「写真をトレース」 の操作 〜 その他の機能
(a) 「スポイト」の機能

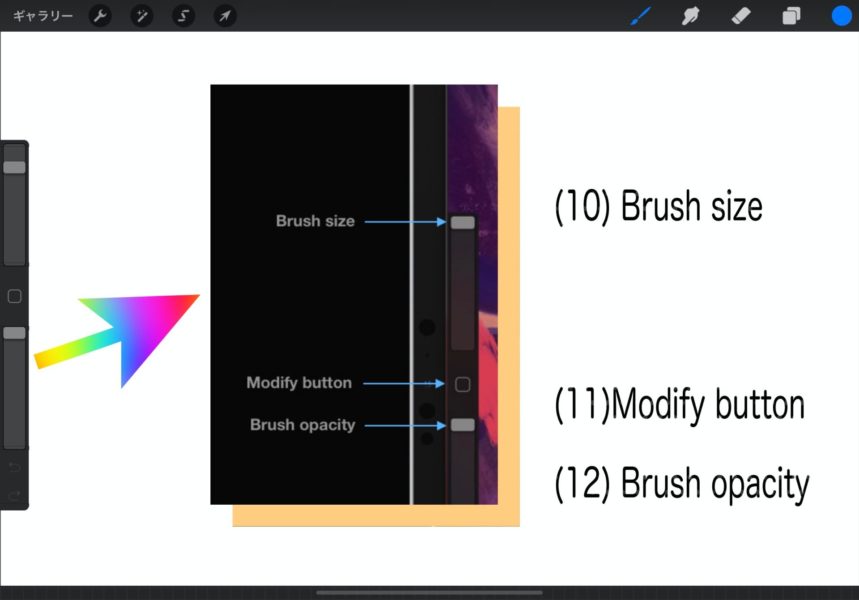
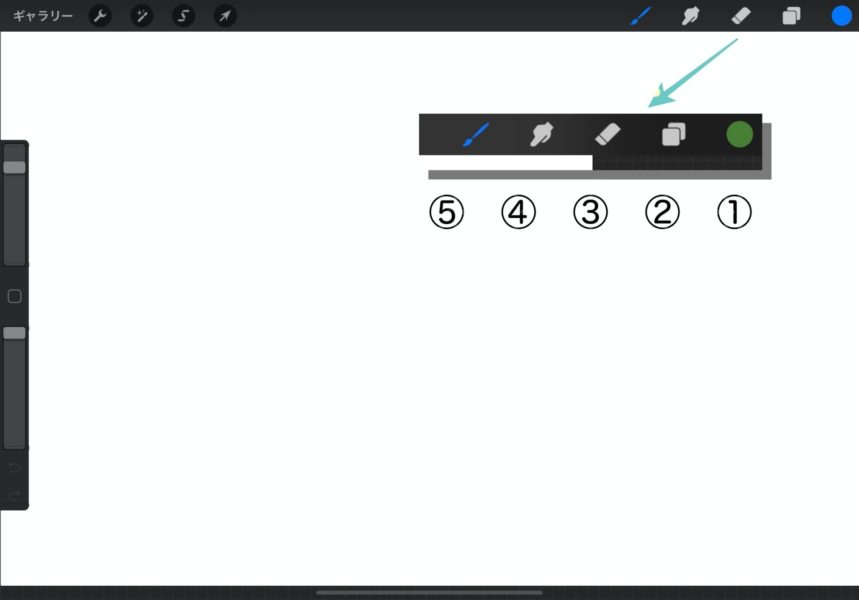
その他の機能として、「スポイト」機能があります。最初のアイコンの説明の左の縦にならんだところの説明で出ておりました[ Modify button ]([修正・変更などのモディファイ・ボタン]です。この左側の2つのいわば「調整」スライドの間にある 丸い四角いアイコンがそれにあたります。このスポイトの機能をみますと、英単語[modify]の別の意味であるところの「修飾する」という感じです。

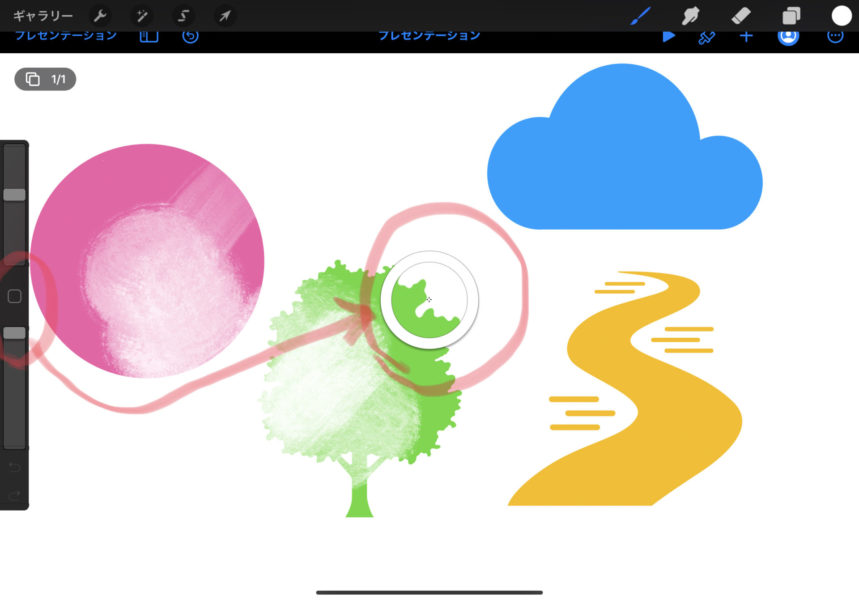
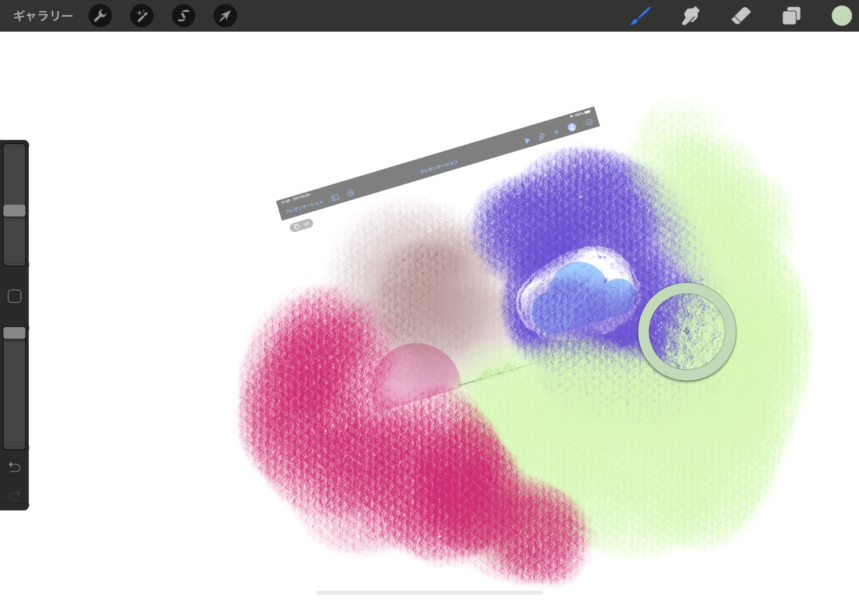
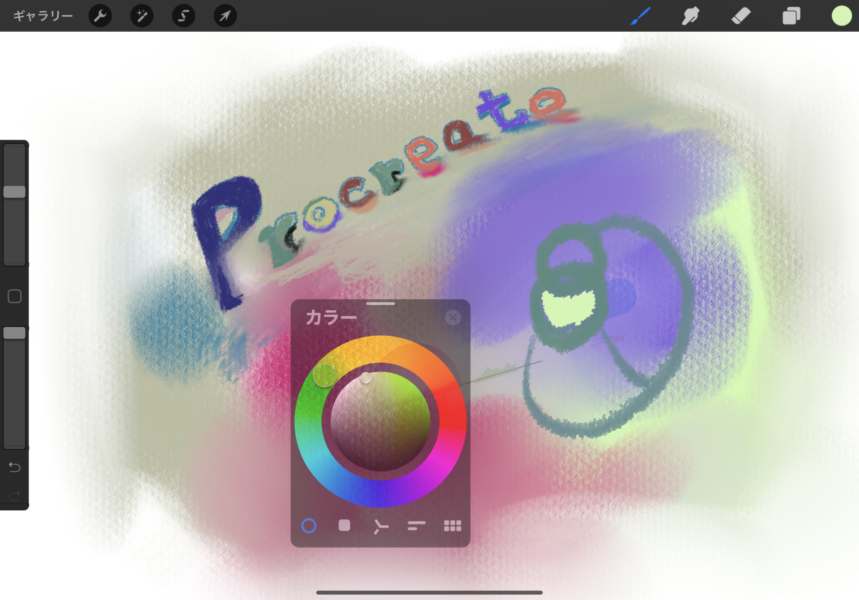
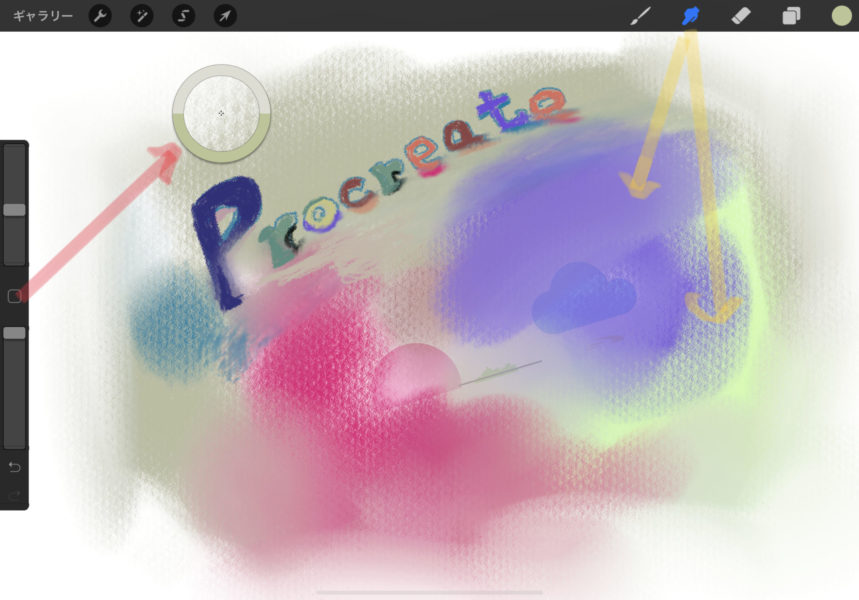
初期設定においては(つまり変更をしていなければ)、このスポイト機能は「(修正・変更・修飾)Modify bytton」のアイコンをタップすることで始められます。そしてこれをタップするとキャンバス上に、円状の[スポイトボール]が出現します(下の画像の真ん中あたり、赤のラインで囲んでいるところ)。

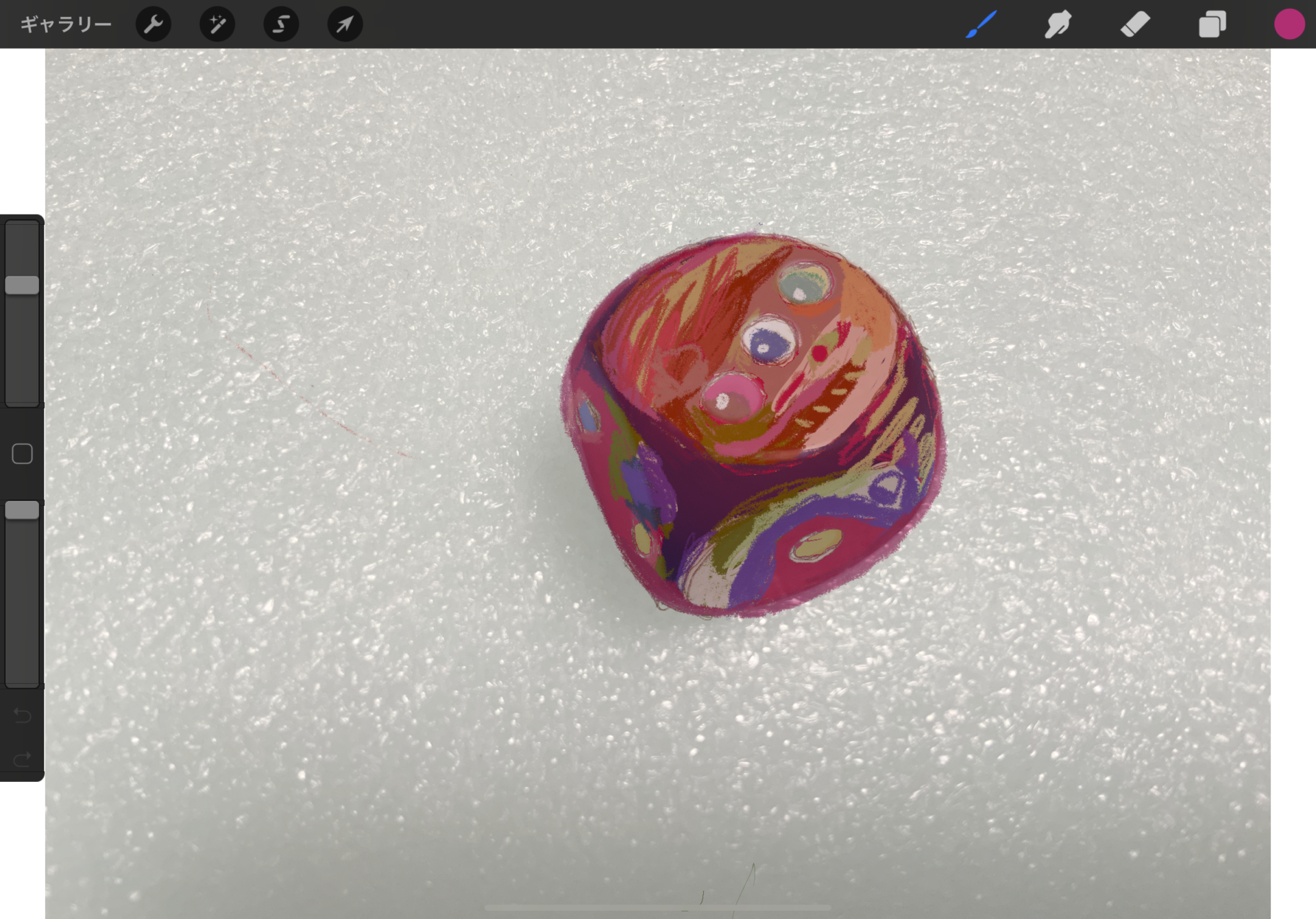
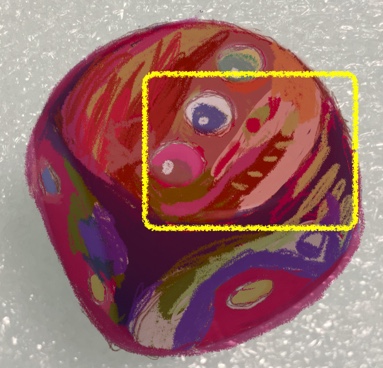
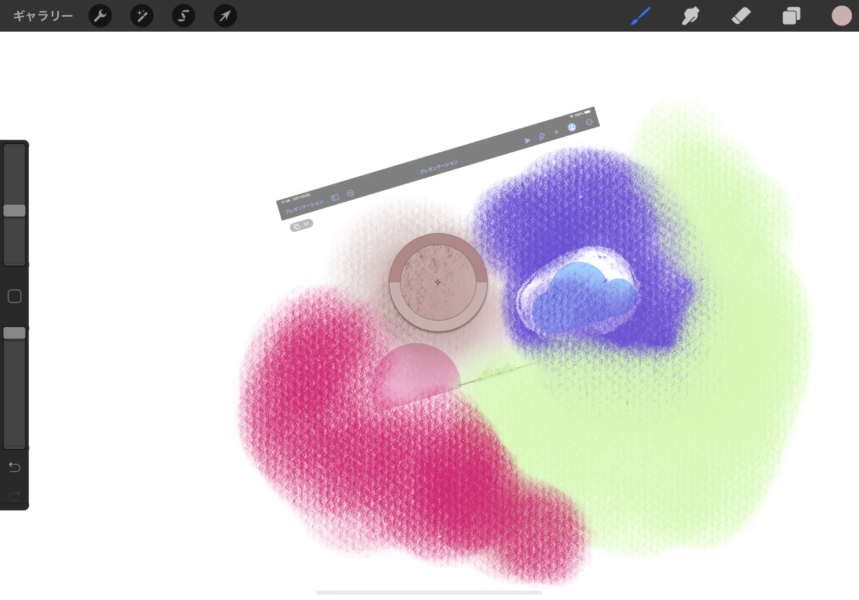
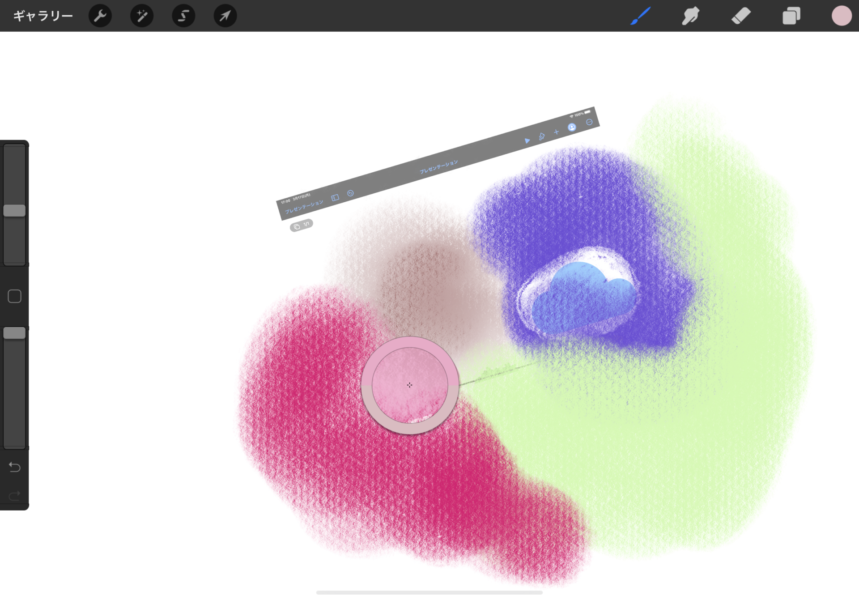
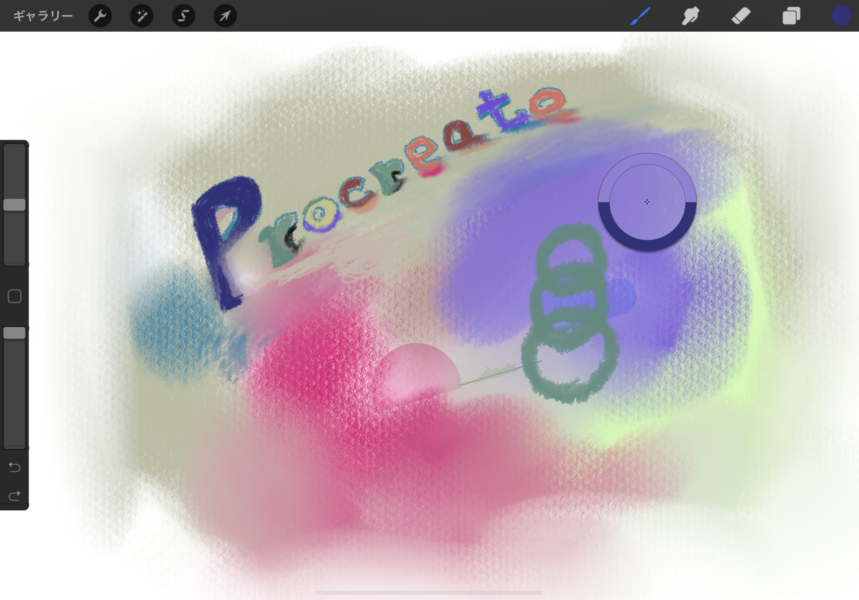
実は、この円の下半分は「直前に使った色」、上半分は「現在スポットしようとしている色」で、円の中心にあるところが「スポイトする選択地点」です(上の画像はちょっと両方白になってますが)。つまり1つ前に選択した色と比較・検討して今の色を決めるという形だろうということです。いくつかの場所に「スポイトの円」を動かしてみましたので下に画像を4枚ほど[ギャラリー方式で]貼り付けてみます。




「スポイト」機能は以上です。いろいろ遊びながら試してみましたが、もちろん初めてだと少しは慣れが必要でありましょう。
(b) 「( smudgeアイコン ) ぼかし、ぼかす」の機能
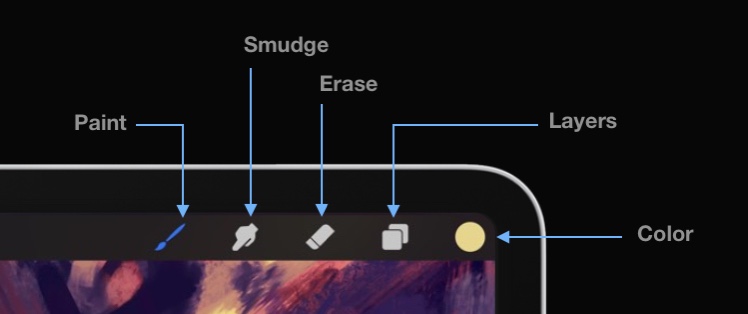
上の(b)のスポイトのところで使いました④「smudge(ぼかし)」アイコンは、画面右上の5つのアイコンの右から4つ目(左のブラシの横)「サボテンを逆にしたような形の」アイコンをタップしてはじめます。再び最初のアイコンの説明の画像を載せておきます。


この後、ブラシをもっと太いのやらいろいろな種類の中から好みのを試して遊びながら書いていったのが上記の「スポイト」の説明の項目で使った画像です。「smudge(ぼかし)」はまだこれからいろいろ試してみようかと。以上で終わりです。
(c) 色を塗るところで、参考にする「しきい値」
「しきい」とは「いき」のことで漢字で書くと「閾」で、意味は『区切り、境界線、(家の)敷居』ということで「何かの強弱の範囲で弱い範囲から強い範囲の間を動かせて、その強弱間のどこかで決定する値」のようです。ちょっと昔の「広辞林」には『閾(いき)、[心]意識の可能・不可能の境界。刺激の有効・無効の境界、しきい』とありました。
画像処理の分野においては、ネットで調べた範囲では、画像の2値化処理として「ある値」を直接指定する方法のようなことを言うらしく、それゆえProcreateの世界の中の英語では「colordrop」の時の「threshold」のようで、画面上に表示される『しきい値』を目で確認しつつ「何%」か直接指定できるのですが、ぼくは全くコンピュータでの「デザイン」はもちろん、iPadでの「Procreate」自体も初心者でありますから、まだ充分理解してるとはいえません。
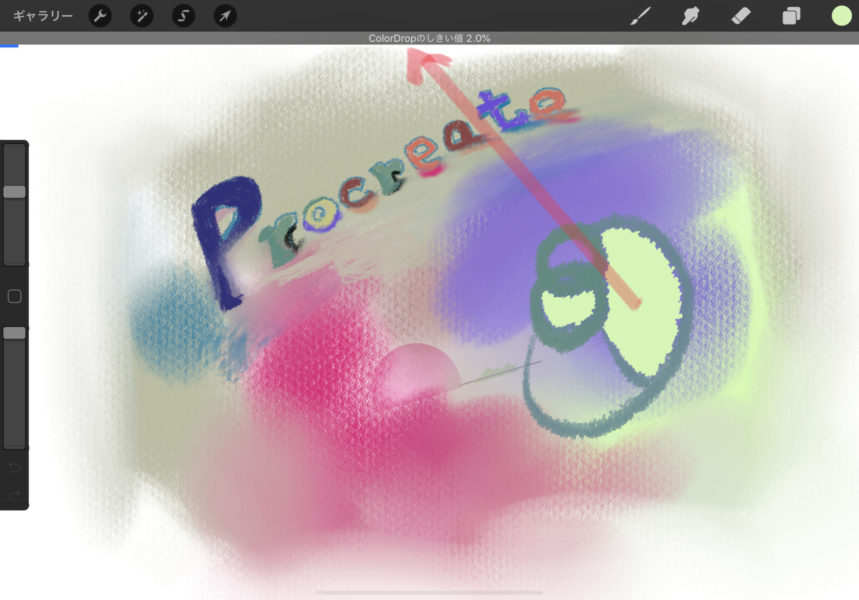
手順としては、(1)色のバレットである「カラーボール」で (2)「色を決定して塗りたいポイントに「Apple Pencil 2」または指先でドラッグ&ドロップする。 (3) その時そのままpencilまたは指先をその地点で保つ(ホールド)しておく。(4) そうすると画面上部に「ColorDrop しきい値 78.0%」と表示されます。最初は「何の%?」と思います (5) それで保っていたpencilを左右どちらかに滑ら(スライド)させます。(6) すると「しきい値」は左にスライドさせると小さい値に、右にスライドさせると大きい値に変化するのがわかります。こうやって塗りつぶし範囲を調整しているもようで、「塗りつぶす範囲が広すぎる場合」はその「しきい値」を小さくすると良いそうです。
「しきい値」の調整自体はよくできなかったので、そこで昨日実際にやってみた処理を、いくつかの画像で順次ならべてみます。その最後の画像の上部には「しきい値 ○○ %」と短い間ですが表示されていますのでご覧ください。Procreateの中の機能として、作成中の様子を動画に撮るという機能もありまのすのでそれを使えばあるいはよりわかりやすいでしょう。



それでは!!