もしもアフィリエイトの始め方 その2
[A] 申請して承認を受けて開始する
[A] 承認後の設定については前回記事を参考
内容のサブタイトルだけなら、この記事一番下の[y]にあります
[B] アフィリエイトのリンク作成の概略
① ブログ記事への商品リンクの配置のためには、まずは作成ですが、「もしもアフィリエイト」では、いろいろな方法が用意されています。代表的なものとしては「かんたんリンク」、「どこでもリンク」や「一般の個別商品用のバナー(含むテキスト)のリンク」などがあげられます。
[C] 「どこでもリンク」で広告を配置する
①-2 「どこでもリンク」を始めにとりあげます。
(1) 「どこでもリンク」の概要
②-1 まずは「どこでもリンク」からです。どこでもリンクとは「好きなURLへのリンクが貼れる機能」のこと(と画面に書いてある)です。「画像」を使いたいところですが注意事項もあり中級編と見て、「テキストリンクのみ」で表示する例の方にします。

②-2 広告の企業の対象としては、『楽天』、『Amazon』、『Yahooショッピング』などがあります(これらの3社は次の「かんたんリンク」でも使います)。今回は「もしもアフィリエイト」サイトのトップページからいけるので「Amazon」を選んで操作手順を載せてみます。
(2) 「どこでもリンク」の操作手順
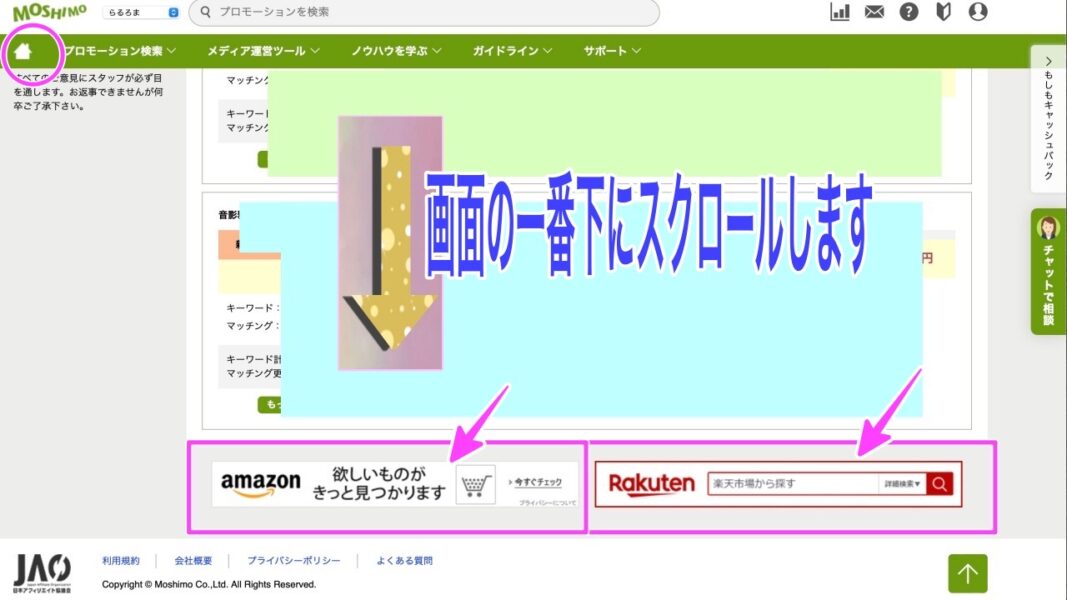
②-3 「もしもアフィリエイト」サイトのトップページから、一番下にスクロールします。すると、「Amazon」と「楽天」のバナーが2つ並んでいます。このうち左側の「amazonの画像バナー」をクリックします。

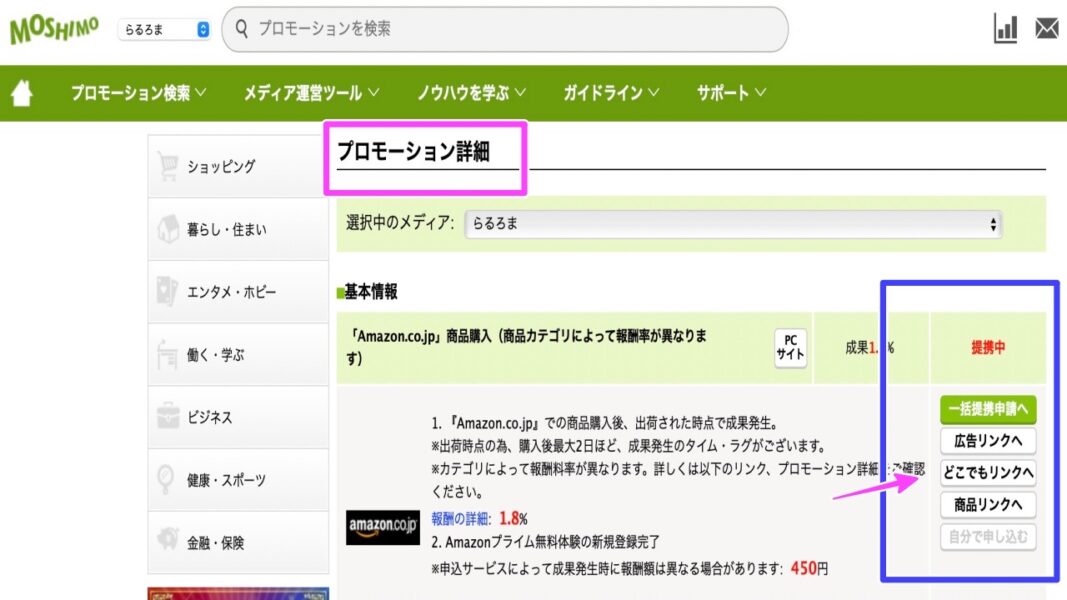
②-4 すると「プロモーション詳細」の画面が表示されますので、その右手側の画像の青色枠の中の「どこでもリンクへ」を選択してクリックします。

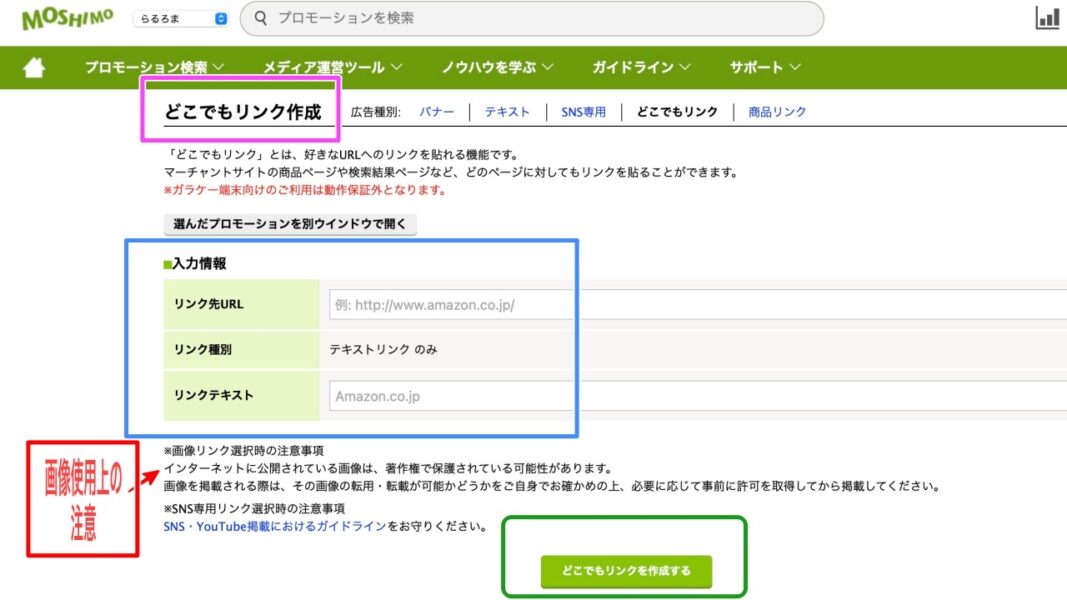
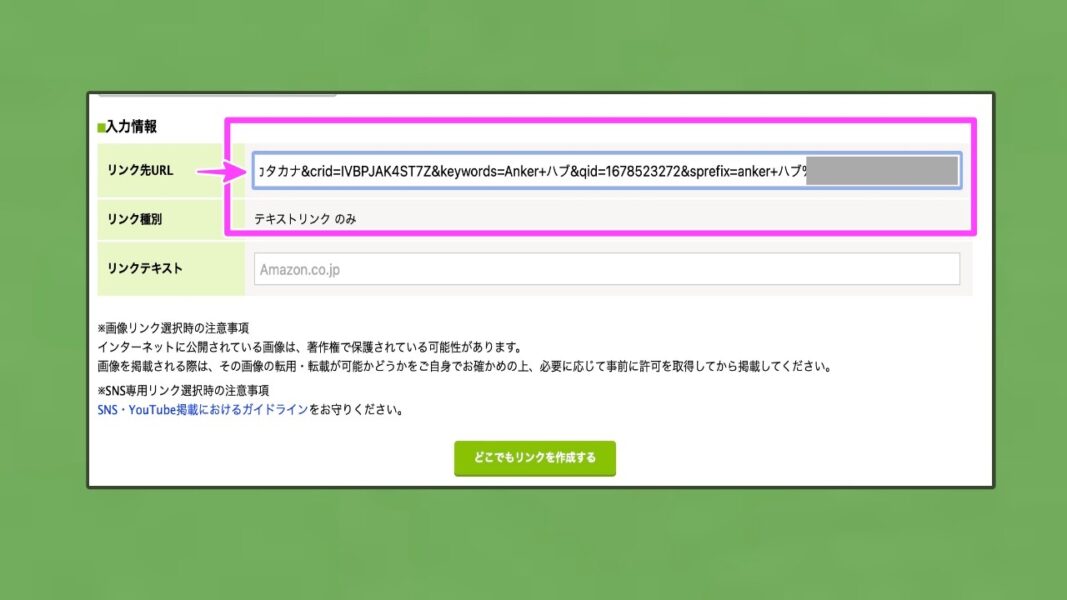
②-5 「どこでもリンクへ」を選択してクリックすると「どこでもリンク作成」画面が表示されますので、今回は「テキストリンクのみ」作成することにします。下記画像の「青色枠の中が入力情報」として操作が必要ですがかんたんです。その下には「画像使用上の注意事項」も書いてあります(自信のある方はこちらも参照してください。広告としてはテキストより画像の方が圧倒的にインパクトはありますので)

②-6 入力情報として必要なのは「リンク先URL、(リンク種別はテキストリンクのみと書かれています)、リンクテキスト」です。それを処理したら、その下の緑の「どこでもリンクを作成する」をクリック、表示されたHTMLコードをブログ記事に貼るという手順を取ります。以下、順番に説明をします。
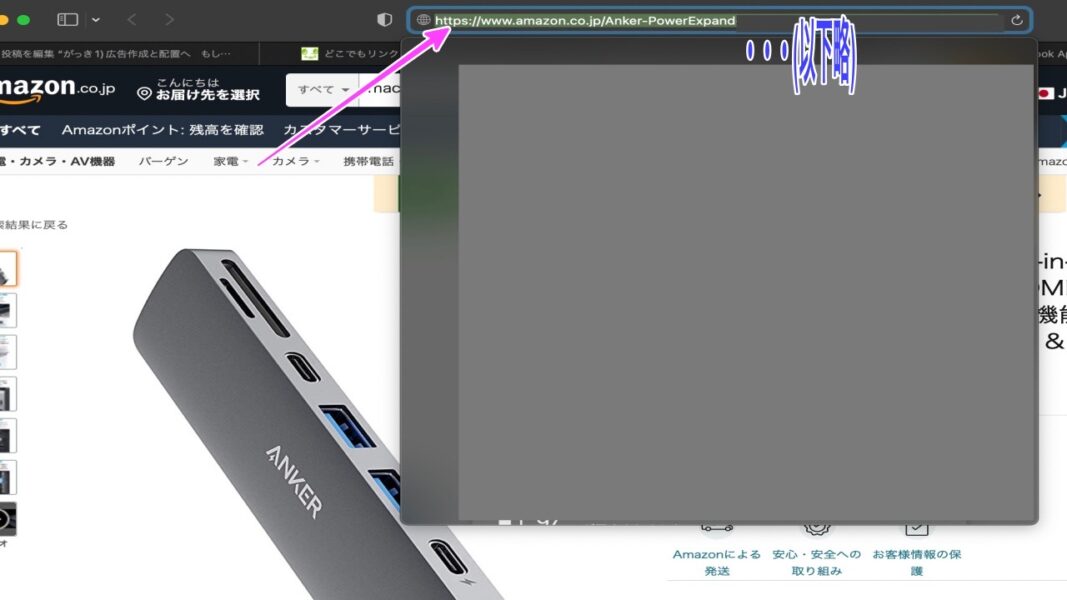
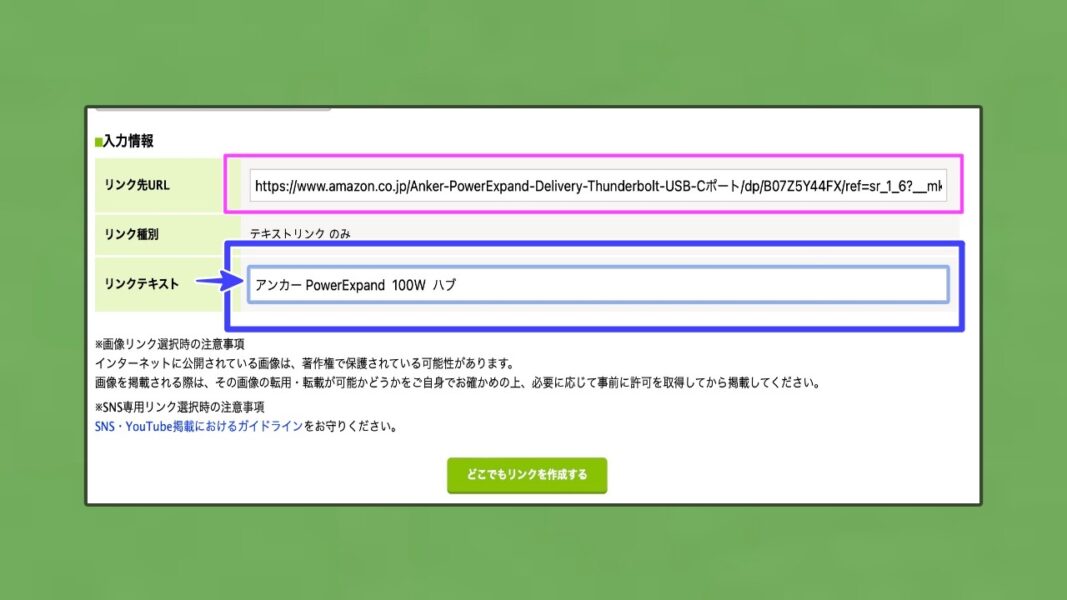
(a) 「リンク先URL」は、自分が広告したい商品をAmazonで検索します。リンク先は「検索結果ページ」でも良い、とこの画面の上部に書かれていますが、ここでは1つの製品『Anker製のハブ』にしてみます。検索して、表示されたらそのページのURLをコピーして、リンク先URLの右の空欄にペーストします(上の画像から下の画像へ)。


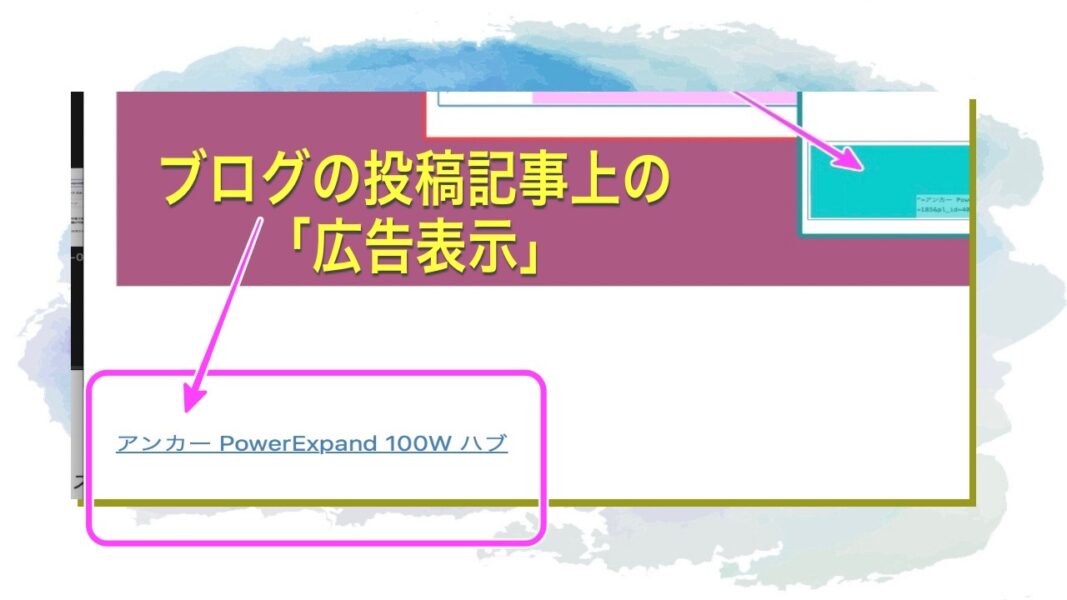
(b) 「リンクテキスト」は、好み(任意)のテキスト文(字)などを入力します。たとえば「アンカー PowerExpand 100W ハブ」などと入力します。

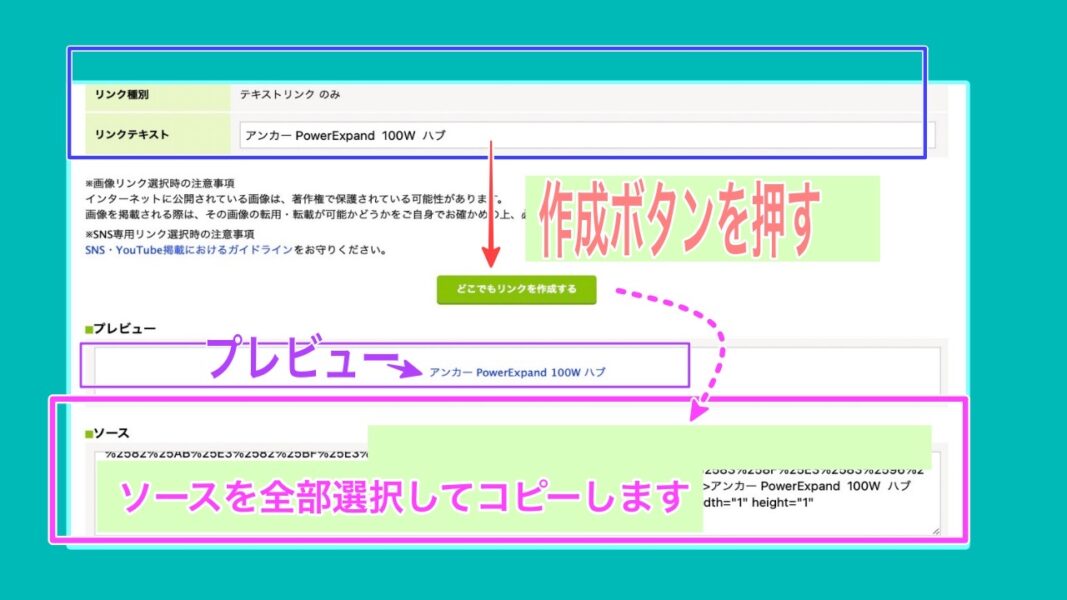
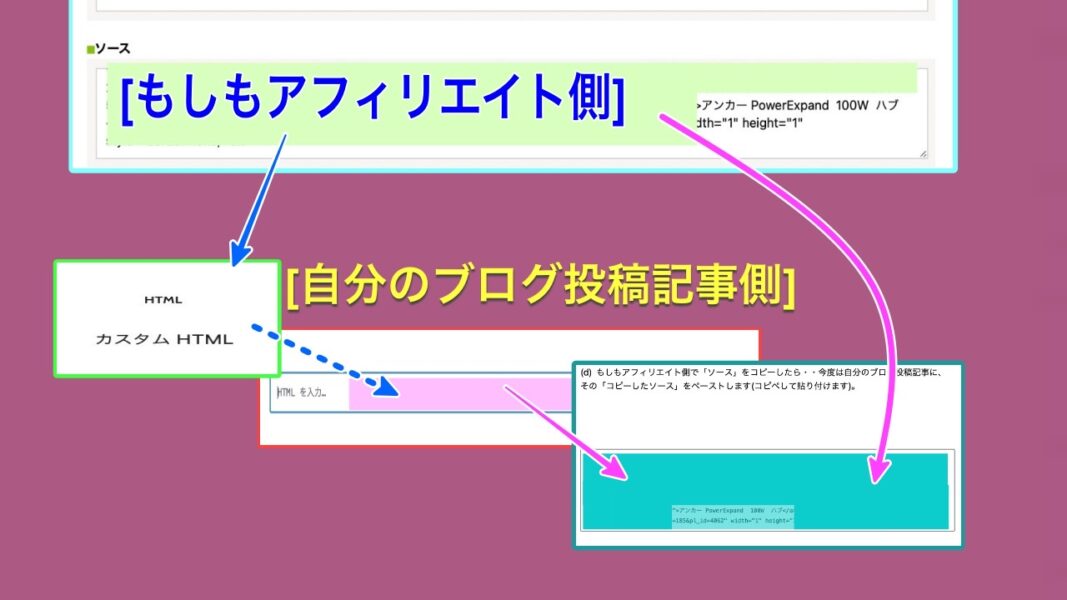
(c) 2つの項目をコピペと入力して「プレピュー」などで確認したら、画面下の「どこでもリンクを作成する」をクリックします。するとそれらの結果として、その下に「ソース」として「HTMLコード」が表示されますので「すべてを選択してコピー」します。コピーしたら・・・

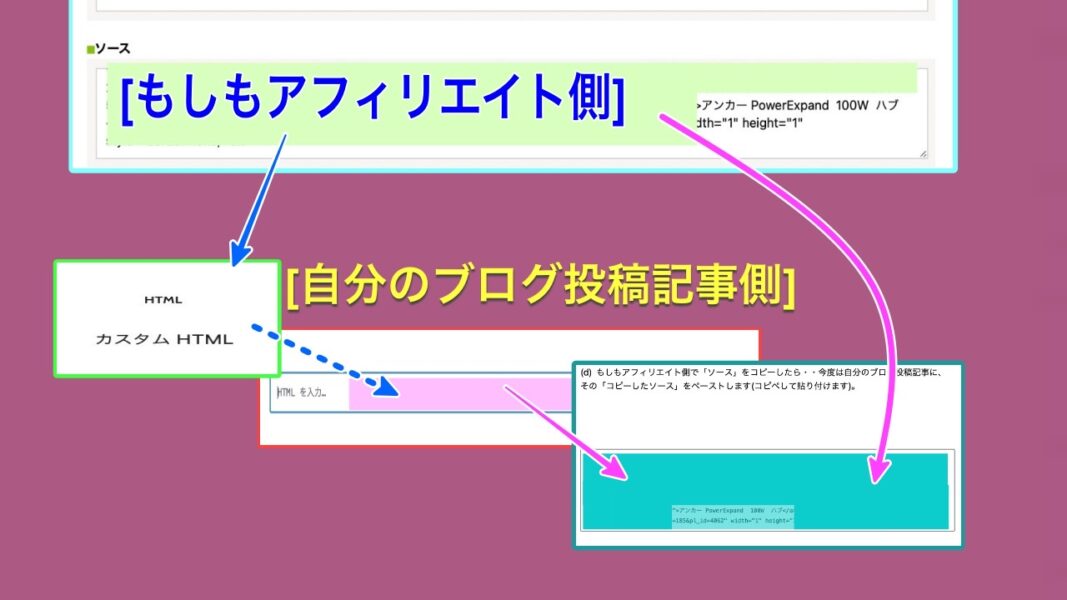
(d) もしもアフィリエイト側で「ソース」をコピーしたら・・今度は自分のブログ投稿記事に、その「コピーしたソース」をペーストします(コピペして貼り付けます)。

(e) ブログの投稿記事側でのプレビューを見れば、このように「どこでもリンク」を使った「Amazonの広告」が表示されています。下記画像の「もしもアフィリエイト」の「どこでもリンク(テキストリンクのみ)」の例をご参照ください。

[D] 「かんたんリンク」で広告を配置する
(1) 「かんたんリンク」の概要
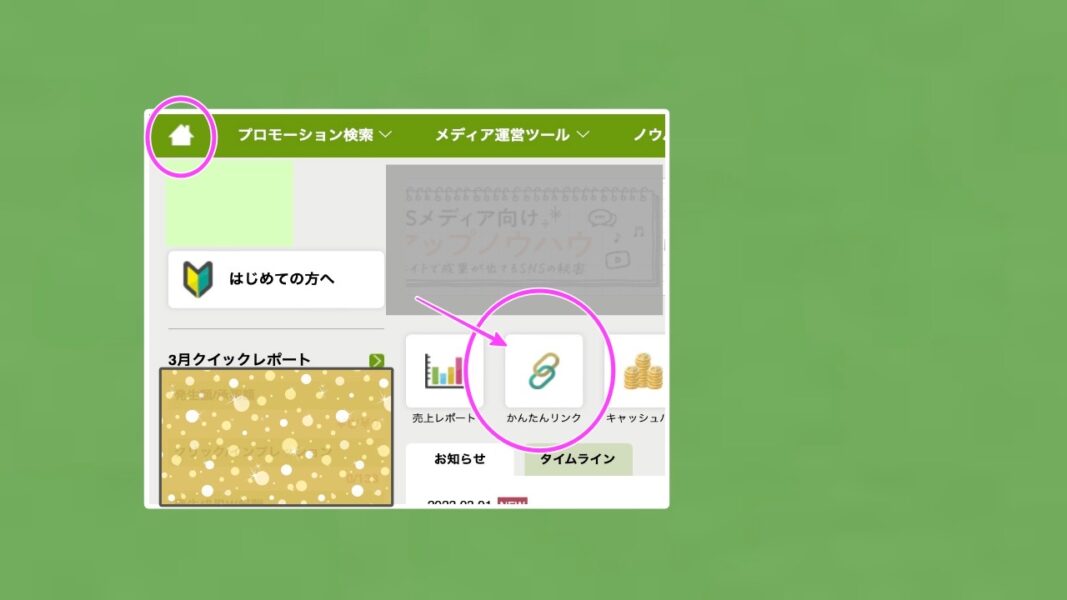
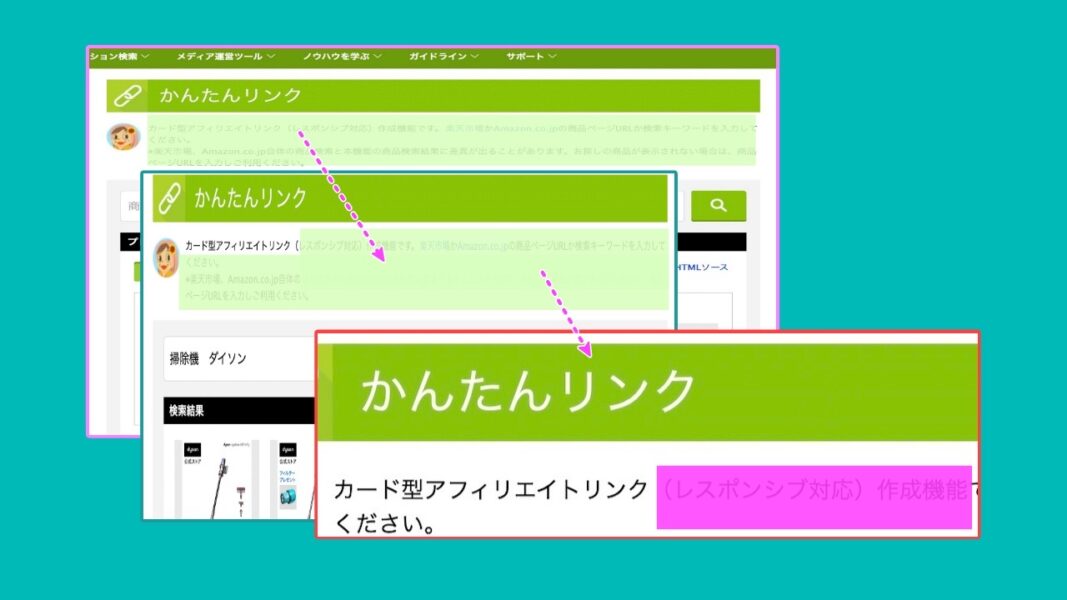
③-1 「かんたんリンク」とは、「もしもアフィリエイト」のトップページの最上部あたりにある「アイコン」から簡単に進むことのできる機能です。

③-2「かんたんリンク」とは説明で「カード型アフィリエイトリンク(レスポンシブ対応)作成機能」と書いてあります。しかも便利なことに「1つの広告(製品など)」に対して「Amazon、楽天、Yahooショッピング」の3社分を1つにまとめて表示できます。この3社に関して言えば一度提携を完了していれば、あとは「商品の検索、選定、作成ボタンを押す、HTMLコードを自分のブログにコピペ」と本当に簡単、手間いらずです。なお、Amazonと楽天のYahooショッピング提携ですが、承認が必要なら、それも済ませて終えておきます(Amazon以外は即日申請とほぼ同時程度の承認されます)。ただし、3社のうちのいずれかの会社で商品の取り扱いがない場合は表示はできませんので。

(b) 「リンクテキスト」は、好み(任意)のテキスト文(字)などを入力します。たとえば「楽天市場で見る」などと入力します。
③-3 例えば、こんな感じです。

(2) 「かんたんリンク」の操作手順
④-1 それでは、先ほどの3社で作成する手順です。提携は「楽天」、「Amazon」、「Yahooショッピング」の3社です(事前に提携承認などの手続きは済ませているという前提です。楽天とYahooはすぐにできますので、Amazonの承認がまだの方は、2社で先に進めることができます)。

④-2 まずは「もしもアフィリエイト」のトップページの上部左あたりにある、「かんたんリンク」のアイコンをクリックします。(注意 : ホームページは随時更新がされますのでこの記事が読まれる頃は画像・位置が変更されている可能性はあります)

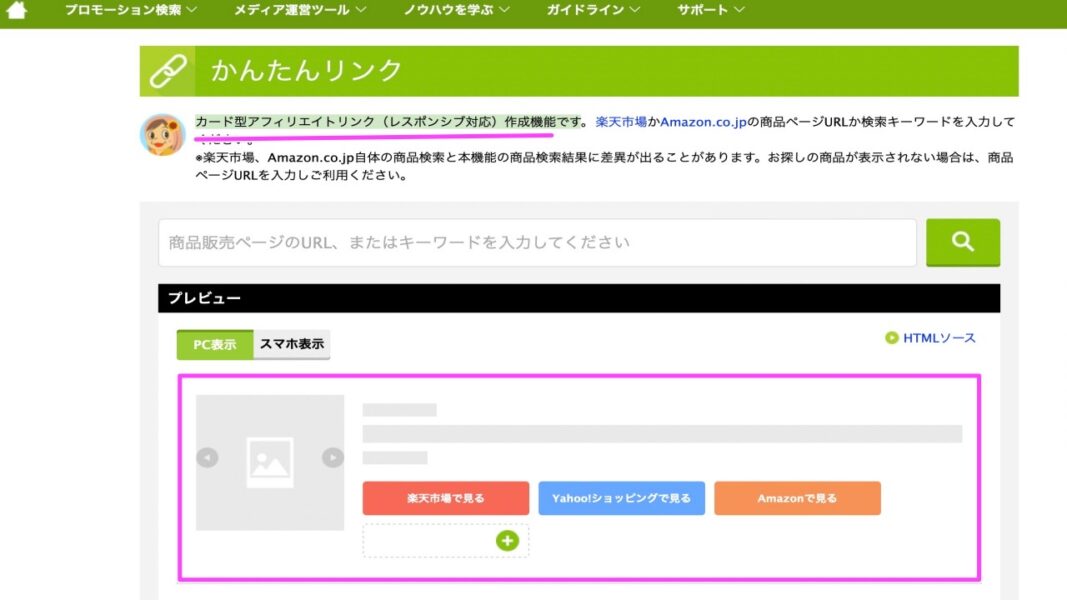
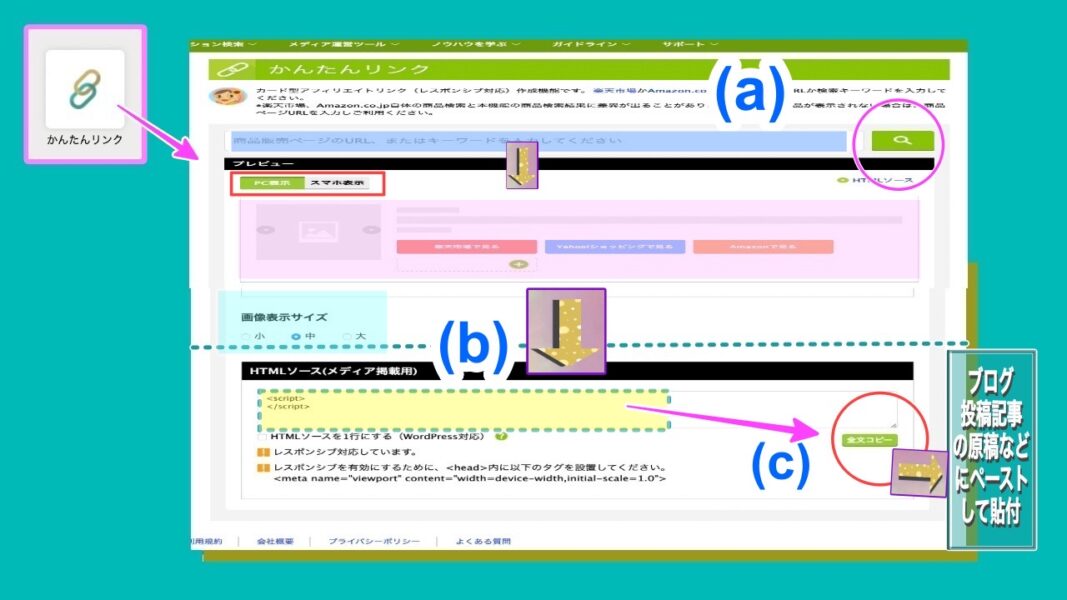
④-3 「かんたんリンク」の画面が表示されます。画面の構成は上から次のようになっています。説明をかんたんに入れておきます。その行間に、個々の手順の画像を入れます。

④-4 まずは、おおまかな流れとそのイメージを見てください。慣れればとても簡単です。
(a)上半分には、ブログなどに貼るソースコードを入手するための広告選択をします。
(1) まず、一番上には「カード型アフィリエイトリンク(レスポンシブ対応)作成機能」という説明などが書かれています。

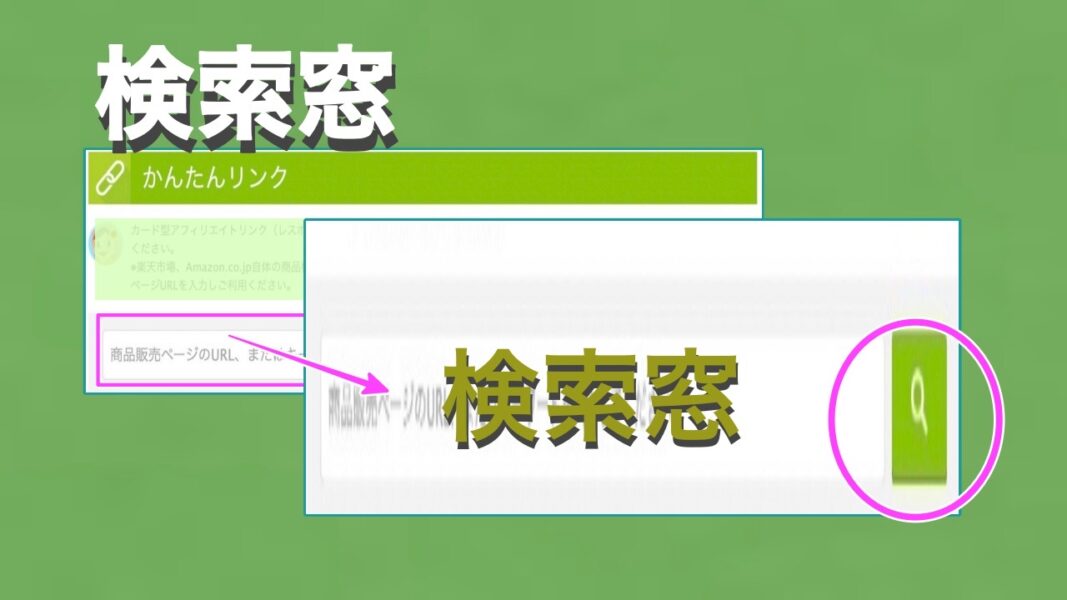
(2) 検索窓(ここに広告表示したい商品名・サービス名などを入れて検索します)。

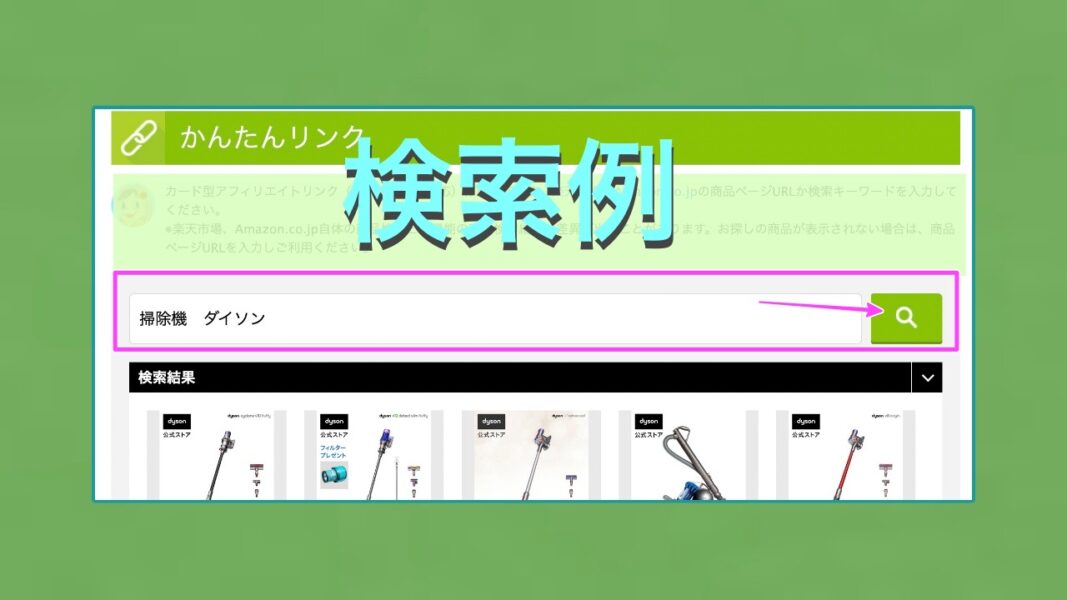
(3) ここでは一例として「掃除機 ダイソン」としてみます。表示された検索結果の中の1つを選択します。

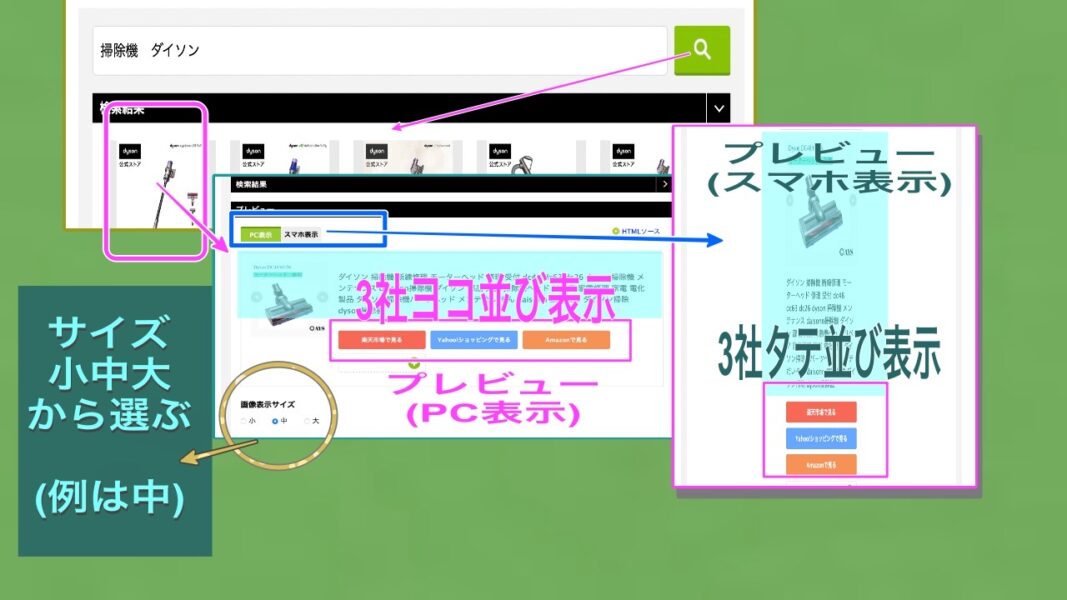
(3の結果) 表示された検索結果の中の1つを選択すると、プレビューにそのイメージが(3社分)出ます。プレビューは「PCとスマホの2つの種類」で見ることができます。スマホ版はタテに3社並びます。商品の中は新品とはかぎらないので会社名・商品名・詳細などを確認してください。

(4) ブログの投稿記事などに貼り付けた時の、全体の画像サイズを「大中小」から選べます。(大きさはいろいろ試して記事に合うサイズにします)

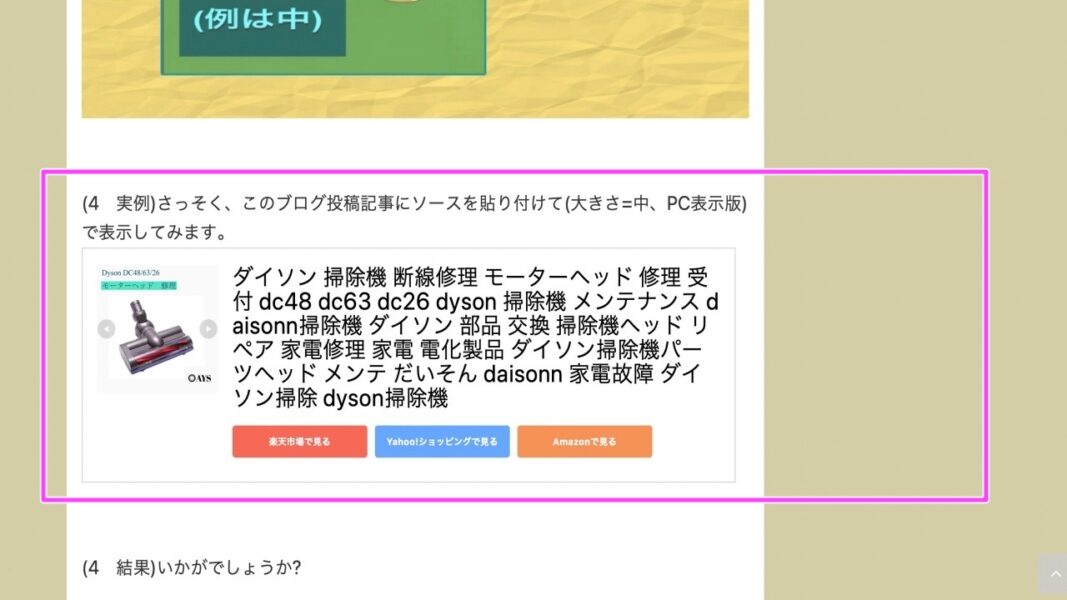
(4 実例)さっそく、このブログ投稿記事にソースを貼り付けて(大きさ=中、PC表示版)で表示してみます。
(4 結果)いかがでしょうか? PC版だけですが(スマホ版も是非大きさなどを試してみてください)、これでokということで、プレビュー表示までの処理は終わりです。続いて、下部へ移動です。

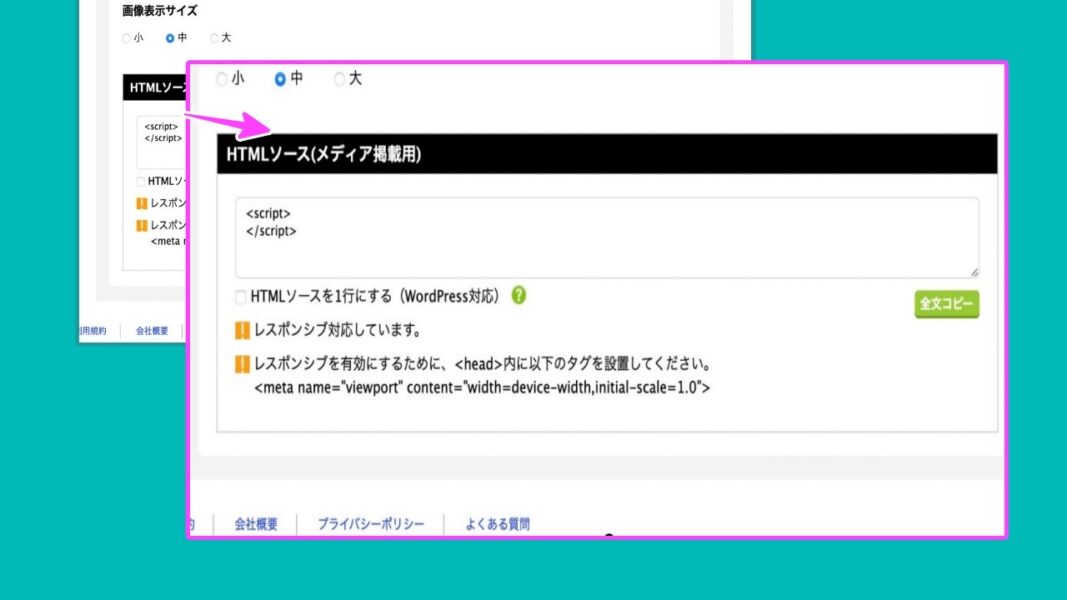
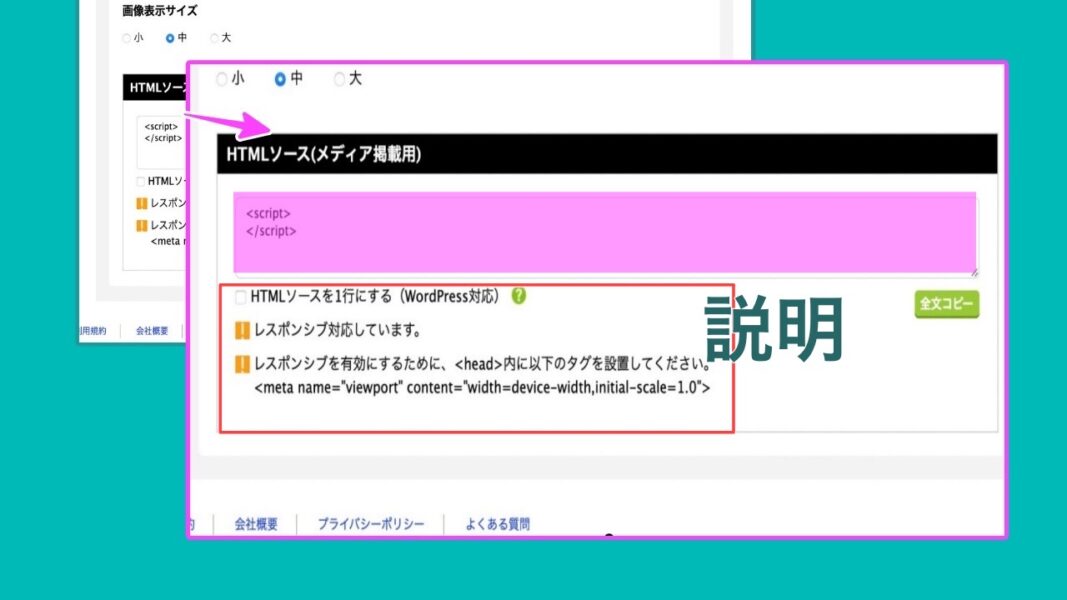
(b) その下半分は、上の(a)の入力した結果の「HTMLソース(メディア掲載用)」が表示されます。いわゆる「HTMLコード」です。

(5) まず説明としてレスポンシブ対応などがあります。

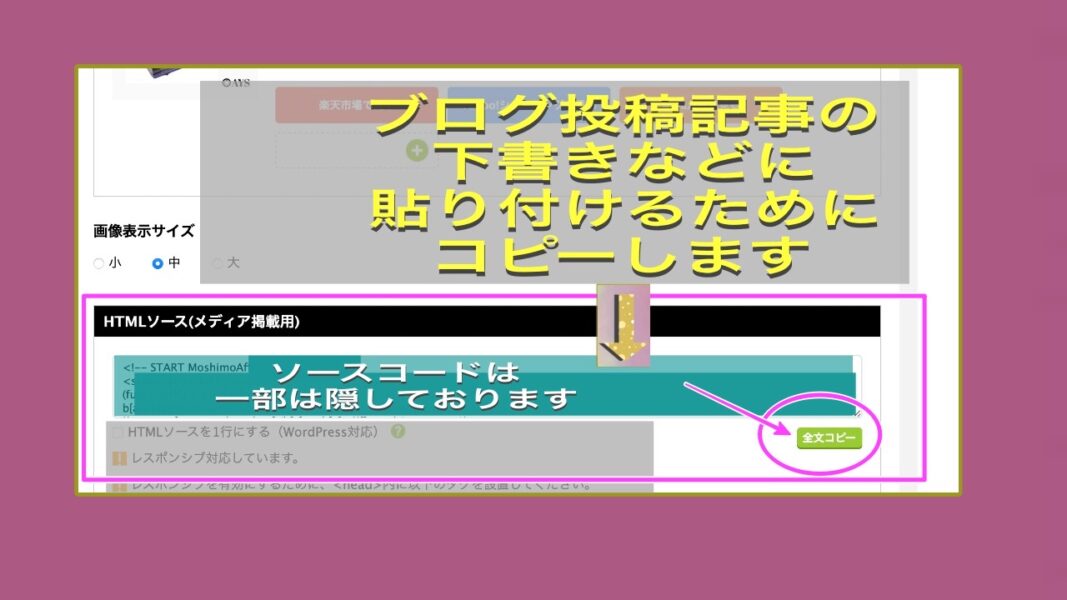
(6) okであれば、コード枠の右下の「全文コピー」をクリックします。

これで「HTMLソース(メディア掲載用)」の入手までは完了です。あとは・・・
(c) 上の操作で得た「HTMLソース(メディア掲載用)」を自分のブログの投稿記事に貼り付けるための操作をします。
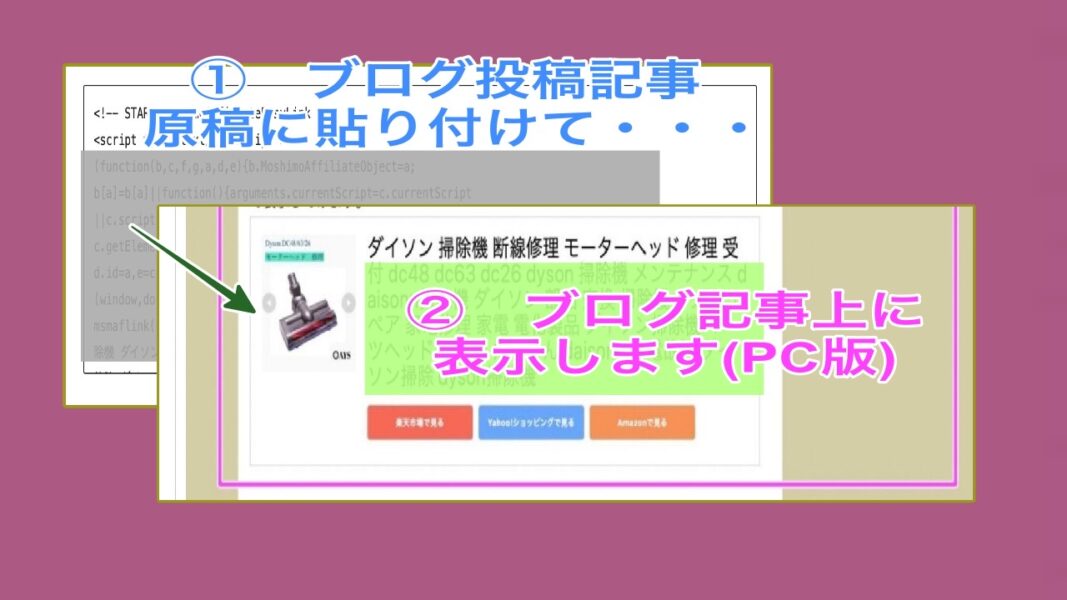
(7) このコピーした内容を自分のブログの投稿記事などに、HTMLコードでペーストします。(方法は、上記「どこでもリンク」の時の最後と同じ手順です) このブログの場合は、「記事文」の間に「カスタムHTML」というブロックを置き、さきほどコピーした「HTMLソース(メディア掲載用)」をペーストするだけです。

(8) ブログ記事のプレピューなどで確認します(結果は、上記の(4の実例と結果)のところでみたのと同じです) この記事に実際に貼り付けています。

(9) okであれば、記事公開をした後で記事の上に表示されている「広告」がどのように表示されているか見てください(PCとスマホの2つのタイプがありました)。
以上が一連の流れです。
[E] まとめ 〜「でこでもリンク」と「かんたんリンク」
⑤ 以上、2つのリンク「でこでもリンク」と「かんたんリンク」についてのかんたんな説明と操作手順をいたしました。(なお、承認直後の操作についての前回の記事は次の「y」のサムネなどを参考にしてください。)
[y] 承認後の設定は前回記事を参考にしてください! 記事の内容はおおよそ3つでした
各種設定を画像つきで説明いたしました! 内容はおおよそ下記の3つです。

(1) ブログ(サイト)の登録を確認する
(2) 「報酬」の「振込先(指定口座)」を設定
(3) 実際に記事に配置する
続きは次回です!

では!

