Procreateの基本操作 (2) 〜 アプリダウンロード後の アイコンの説明
[A] アプリをダウンロードするまでの流れ (Procreate)
当記事にはYouTube動画があります
YouTube動画タイトル : 「iPadでProcreate 2 アイコンの説明」
アプリのダウンロード後からの、動画に基づく新規キャンバス上のアイコンの説明は次の[B]からです。この「[A] ここまでの流れ」 をすでにご存知の方は、[A]をスキップできます。
余談ですが、チャンネル名が今回から変わりました。

最初に早めの動画、続けてスピード遅めの動画といたしました
iPad用のイラスト・デザインアプリ「Procreate」〜 前回はアプリのダウンロードまで。
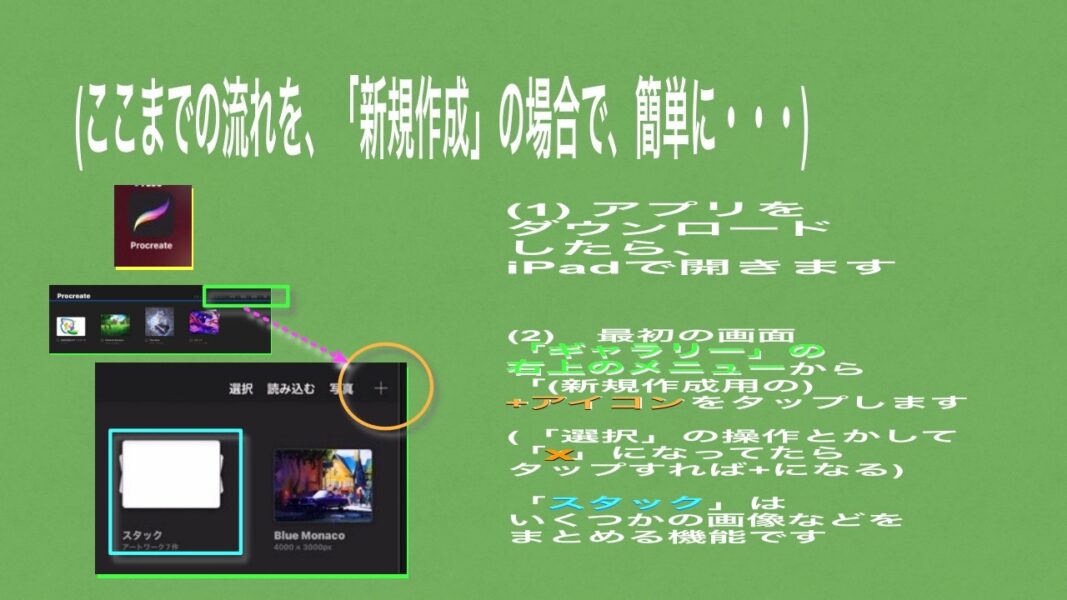
(ここまでの流れを、「新規作成」の場合で、簡単に・・・)
(1) アプリをダウンロードしたら、iPadで開きます


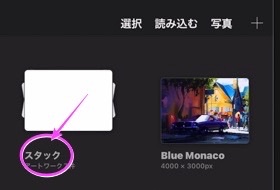
(2) 最初の画面「ギャラリー」の右上のメニューから 「(新規作成用の) +ボタンにしてタップします (「選択」の操作とかして「x」になってたらタップすれば+になる)。

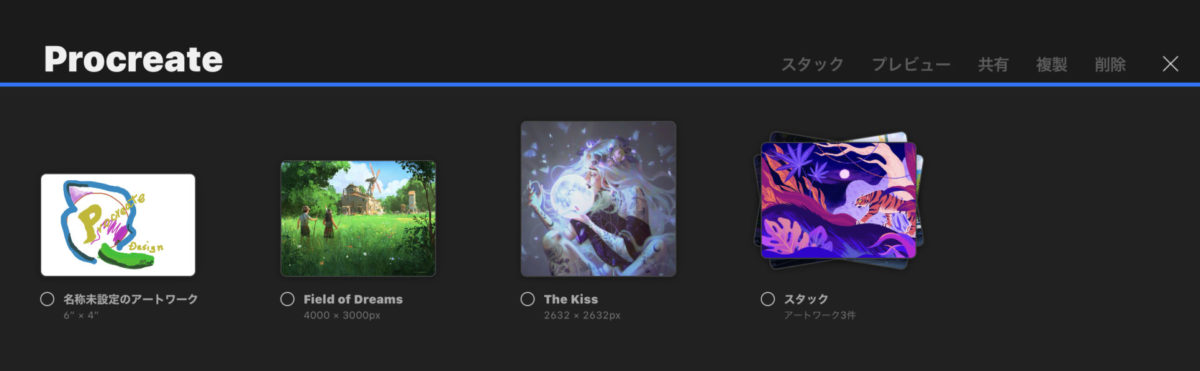
「スタック」はいくつかの画像などをまとめるフォルダーみたいな 機能です

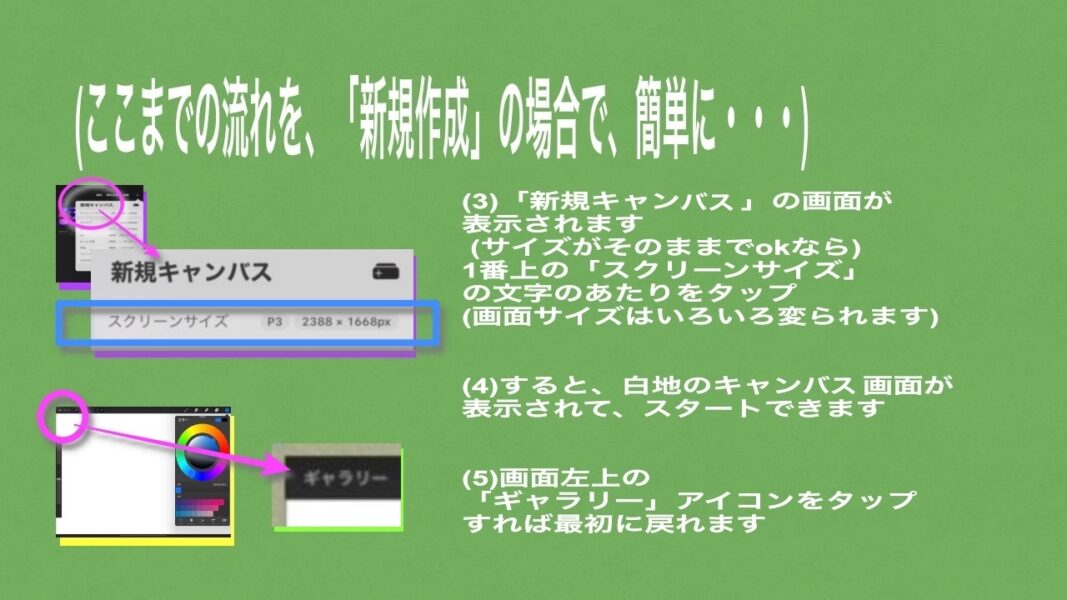
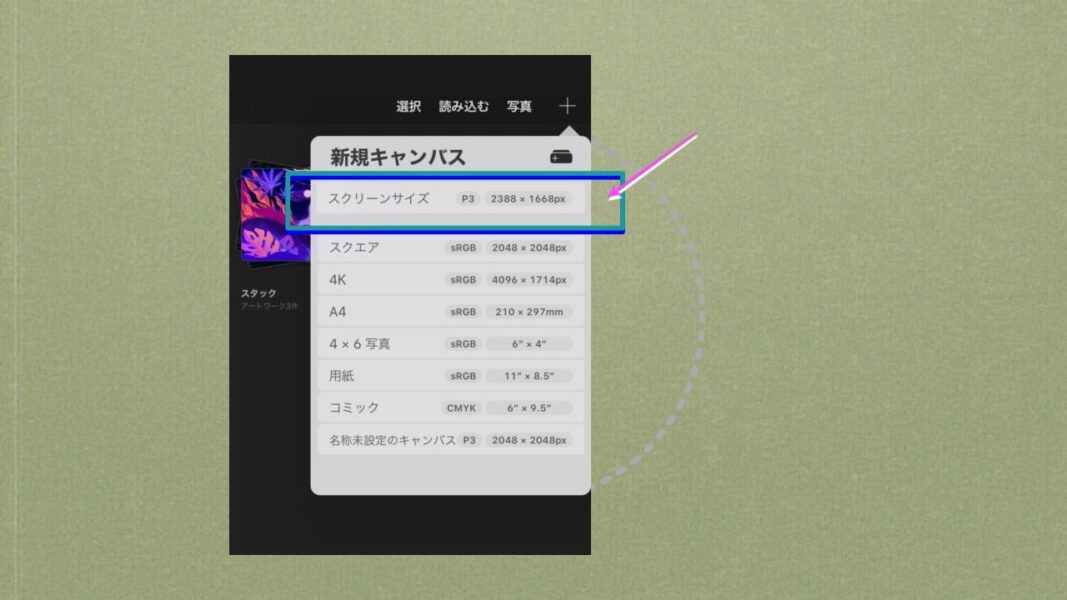
(3)「新規キャンバス」の画面が表示されます。

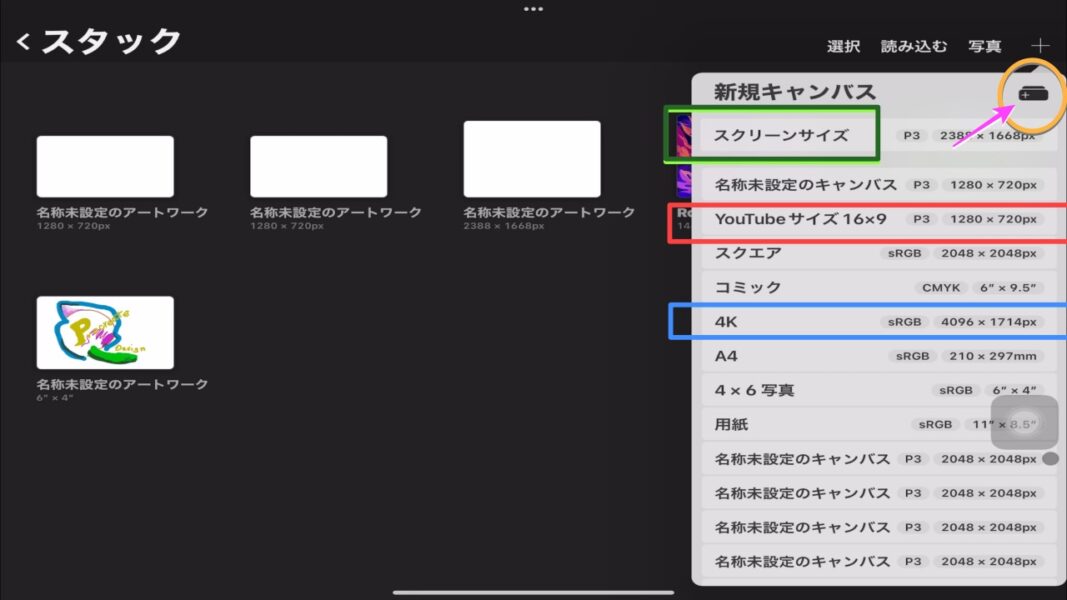
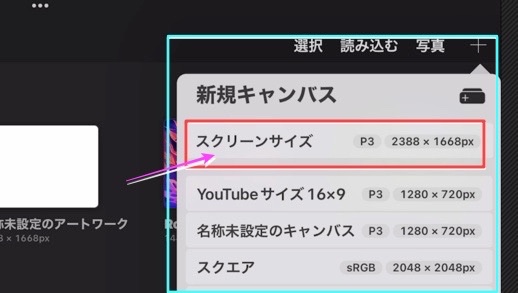
画面サイズはいろいろ変られます(下図の色のついた枠で囲った部分には、A4タテや正方形のスクエア、YouTube用の1280x720pxなどが選べます。右上のファイルの形をしたアイコンをクリックして、サイズを決めて名前を付ければここに残っているので、いわば、defaultとしてそこからはじめることができるようになります)

(サイズがそのままでokなら) 1番上の「スクリーンサイズ」の文字のあたりをタップ

(4)すると、白地のキャンバス画面が表示されて、スタートできます

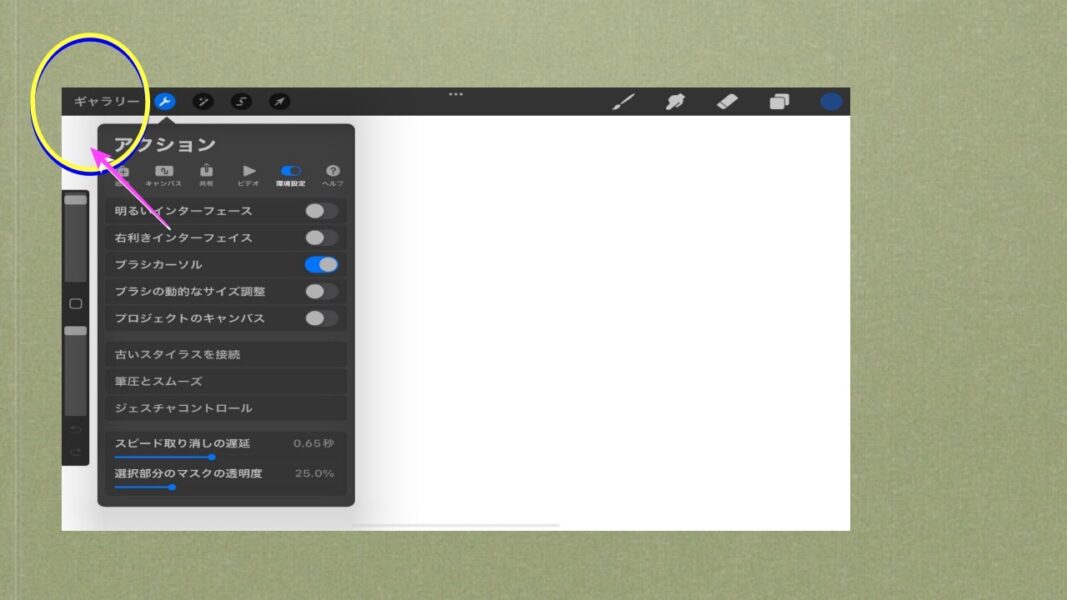
(5)画面左上の「ギャラリー」アイコンをタップすれば最初に戻れます。したがって、何も設定しなくても、いろいろ楽しく描れます。

いろいろ、遊んで、操作もやってみて、それからという手もありますが、基本的なことを先にシンプルに知ってから進む方が良いという人もいます。アイコンは知ってた方がより便利です。あとは、スパナの形のアイコンから行う「環境設定」も好みの設定にする方が、より効率的に作業がはかどるでしょう。

(6) ということで、真っ白な画面が表示されて、描き始める 『キャンバス』画面が表示されます。油絵教室などで使う画材のキャンバスです。

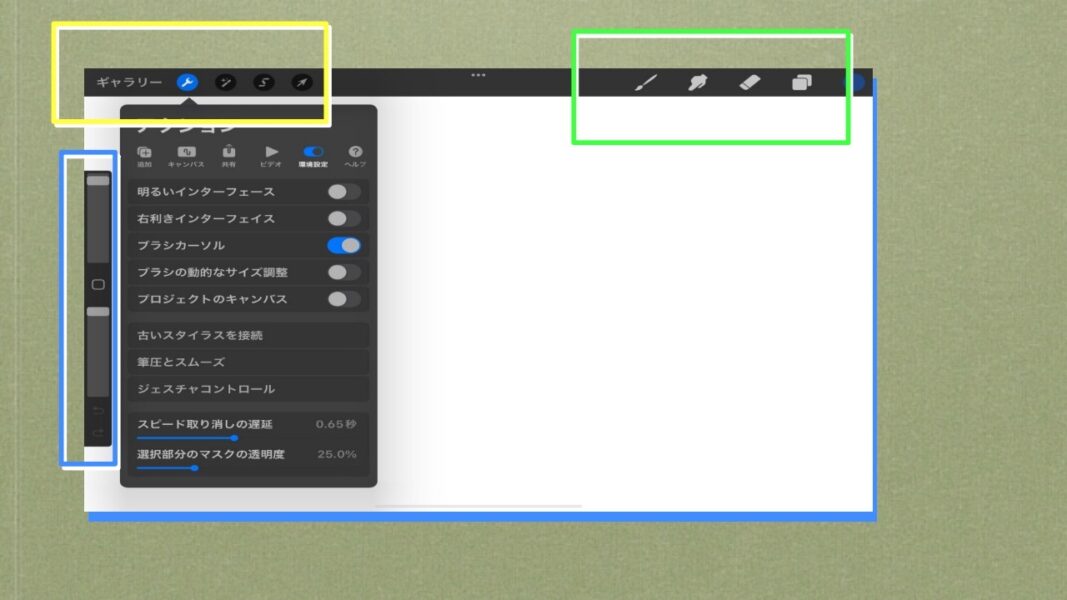
[B] キャンバス上の3つの主なアイコン領域

(7) 今回の動画はアイコンの操作についてです。

(8) 最初に、全体像の把握のために、わりと早く画面が進みます。そのため、つづいて、かなりゆっくり目にした、同じ内容動画を 続けてみました。早くてわかりにくかったところも、画面を 止めてスクリーンショットなどしてご覧ください。
(9) なお、動画中の複数のBGMは、すべて、動画編集アプリVLLO標準の ものです。
(10) なお、動画(この記事の画像)の中には、すでに説明が入っていますが、文章としての、この記事の反映は後日行う予定です。あるいはすでに順次説明を追加していっているかもしれません。


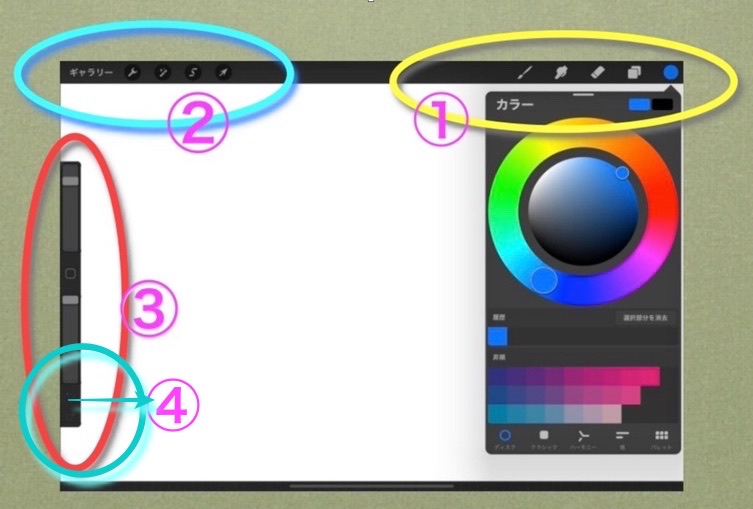
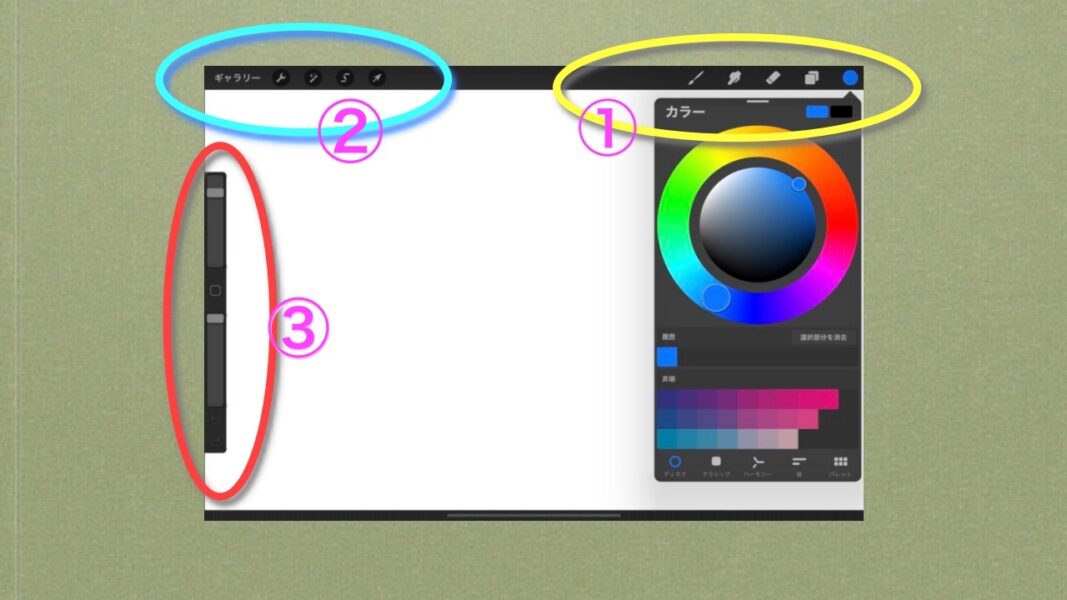
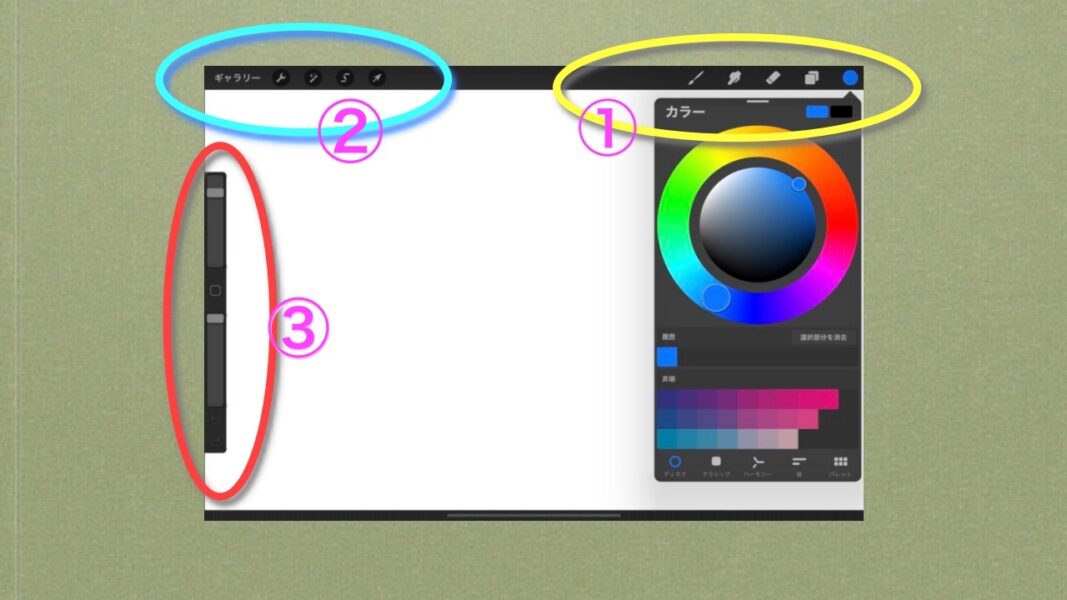
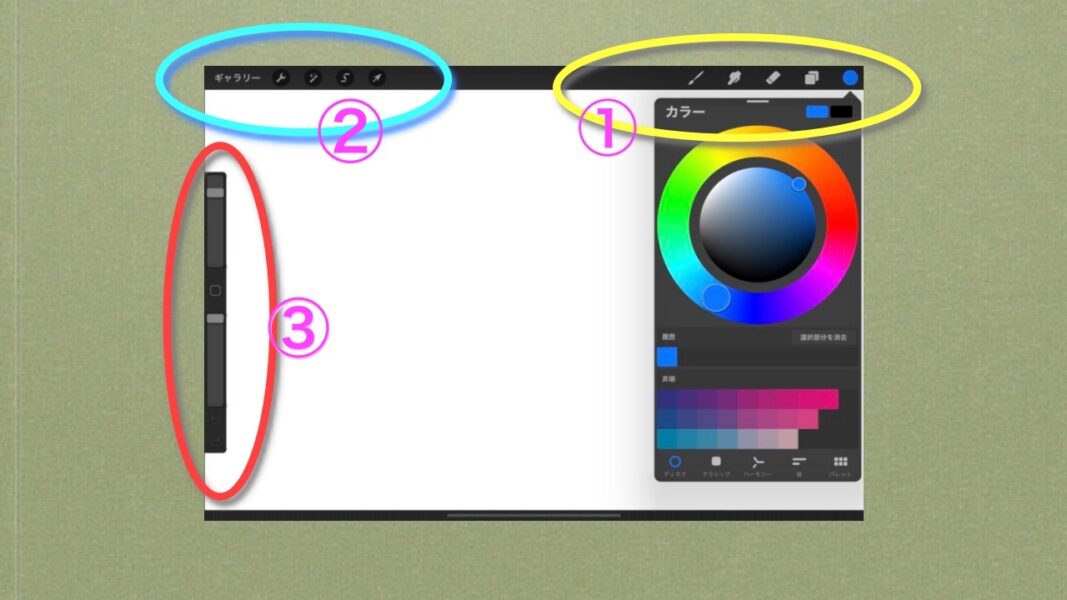
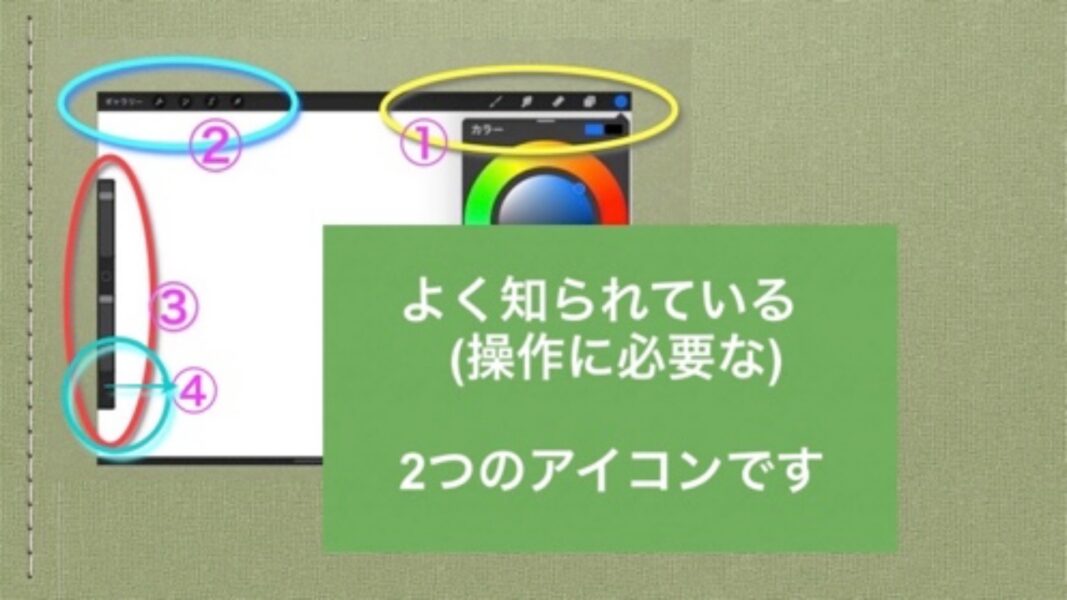
(11) キャンバス画面を3つに分けて、①②③の3グループに分けて、概略を表示します。したがって、今回では、その中の個々の機能やアイコンについての説明はありません。それらをするとなると、個別に少しずつか、何かの作業をしつつの説明の方がわかりやすいだろうと思われるからです。

(13) それでは、まず、画面右上の①番のグループからです。


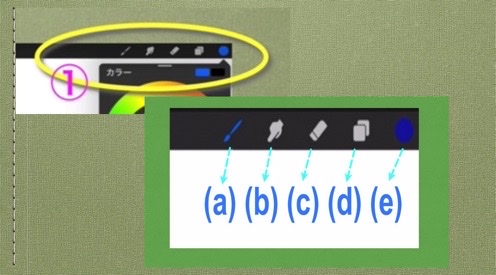
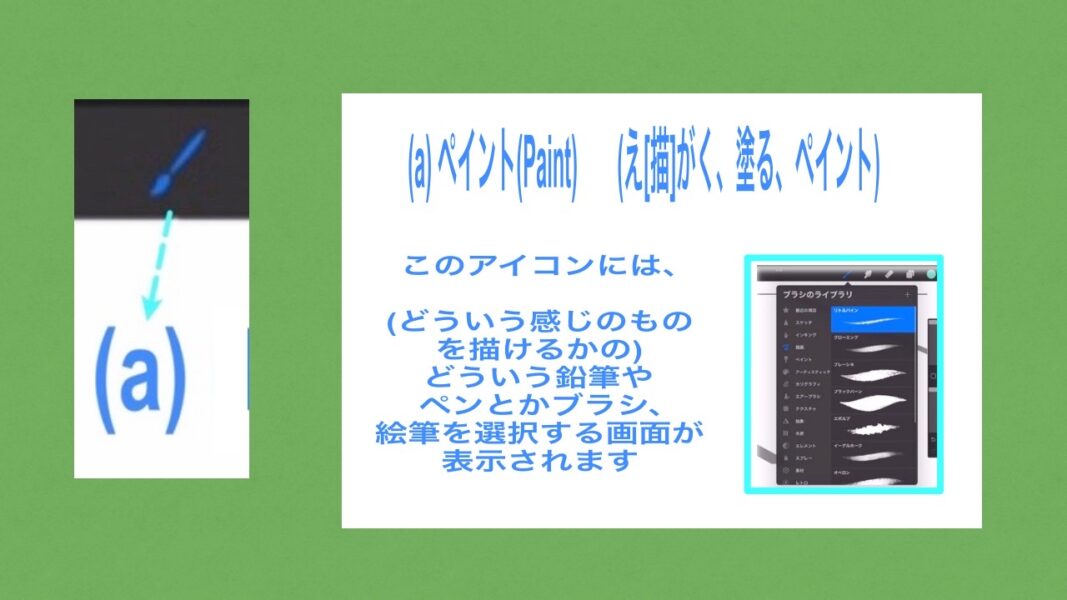
(13) 画面右上の①番のグループには、(a)から(e)までの5つのアイコンがあります。

(13)-①-(a) ペイント(Paint、描く、塗る、ペイント) 〜 このアイコンには、描く筆や鉛筆やペンの種類と、その描いた感じがサンプルで示されています。

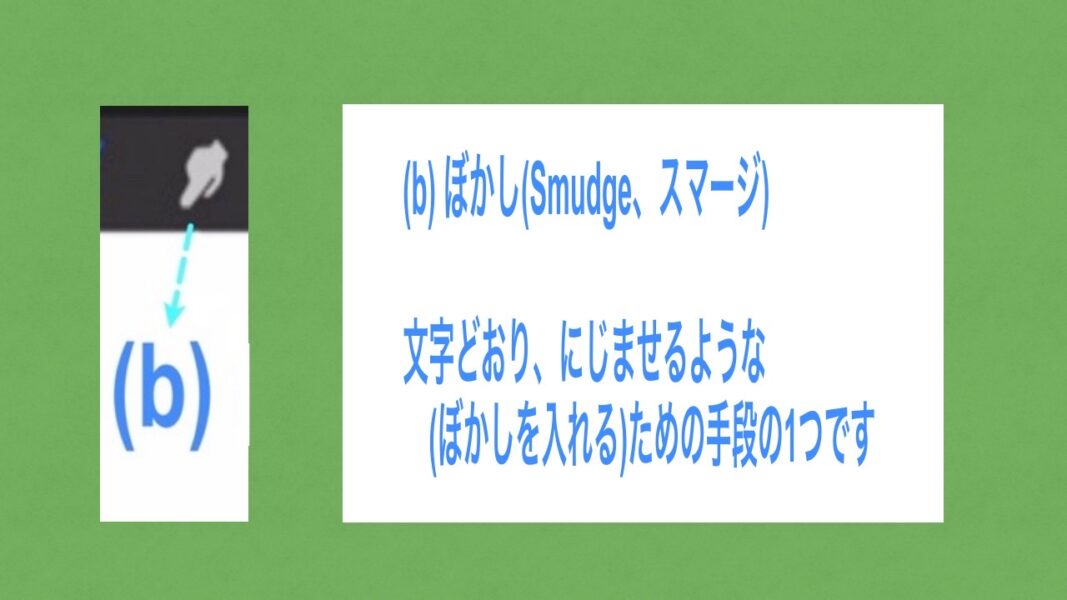
(13)-①-(b) ぼかし(Smudge、スマージ) 文字どおり、にじませるような(ぼかしを入れるための手段の1つです。

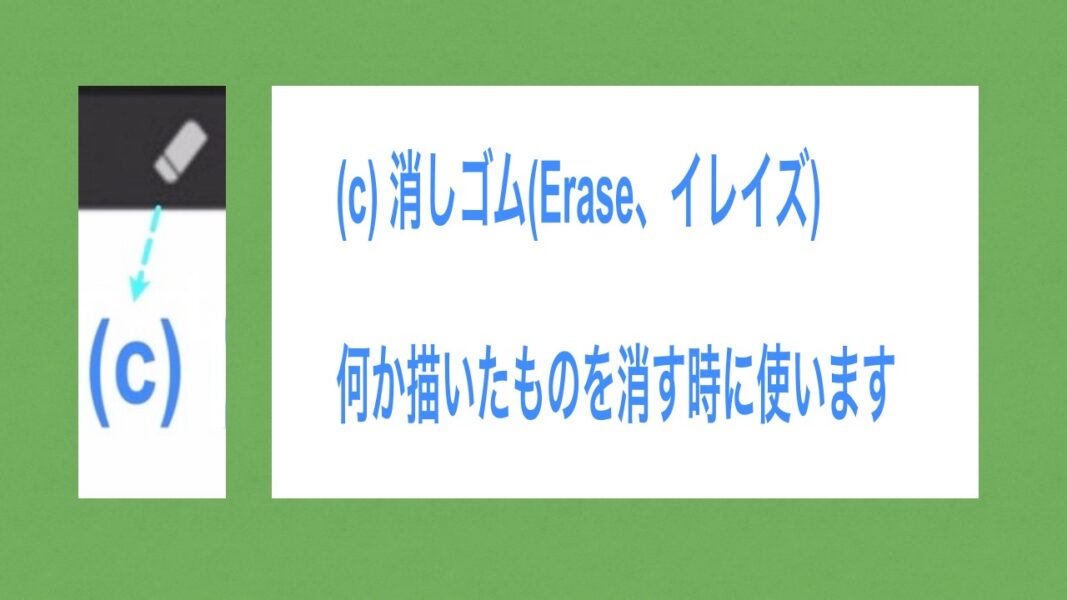
(13)-①-(c) 消しゴム(Erase、イレイズ) 何か描いた(書いた)ものを消す時につかう。

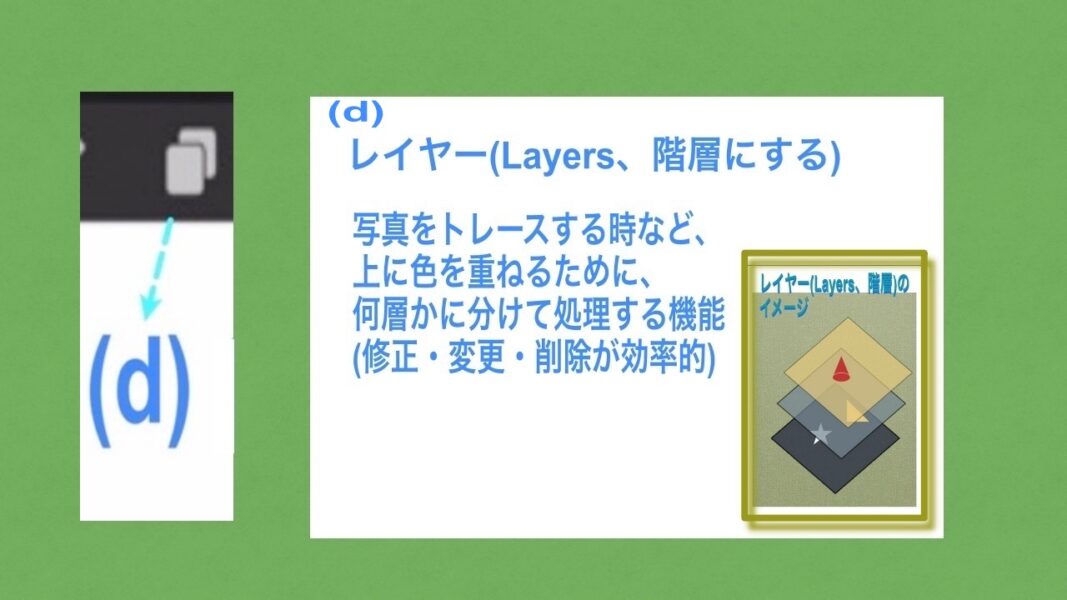
(13)-①-(d) レイヤー(Layers、階層にする) いわゆる層を重ねて上からかぷせて色を変えて塗る場合などに使います。普通に同じ層で塗っていくと修正が困難な時もありえるので、通常このProcreateでは、基礎の下地の絵ができたら、そのすぐ上からどんどん描いていく方法が使われます。場合によっては、その1枚の層自体を消してしまう場合や、層の重なりの順番を変えて、色を調整したりするのには便利です。ということで、動画の中では、写真をトレースする時など、ということで「上に色を重ねるために」何層かに分けて処理する機能(修正・変更・削除が効率的)と書いておきました。

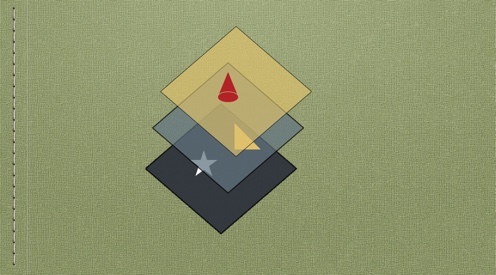
(13)-①-(d)補足 レイヤー(Layers、階層にする、階層)のイメージです。1番下には、星印、その上の層には三角形、一番上のそうには赤い立体図が書いてあります。

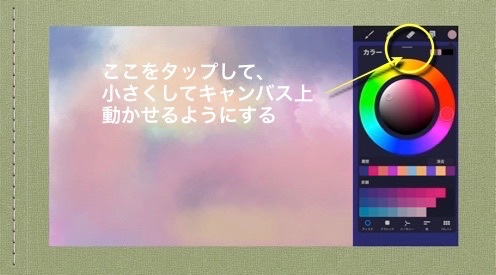
(13)-①-(e) カラー(Color、色)の選択手段がいくつかありますので、円形のボールの形などから、できるだけ自分の選びたい色を探せる仕組みです。円形ボールのは、上部の「バー(一)」のところをタップしてキャンバス上どこへでも動かせるため)、絵の具を溶いた容器を動かしながら描くイメージです。(下の4枚の画像の左上のところで、バーをタップして、他の位置などに動かしつつ、ギャラリーの背景色も「白や青」に変えた例です)。






(13)-① 右上の第1グループアイコンは以上で終わりです。このあたりは、筆やペンなどの選択以外は、いろいろ試しにやれます。
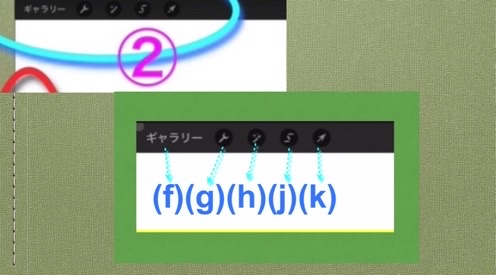
(14) つづいて、画面左上の②番のグループです。




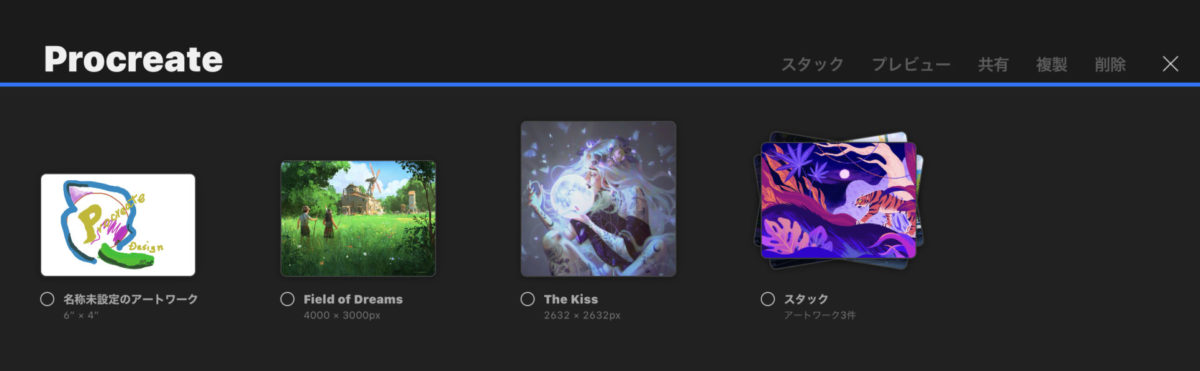
(14-②-f) 左上のグループの1番左はし「ギャラリー(Return to Gallery)」と書いているのは、上述したように、制作の途中で、またあるいは、何かの都合で「ギャラリー」に戻るアイコンです(ギャラリーとは、下の2枚目の画像のところです)。予定が変わって用紙サイズを変更する場合、『新規』の場合、さらに戻ってアプリProcreateから出るための一時中断で『スタック』に保存とかの場合などに使われます。操作上、よく使います。


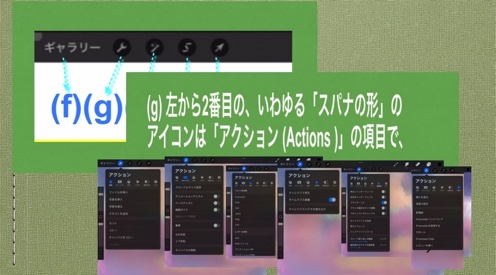
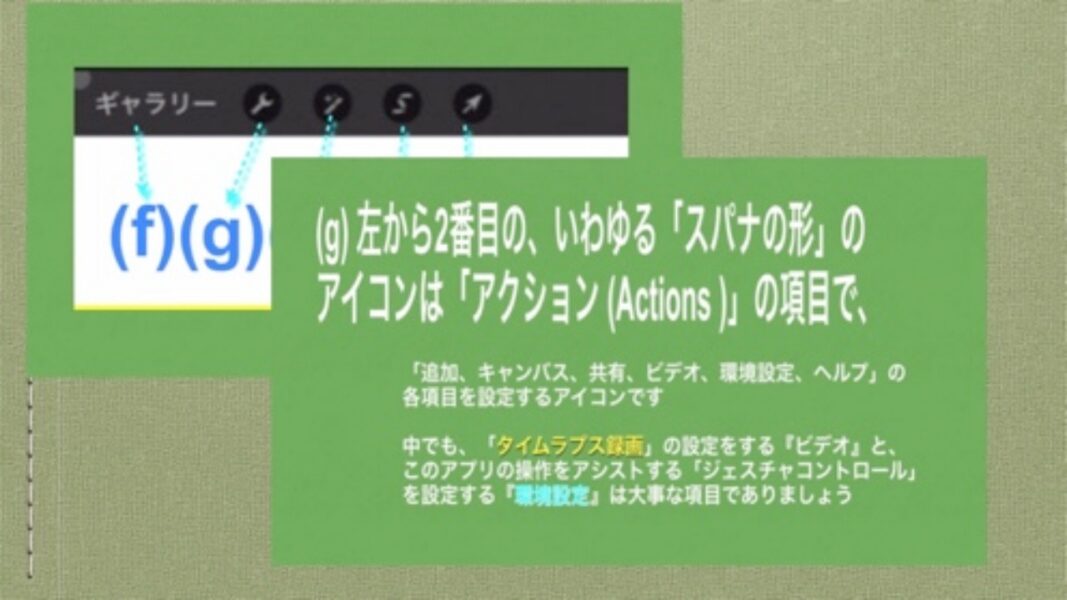
(14-②-g) 左上のグループの左から2番目のスパナーの形のアイコンは、「アクション」で、「追加、キャンバス、共有、ビデオ、環境設定、ヘルプ」の各機能の操作や設定の目的のアイコンです。中でも、『タイムラプス録画』の設定をする『ビデオ』の項目と、このアプリの操作をアシストする『ジェスチャコントロール』を設定できる項目を含む『環境設定』は大事な項目であり、操作をする上でも、作業効率をあげるために初期で設定しておく方が良いと言われています。

『ジェスチャコントロール』や『環境設定』に詳しい方の動画やブログなどを参考にすると良いと思います。

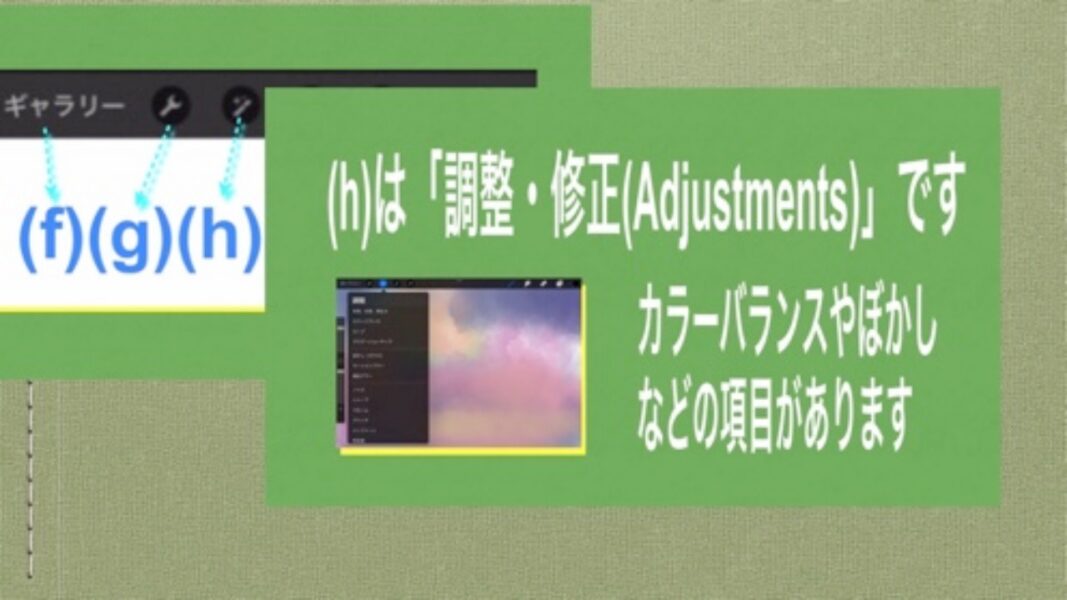
(14-②-h) 「調整・修正(Adjustments)」です。カラーバランスや『ぼかし』などの項目があります。

(14-②-j) 「選択(Selections)」は、楕円形などのキャンバス上への呼び出しと、その呼び出した楕円形の塗りつぶしなどの、追加・削除・塗りつぶしなどの項目があります。

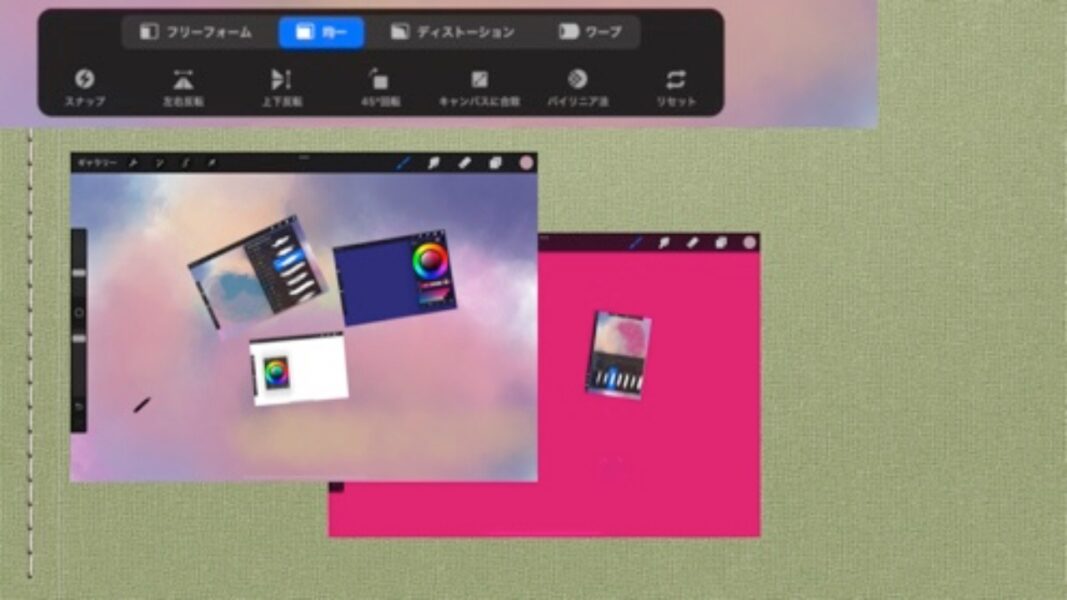
(14-②-k) (k)は「変形(Transform)」で、読み込んだ写真などを上下反転・左右反転・45度回転などに変形させられるなどの項目があります(実際の画面上のイメージについては、下記の2枚目のサンプル画像をご覧ください)


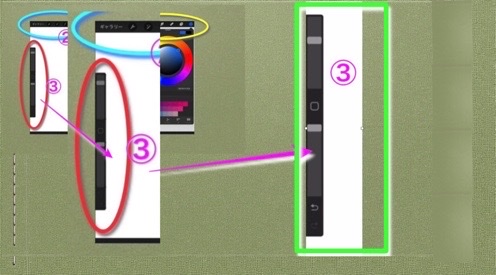
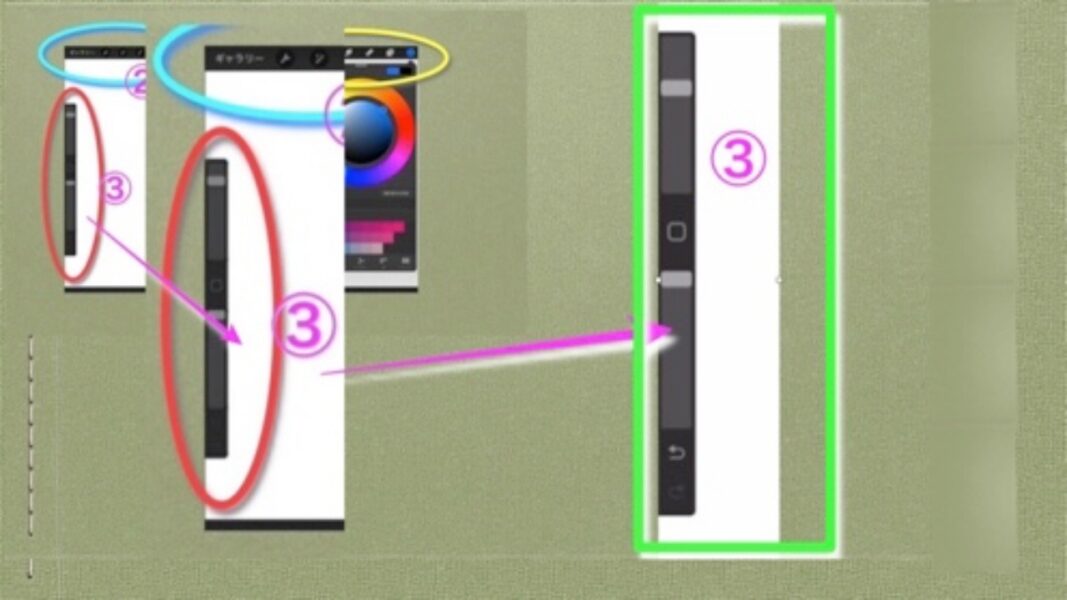
(15) つづいて、③番のグループです。こちらは左はしにタテにならんだものとなっていますが、「設定」で右のはしに表示することも可能です。(利き手が右と左でちがうとか、塗る箇所によるものでありましょう)


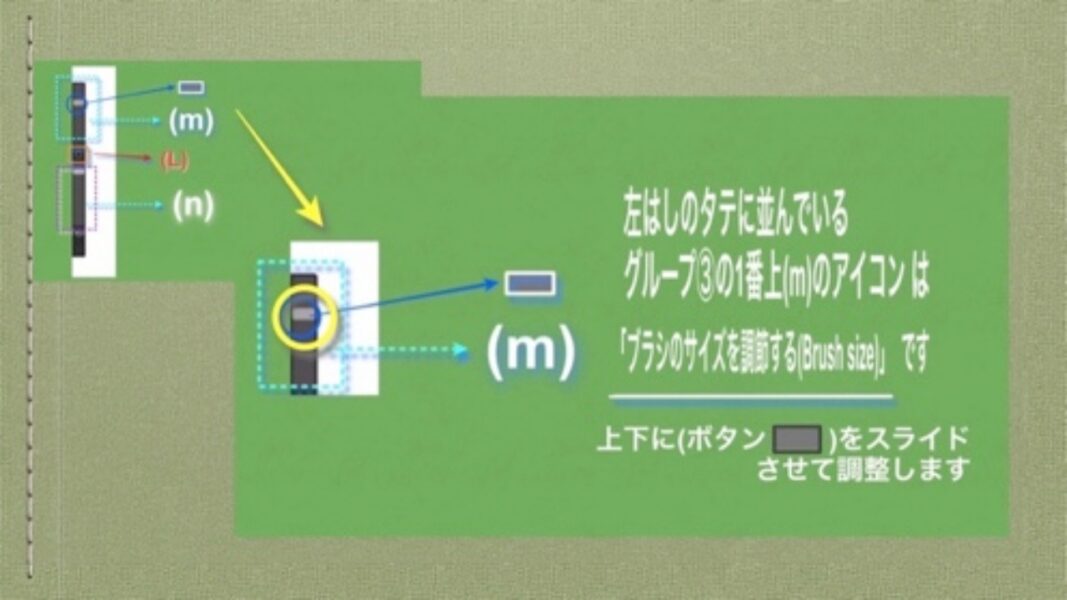
(15-③) ここでは、左はしにあり、上から順に、(m)(L)(n)と並んでいるということにします。また、それぞれ(m)と(n)の領域では、上下にスライドさせるための「四角い面」がついています。それを上下させて、それぞれの値(あたい)を調整します。

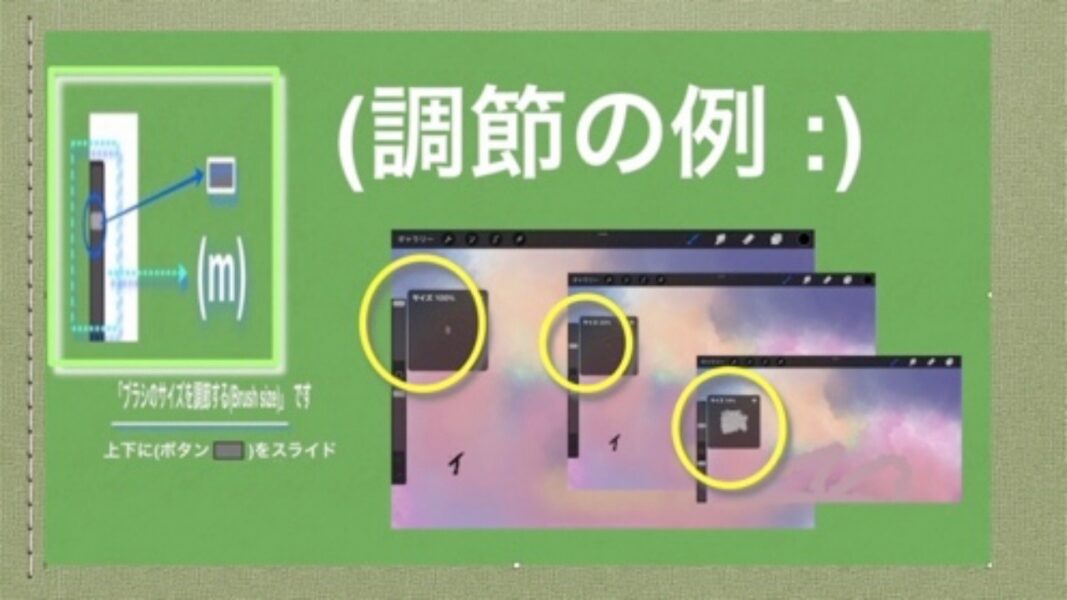
(15-③-m) 「m」のアイコンは、「ブラシのサイズを調整するアイコン」です。下図の画像のように、四角いボタンを上下にスライドさせて調整します。(調整の例は、2枚目の画像をご覧ください)


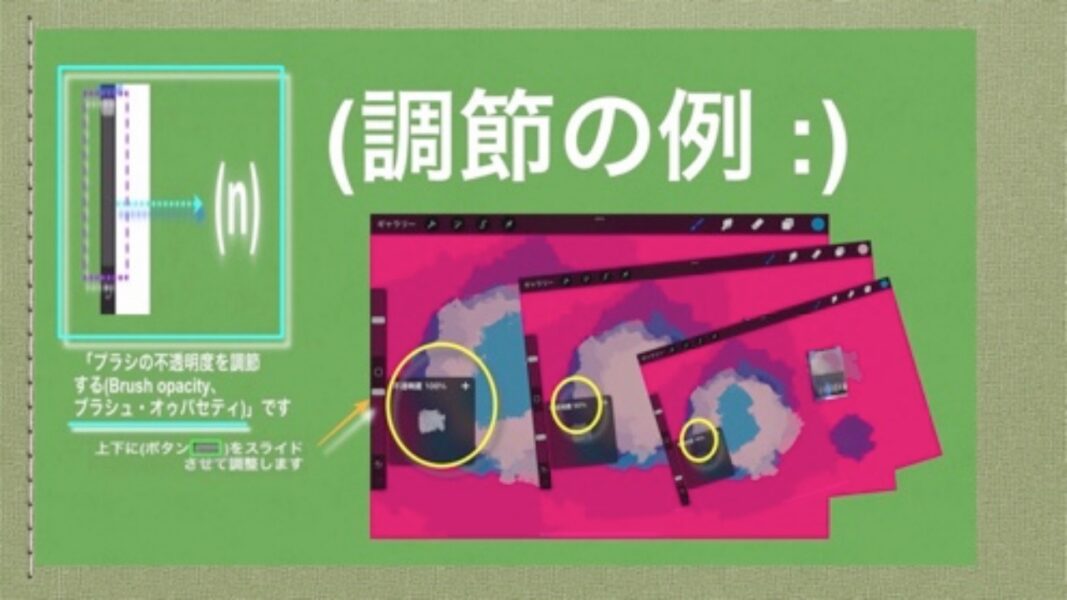
(15-③-n) 「n」のアイコンは、「ブラシの不透明度を調整するアイコン、つまり、ブラシュ・オゥパセティ(Brush opacity)アイコン」です。mと同様、下図の画像のように、四角いボタンを上下にスライドさせて調整します。(調整の例は、2枚目の画像をご覧ください)

(下図の調整の例図) ボタンを上下にスライドさせるたびに、「不透明度の%」が変化しますので、調整に用います。

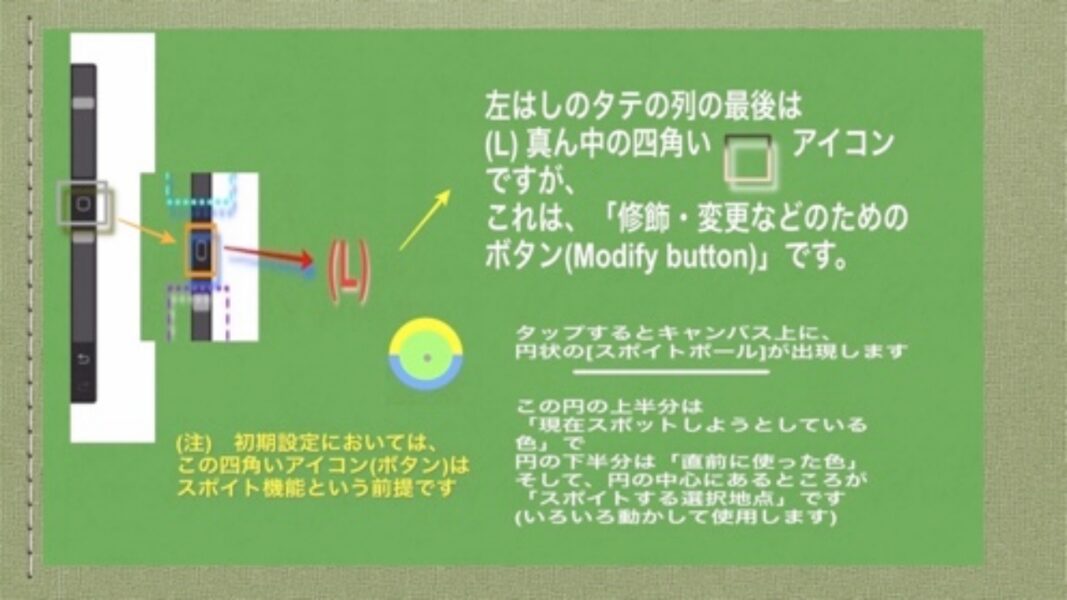
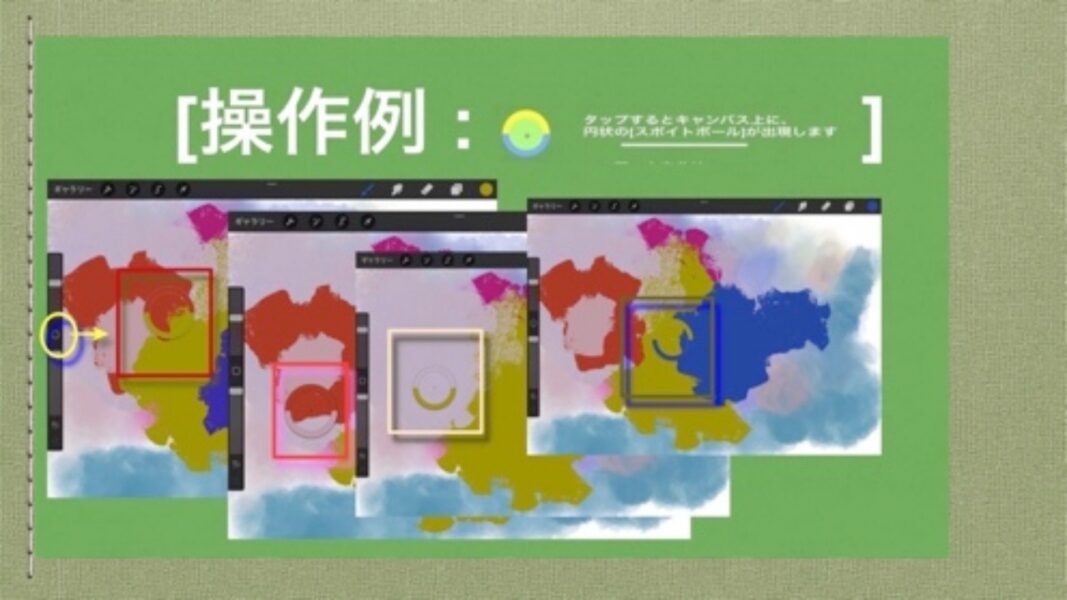
(15-③-L) 「m」と「n」の間の四角い形のアイコン「L」は、「修飾・変更などのためのボタン(Modify button)」です。ここをタップすると、キャンバス上に「円状のスポイトボール」が出現します。初期設定においては、この四角いボタンは『スポイト機能』になっていますので、その前提で続けます。この円形状の『スポイトボール』の上半分は『現在スポットしようとしている色』であり、下半分は『直前に使った色』を表し、真ん中に見える『点』は、『スポイトしようとしている選択地点』です。(複数の色の重なりの中を『スポイトボール』を移動させると、この上下の色はその通過に伴って変わっていきますのでいろいろ動かして、修飾・変更していくのに使います)。操作の例は、2枚目の画像をご覧ください。

操作の例(動かして4箇所での上下円の色の変化が見られます)です


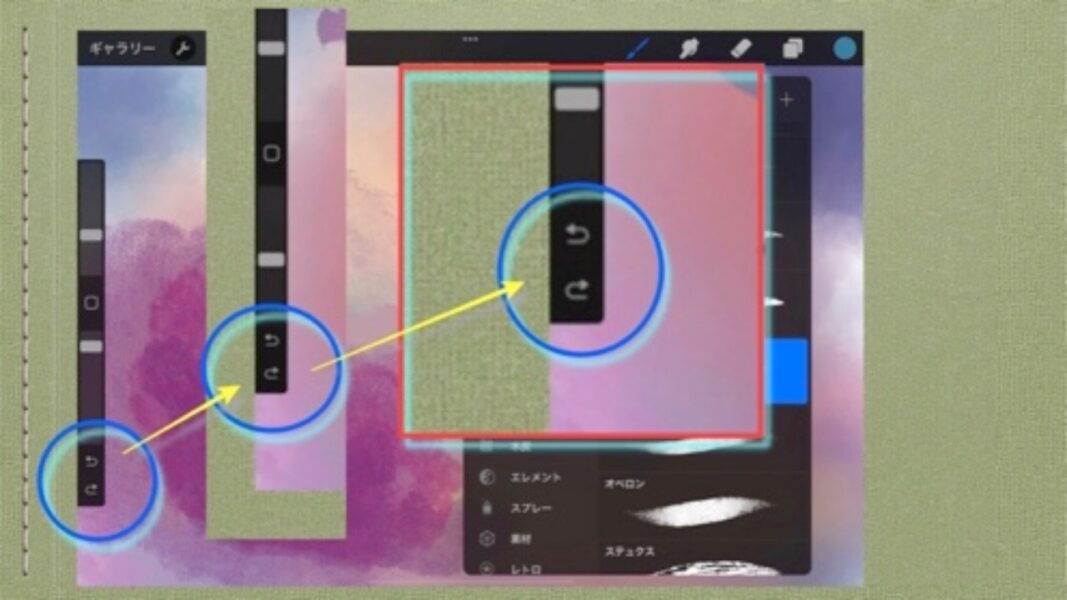
(16-④の2つのアイコン) この左はしのアイコン群には、その下にもう2つのアイコンがあります。薄い色で少し見えにくかったりしますが、たいていのアプリなどでよく出てくるアイコンです。説明不要だと思いますが、一応記載しておきます。拡大したものを2枚目の画像にしました。


(16-④の2つのアイコンは) 「UndoとRedoアイコン」です。「(反時計=左回りの旋回矢印)アンドゥ(Undo)アイコン」は、『元に戻す』ためのものです。一方、「(時計回りの旋回矢印)リィドゥ(Redo)アイコン」は『やり直す』ためのものです。(下の画像をご覧ください)。


以上、画像での説明はここまでです。
では!