記事作成に
Googleマップ 〜 この記事にはYoutube Shorts動画があります(記事の中頃)
記事の中に地図を(とっても簡単な操作だけで) Googleマップ で

場所を探して、そこの「HTMLコード」を持ってくる
地名とか海や島とかの名前がわかってて、あなたのブログの記事などに地図を表示させたい、そういう時はありませんか? (えっ、地図を描いてる?)「Googleマップ」に場所の名を入れれば、そこの地図を「HTML」で貼り付けることができます 手順はつぎのとおり(かんたんです!)
この記事にはYoutube Shorts動画があります
YouTube動画タイトル : 「あなたのブログに地図を Googleマップ PC版 (312) #Shorts 」
手順はつぎのとおり(かんたんです!)・・・が、下の画像たちを順番に見る方がより楽に!
Googleアースから地図表示 (今回の例 : オルダニー島 イギリス )
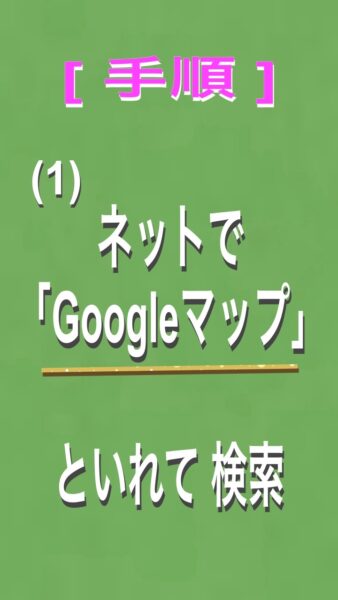
[ 手順 ]
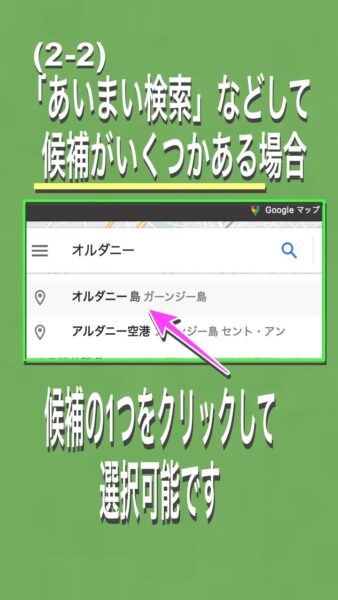
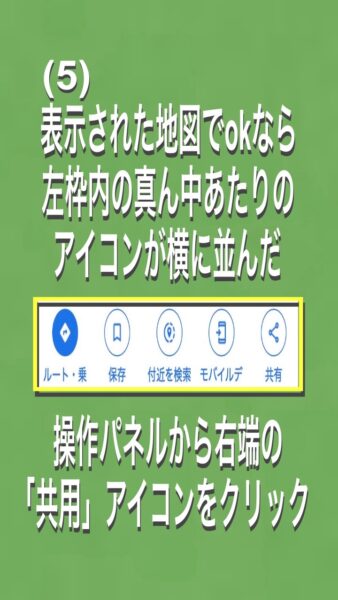
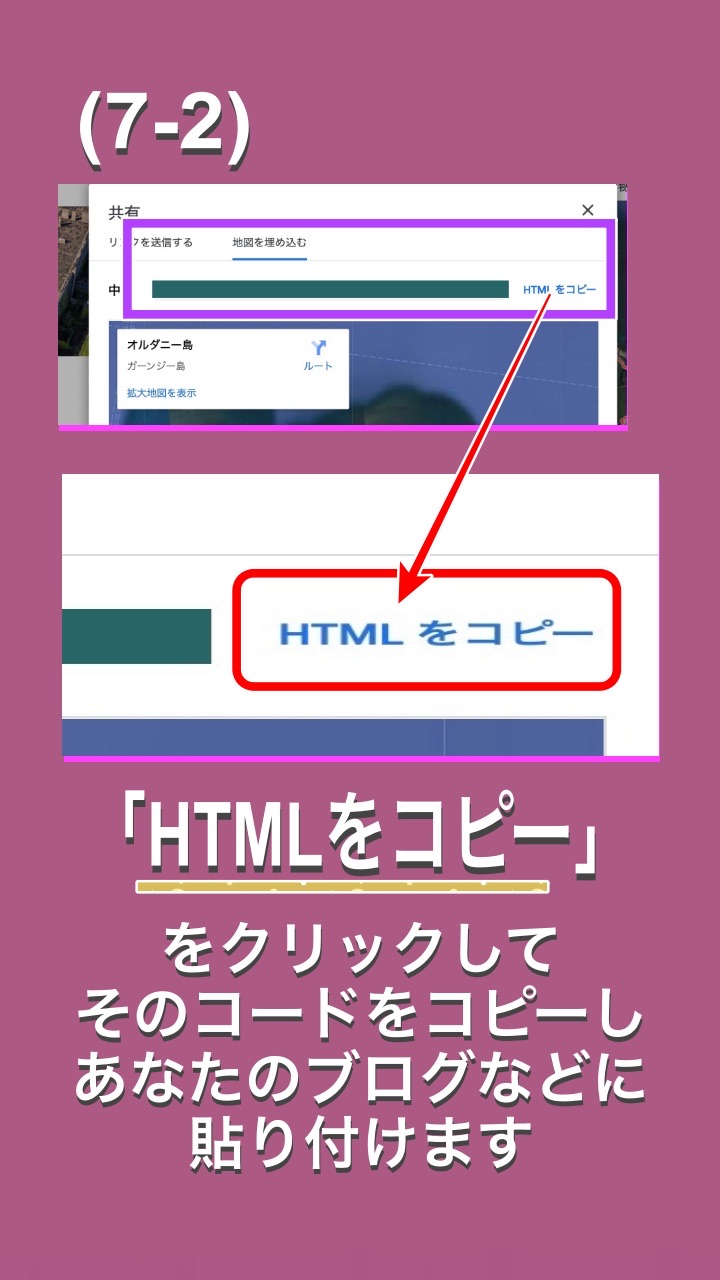
(1) ネットで「Googleマップ」といれて検索します。「Googleマップ」のサイトに入ります。表示された画面(どっかの地図が表示されています)のの左上の検索窓に「さがしている場所」を入力してEnter(改行)キー。 (2) 表示された画面(どこかの地図が表示されていると思います)で左上の[検索窓]に「探している実際の地名など」を入れます。(例: 「オルダニー島」にしました) (2-2) 「あいまい検索」などして候補がいくつかある場合、候補の1つをクリックして 選択可能です(逆に言うと、最初の数文字を入れて選択肢を表示させた上で選択という方法もあります) (3) 結果として、画面左には情報が表れていて、画面右にその地点が表示されます(地図で見る感じ)。 (4) もちろん拡大(画面左下のアイコン)したり、それから表示形式を画面下の表示の選択を 「航空写真」などに切り替えもできます (5) 表示された地図でokなら、左枠内の真ん中あたりのアイコンが横に並んだ 「操作パネルのようなもの」から右端の「共用」アイコンをクリックします (6)「共有のサブメニュー」が表示されるので「タグ」が2つ表示されています。1つは「リンクを送信する」で、もう1つは「地図を埋め込む」です。右の「地図を埋め込む」の方を選択します (7-1) 画面上部に「HTML」コードが表示されますので (7-2)「HTMLをコピー」をクリックしてそのコードをコピーして、(画面下に「クリップボードにコピーしました」旨のメッセージが出ますのでご確認ください)、それをあなたのブログを開いて、必要な箇所に貼り付けてください。
(7-3) 海外の地名などで日本語表示が入っているところもあると思います(場合によっては一部は変換されていないかもしれません)。 記事をアップする前にプレビューでご確認してご使用ください
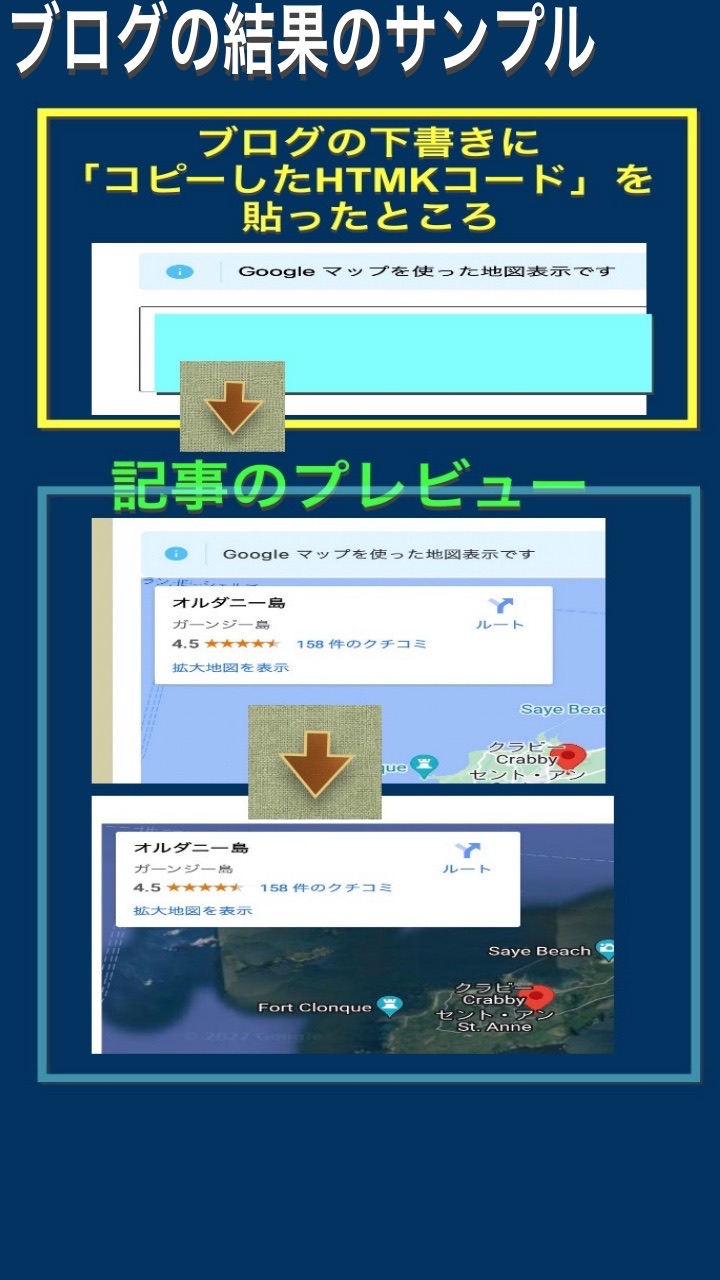
(関連画像 〜 まとめて)












(関連画像 〜 上から続いて ブログの記事に必要なHTMLコードを取得)



続きは次回!!
以上です