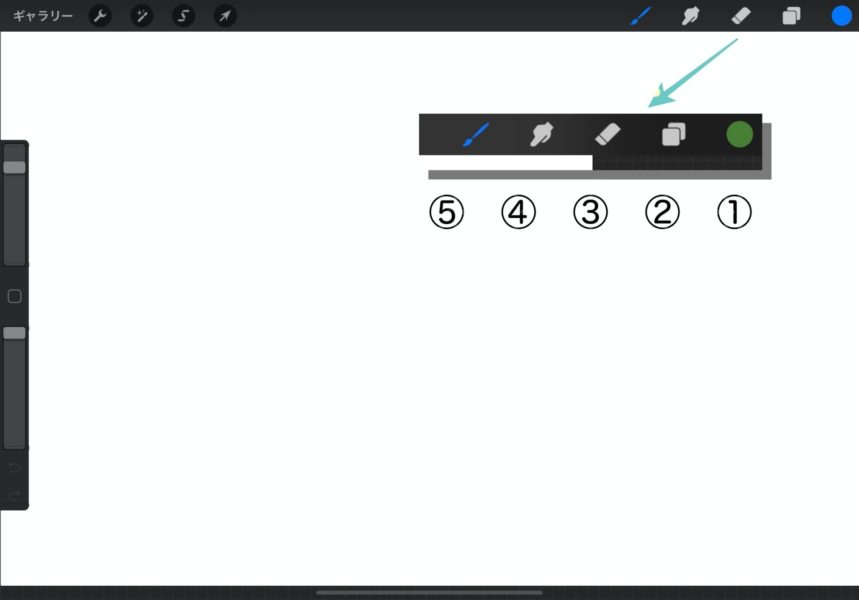
アイコンの説明をもう一度復習すると、procreateの画面の右上の5つのアイコンのうち、②番の紙が重なっているようなアイコンが「レイヤー」です。①がカラー(色)選択、③は消しゴムの絵で消すために使い、⑤がブラシ(ペンや鉛筆など)でした。④は「にじんだような感じにする、にじます」で今回は使わない予定です。「レイヤー」のイメージも前回の図を次に再掲しておきます。層が重なっているイメージで、このProcreateでは、この『層を重ねていく』ことが大事なキー操作となります。


(b-1) (「Apple Pencil 2」の用意も済ませておいて)、前回の復習も終わったところで、この「レイヤー」アイコンをタップします。目的は、あの最初の「サイコロ」の上に「一枚薄い紙(トレース用紙/トレーシング・ペーパー)をのっけて、その上からりんかくを線で描く。それによって最初のサイコロの画像はそのまま残る。レイヤー機能を使うことによって1枚上のトレース用紙に線を描くから間違えてもいくらでも修正できる。簡単な写真ならともかく、今後複雑な形と色の物体などを1つのキャンバスの上に塗り重ねていく、という油絵のようなイメージ」とでもいいましょうか? とにかく1枚のっけて線を引いてみましょう。それでは「レイヤー」アイコンをタップするところからです。
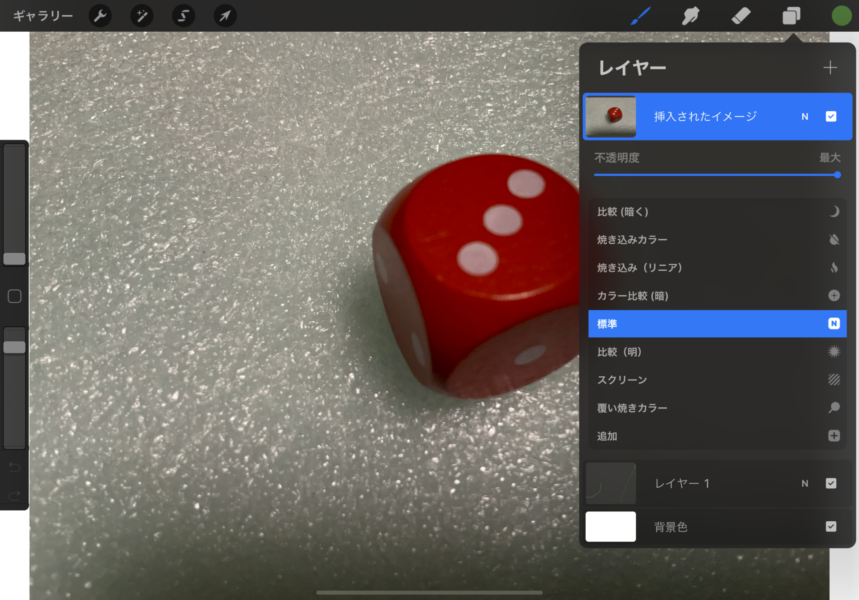
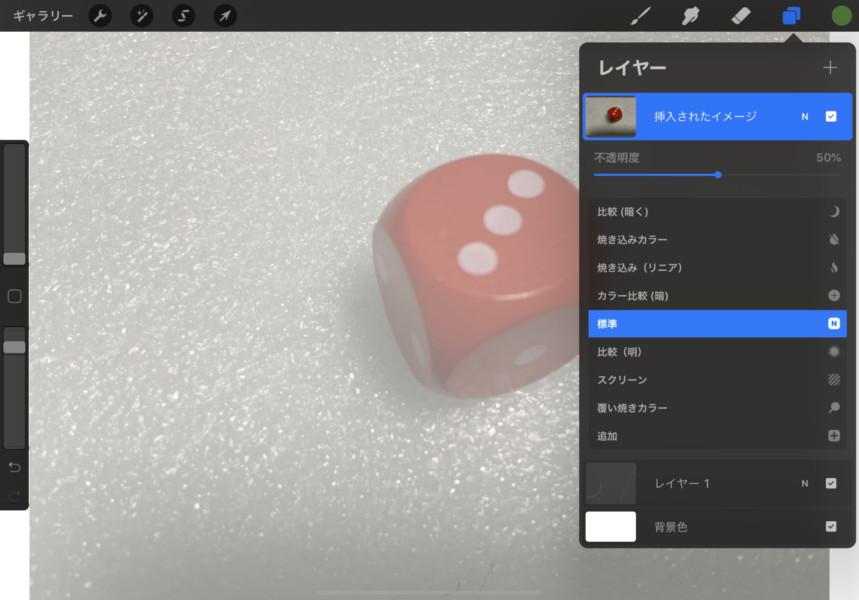
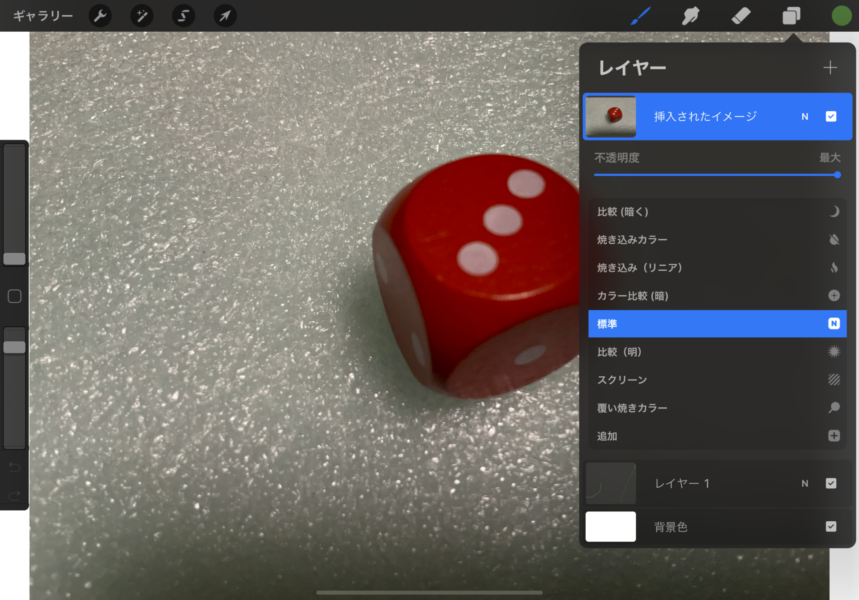
まずは、画面右上の[レイヤー]アイコンをタップします。そこでポッブアップした(別途表示された)「項目と数値を変更設定できる画面で、写真が写っている(現在の写真)レイヤーの[N]をタップして、いわゆる設定を開きます(下の画像で右側で表示されている部分)。その設定で、下の画像の上から3つ目あたりの[透明度]の項目を100%のMaxから50%にラインを左に指で移動させ50%になるようにします。それが済んだら、右上の[+]をさらにタップして線画用の新規レイヤーを追加します。


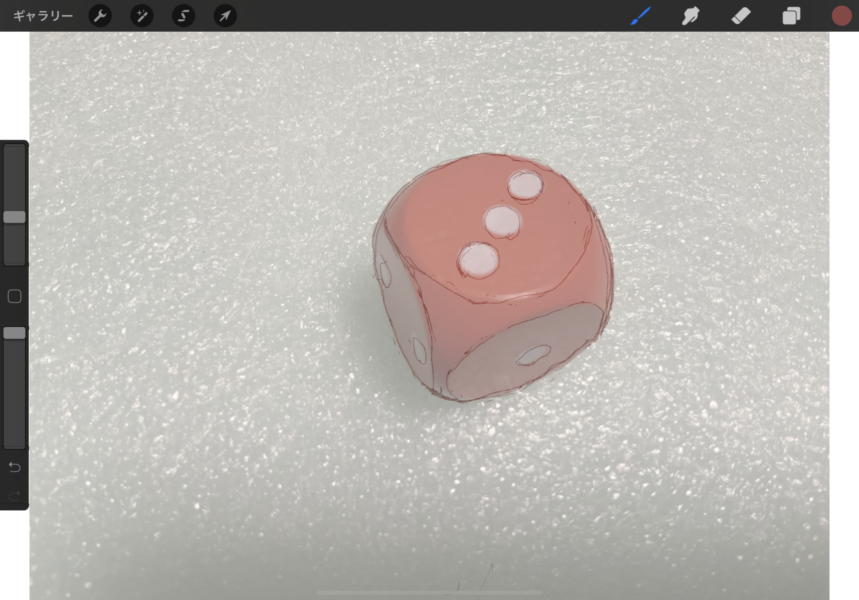
(b-2) あたかもまるで「トレース用紙」を上にのせたような感じの白い膜をのせた感じの画面になりました。

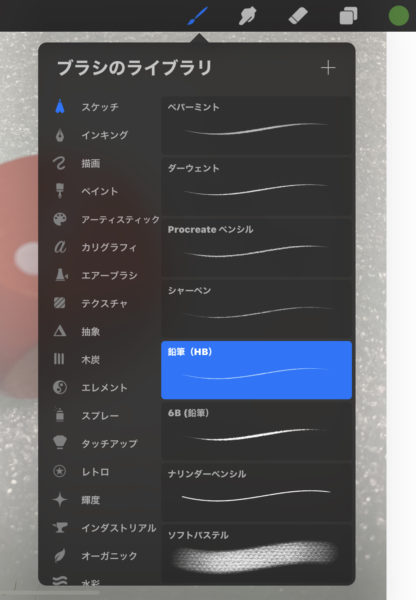
(b-3) 次に、アイコンを変えて、左端の⑤「ブラシ」アイコンをタップして、線画を描くためのツールとして「筆、ペン」の種類をまずは選びます(5つのアイコンの画像を再掲しておきます)、ブラシは筆の形の⑤番ですね。その後表示される画面の左半分の枠の一番上の[スケッチ]項目を選択し、右半分のブラシの種類から「鉛筆(HB)」を選びます。


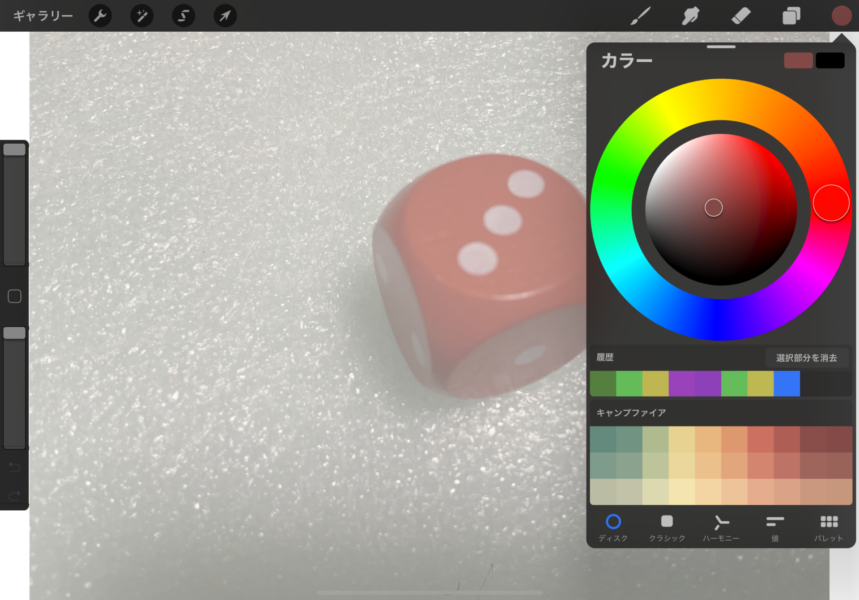
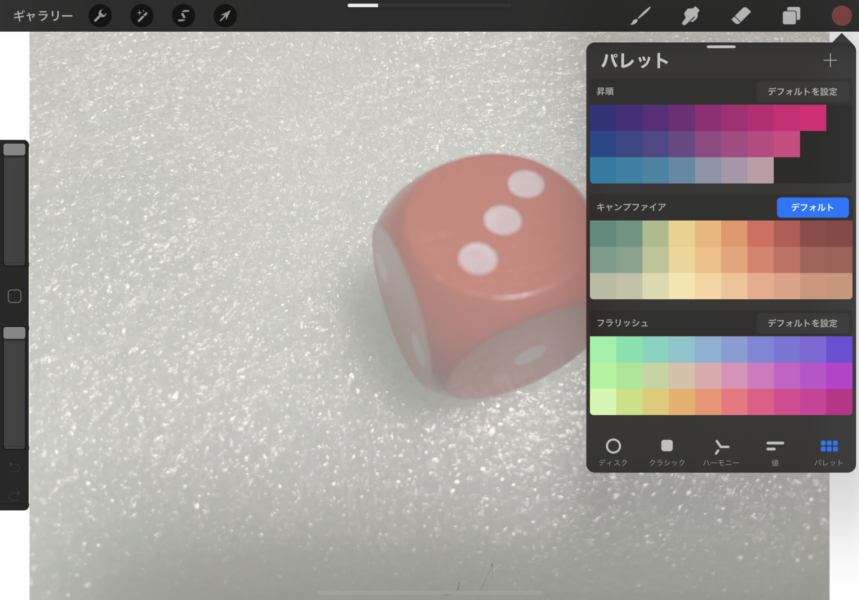
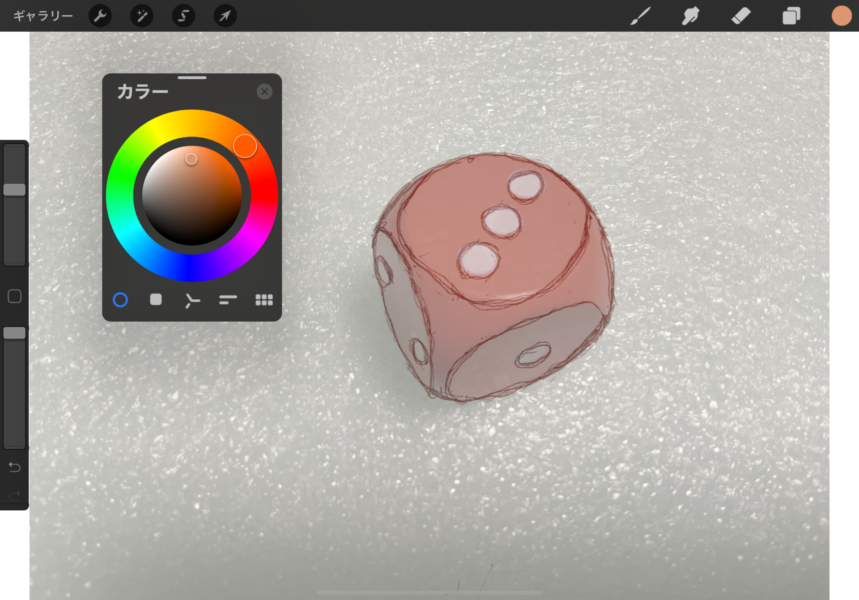
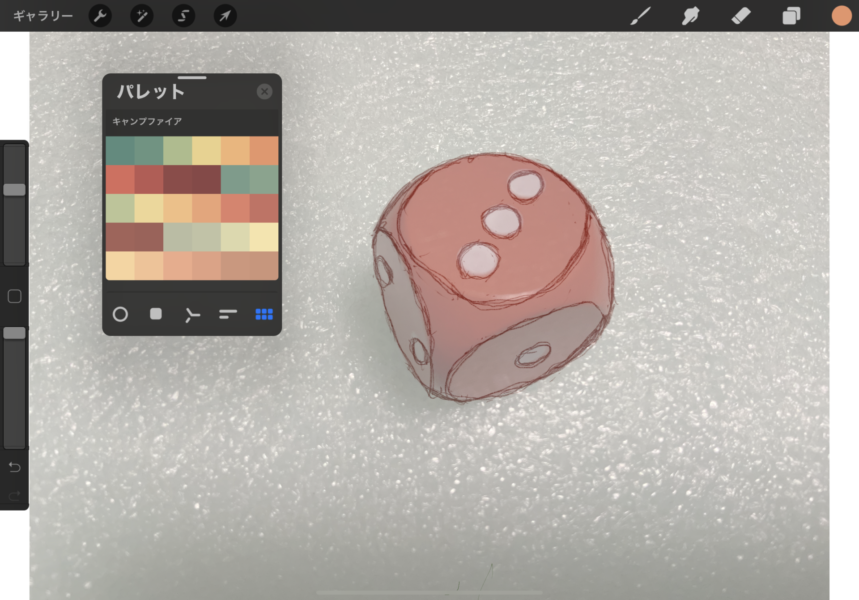
(b-4) 「鉛筆(HB)」を選んだら、今度は「線画」のための[鉛筆の芯の色]を選択するために、再度画面右上の①「カラー(色)」のアイコンをタップします。いろいろ試してみましたが、丸いカラーボール(ディスクと呼ばれています)の図の下の5つのアイコン「ディスクから始まってクラシック、ハーモニー、値、パレット」がありますので、右端『パレット』(カラーの絵具入れのような箱が並んで縦に違う系統で3列ほどあります)を選び、「茶色」をそこから選んでみました。色を選択すると、初期キャンバスの右上のカラーアイコンの円の中の色が現在値として表示されます、何も色を選択していなければ初期設定の色が円のカラーアイコンの中に表示されています。(最初に説明を見ずにいろいろさわって遊んでいた人は色が変わってしまっているので初期設定の色って何だっけ?となるかもしれません)


(b-5) カラーアイコンの[パレット]から「茶色(ブラウン)」を選択しています。そしてこの「鉛筆(HB)」と「色=茶色」で[線画]を書いていきます。元の写真(今回は赤いサイコロですが)の上から、領域が分かれているところが「輪郭(りんかく)」ですから、そこを「ブラシ」を使って、時に③番「消しゴム」のアイコンをタップして「消し」ながら、また、どうしてもって時は「画面左一番下の「戻す(↩︎)アイコン」で1つ前の状態に戻してから、再度線を引いたりしながら、全部「輪郭(りんかく)」をなぞりつつ「線画」します。 後の色塗りのために各線の端(はし)もいわゆる「閉じて」おくと良いそうです。使うのは「Apple Pencil 2」です。

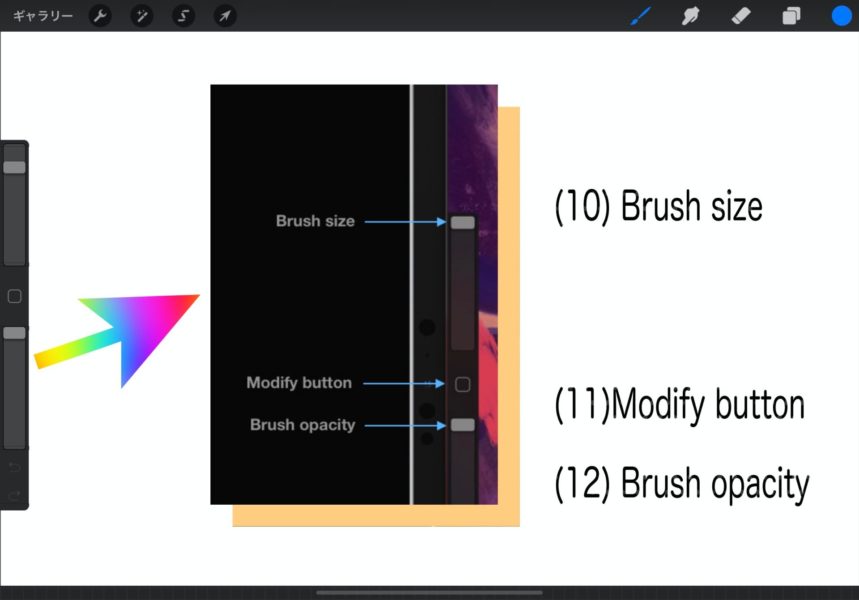
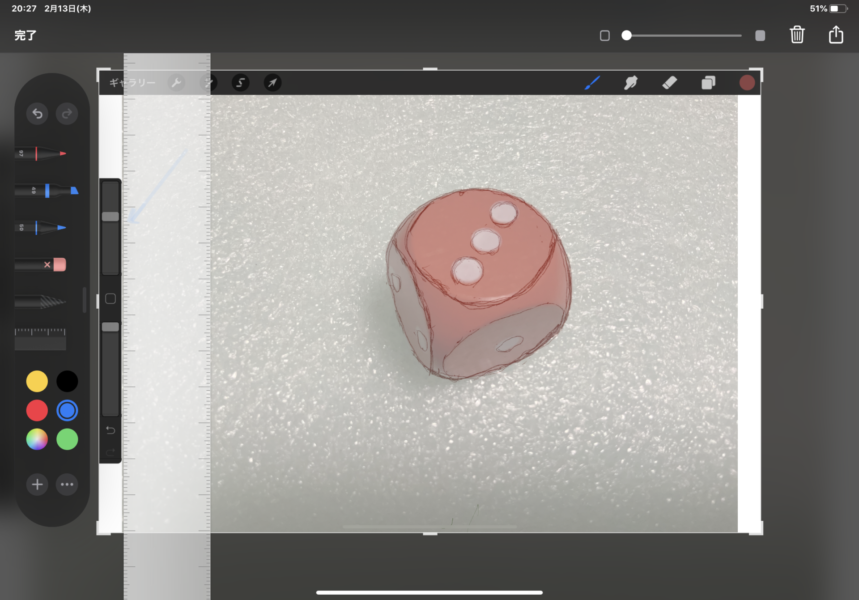
[線の太さ]は画面左端のアイコンの上側のを上下にスライドさせて変更できます。「サイコロ」だと「直線と円(含む楕円)だけ(しかも立体として3面だけ、「サイの目」も123個と少ないのを選んでいます)」ですからそんなに難しくはないはずですが、定規を使わない分、またiPad Pro を斜めに立てかけていたせいか、時々ズレたりハミでたりと苦笑の連続です。初めてなのでやむをえません。以上で(2)の線画で『輪郭(りんかく)』をまず描く、ところまで終わりました。スクリーン・ショットも試しに撮っておきました(このスクリーンショットで色を付けたりはしませんが)。以上で(2)の線画で『輪郭(りんかく)』をまず描く、ところまで終わりました。


(c) 「おおまかな流れ」の3番目 〜 輪郭(りんかく)が描けたら『色』を塗(ぬ)る
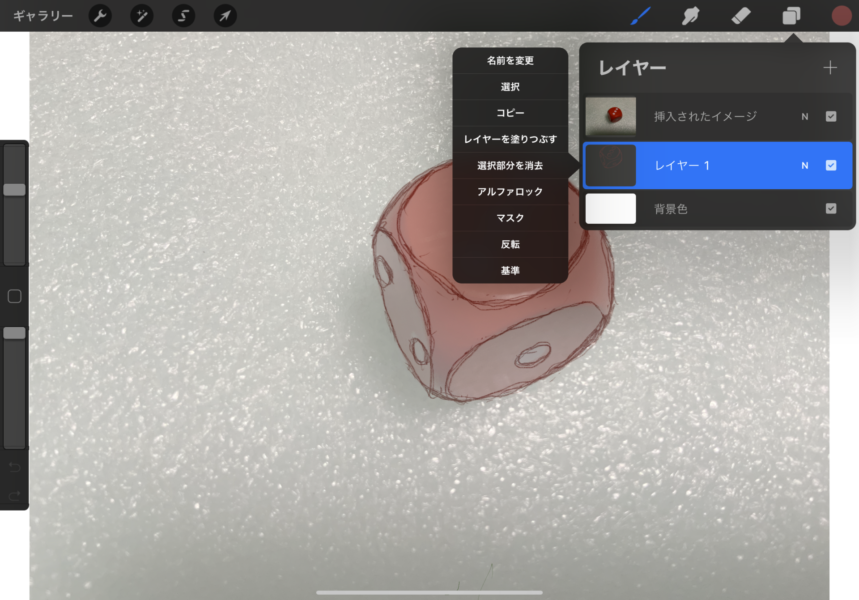
(c-1) 再び画面右上の「レイヤー」アイコンをタップし、[線画をしているレイヤー]をタップし、[設定画面]が表示されたら[基準]を選択する。それから、レイヤーと書かれているところの右の「+」ボタンを押して、再び[新しいレイヤー]を追加します。これは[色を塗っていくトレース用紙]を一枚上に追加する感じで追加します。そしてその「不透明度」を今度は最大値の「100%」にします。

(c-2) 画像は(b)の最初に出てきたのを再び使いますが、「不透明度」のスライダーを右へずっとずらして「最大(100%)」にします。

(c-3) 絵皿としてのカラーボールの中の色を変化させつつ選択して、線画の枠の中に「Apple Pencil 2(または指)」で色を持ってきてはその領域に落とします。この塗っていく手順の中で『スポイト』アイコンも操作して、塗りたい場所へ「ドラッグ&ドロップ」することの手順を繰り返します。スポイトアイコンは、初期設定では、画面左端の2つの「スライド」アイコンの間にある「丸みを帯びた四角いアイコン」になってますので、これをタップすれば使え画面上に円状の印が表示されます。この[スライド]機能については、次の『 実践Procreate 「写真をトレース」で基本操作に慣れる 4』の記事に書いてありますので、よろしかったら参考にしてください。

(c-4) この『カラーボタン』とブラシや消しゴムなどでの『 色を持ってきてはその領域に落とす 』を繰り返して、おおよそ線画で書いた輪郭の領域の中を塗りつぶしていきます。つまり、色を「ドラッグ&ドロップ」することを繰り返します。

さらに、その輪郭内の領域を塗りつぶしただけではつまらないと感じたら、さらにそこへ「レイヤー」を使って層を足しながら色や図柄を足していくのだろうと思います。で、僕の場合は初めてで、かつ、サイコロの3面ほぼ赤と白の2色しかないのであまり変化の余地がないかなと感じ、途中の画像を撮るのを失念しましたが、レイヤーはそのままいろいろ好き勝手に色を足していきました。修正は消すアイコンと元に戻すアイコンでしのぎながら。
(d) 「おおまかな流れ」の4番目 〜 細部を描き混んで最後の仕上げ
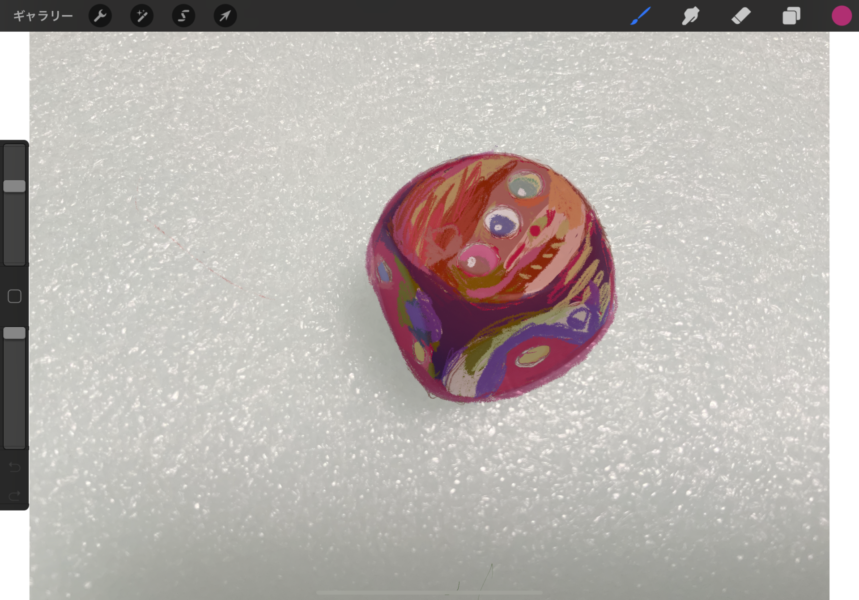
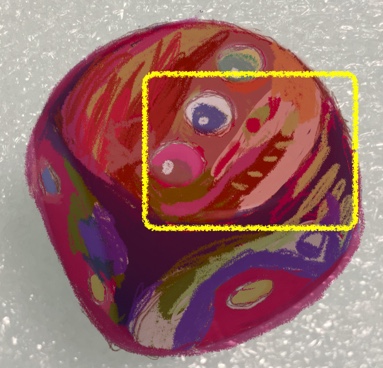
そのように好きに描いていったので影は少々つけたつもりですがアバウトになってしまい、細部の書き込みというのもあまりできませんでしたし、元にもどせないようなところまで変わってしまった・・・ということでその画像を載せて、今回の記事は終わりです。サイコロのある面に、「火を吹くドラゴン」を少し描いてみました。それではその画像です。


では!


