Google マップを記事に埋め込む
[A] 「簡単手順」で、すぐに地図が表示できる
WordPressのブログの記事に、下のような地図を貼り(埋め込み)ましょう。
[B ] 見たい所の周辺の地図を[Google マップ]で表示する手順
① このブログ記事などに、どこかの地図を、しかも航空写真もある[google マップ]を表示したい場合もあります。旅の記事やら映画の舞台などで行ったことのないところや思い出深いところなどは、特にそうでありましょう。地図があればイマジネーション(imagination)もさらに広がります。その手順は、以下のとおりです。

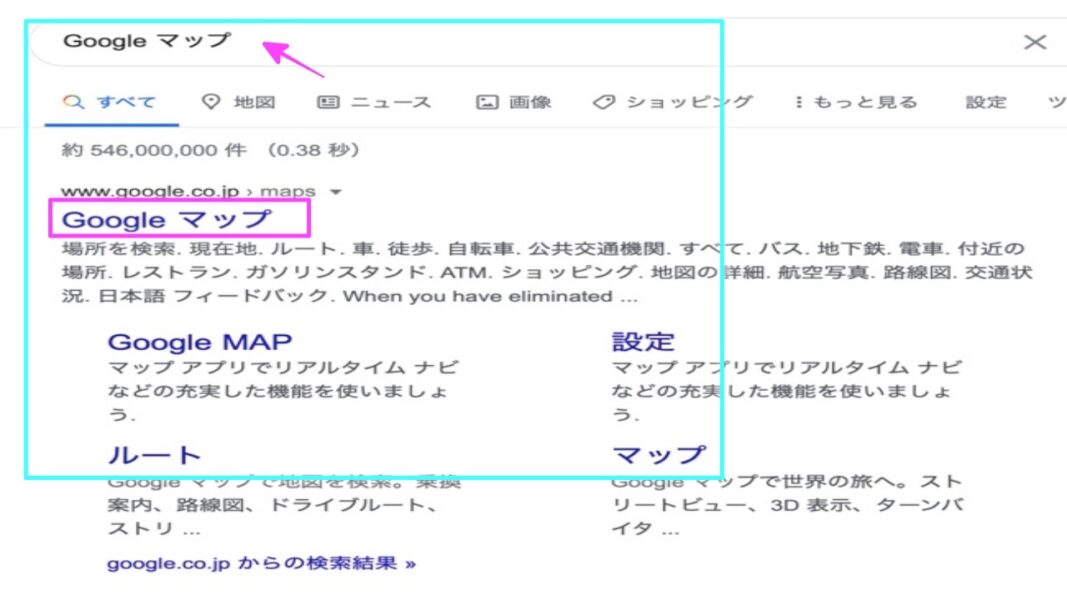
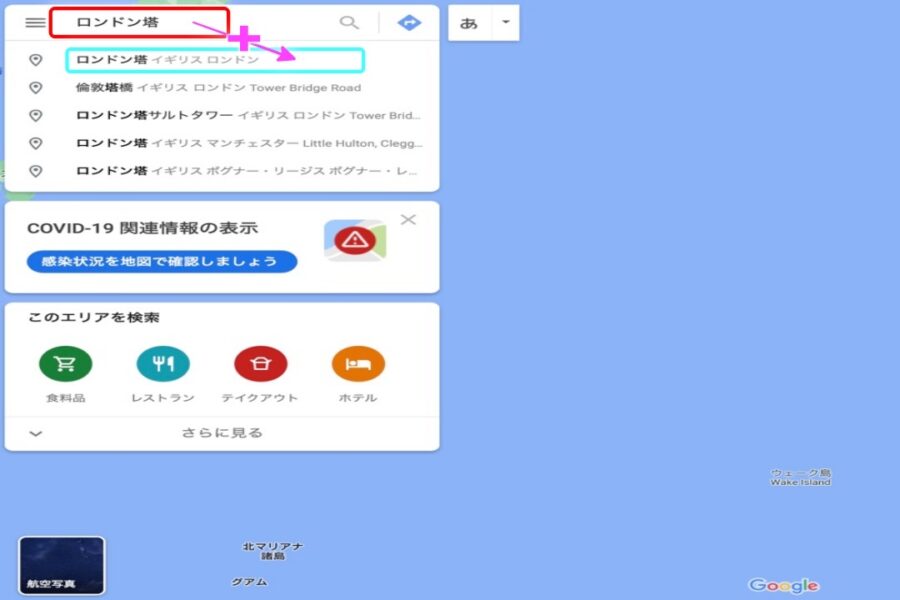
② 検索で[Google マップ]を選択し、[左上の表示したい場所 : 今回の例では、<ロンドン塔 >]と入力すると、[場合によってはいくつか選択肢が出てきたら1つ選ぶ]→[今回の例では<ロンドン塔 イギリス>]などとして検索します。

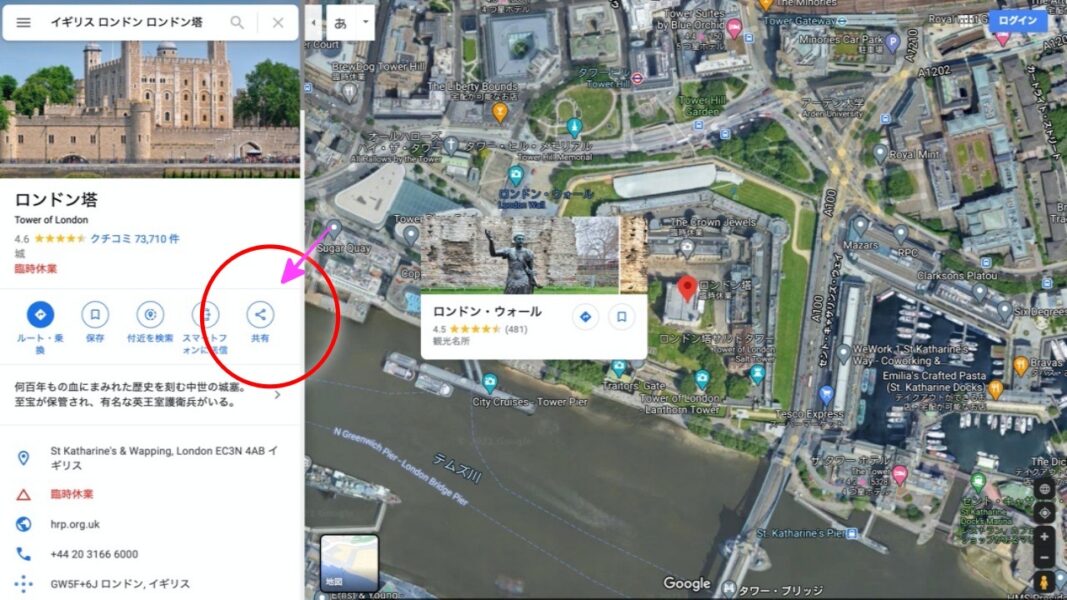
③ [表示された地図とその関連情報が左の枠に表示されていますので]→[地図形式か地図の左下の枠内にある写真形式か]を選択して→[左の枠の中の画面中段の右端<共有>]をクリックします。

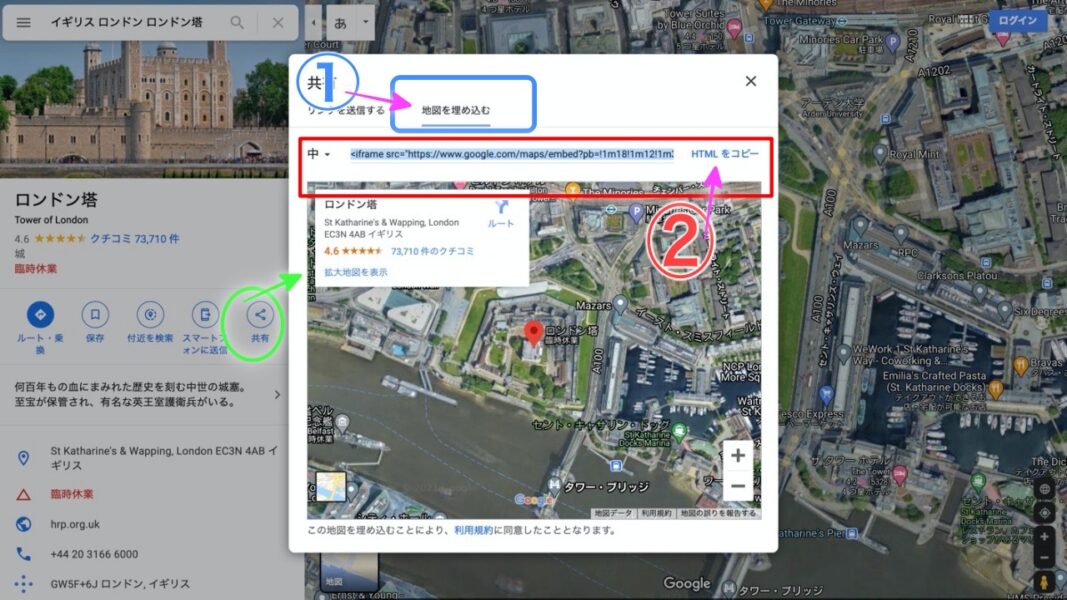
④ (c)[共有]→[地図を埋め込む]タグをクリック→[コードが表示されます]→[(右端の青色の文字の) HTMLをコピー]をクリックします。次はブログ記事の方を開きます。


⑤ (1つ前のところでHTMLをコピー]をクリックしたら)→[こちらのブログの記事の間に<カスタムHTML>ブロック]を入れて、そこに、このコピーした[HTMLコード]を貼り付けると、下記のように表示されます。
⑥-1 もう一度、手順をまとめますと、次のようになります。
⑥-2 googleなどで、(a) 検索で[Google マップ]を選択し、[左上の表示したい場所 : 今回の例では、<ロンドン塔 >]と入力すると、[場合によってはいくつか選択肢が出てきたら1つ選ぶ]→[今回の例では<ロンドン塔 イギリス>]などとして検索します (b) [表示された地図とその関連情報が左の枠に表示されていますので]→[地図形式か地図の左下の枠内にある写真形式か]を選択して→[左の枠の中の画面中段の右端<共有>]をクリック (c)[共有]→[地図を埋め込む]タグをクリック→[コードが表示されます]→[(右端の青色の文字の) HTMLをコピー]をクリック→[こちらのブログの記事の間に<カスタムHTML>ブロック]を入れて、そこに、このコピーした[HTMLコード]を貼り付けると、下記のように表示されます。
ではまた!


