ひと眼でわかりやすい サムネイルが大事 形などを変更〜3つのステップ
[A] 1つ目のステップ 〜 まずは、[ メディア設定 ]をチェックする
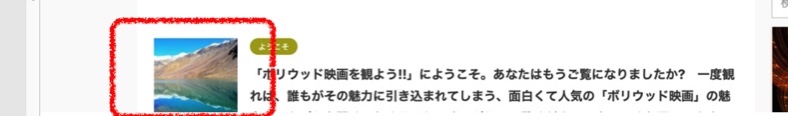
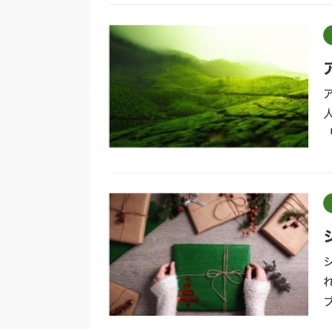
①『記事一覧』の通常は左端に表示されている「サムネイル画像」(下記画像)。これは『アイキャッチ画像』として設定し文字を入れている場合も多いのですが、ブログのサイトのトップから表示されているので少し変えたいなどということもあります。またうまく表示されていない場合に変更したい場合もあります。今回は、サムネイルの1つを変更して『横長(長方形)サイズでそろえたい』場合を試してみます。

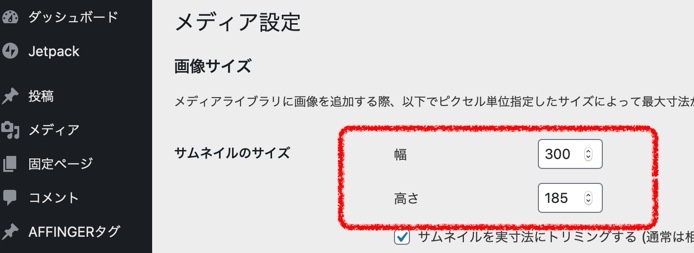
② [ダッシュボード]→[設定]→[メディア]を選択して、[メディア設定]の画面を表示させて、[画像サイズ]の「サムネイルのサイズ」を『横長(長方形)サイズ』にしたいので、[幅=300、高さ=185 ]にしてみます。

③ 変更したら、下の方にある青い[変更を保存]ボタンをクリックして確定します。

[B] ステップ2 〜 [テーマ管理]の方のカテゴリー[デザイン]の中の[サムネイル画像設定]に進む
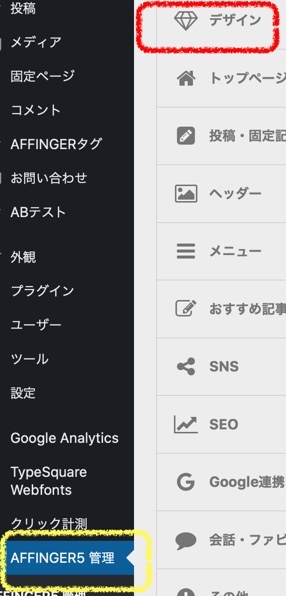
④ 次に[テーマ管理]を選びます。僕の場合は「WING(AFFINGER5)管理」です。その項目の範疇の中から「デザイン」を選ぶと、[サムネイル画像設定]があります。

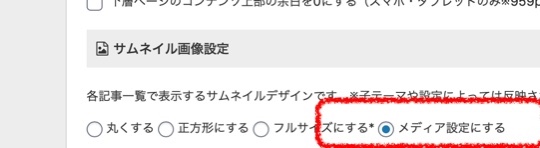
⑤ [サムネイル画像設定]がありますので、「各記事一覧で表示するサムネイルデザイン…」の4つの項目の[丸くする]、[正方形にする]、[フルサイズにする(注意事項付き)]、[メディア設定にする]の中から、上記ステップ1で[メディア設定]で入力した[サムネイルのサイズ]を参照にいくために、ここでは4つめの[メディア設定にする]のチェックをON(青い色)にします。

⑥ 選択したら、下方にある青い[SAVE]ボタンを押して保存します。
[C] ステップ3 〜 [プラグイン]の「Regenerate Thumbnails」を使う
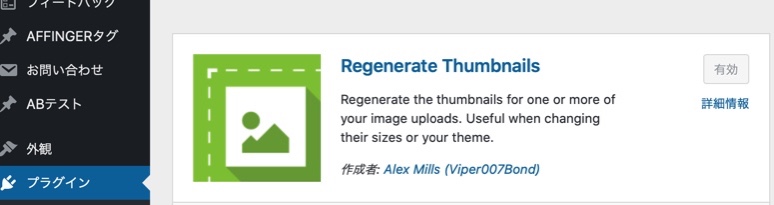
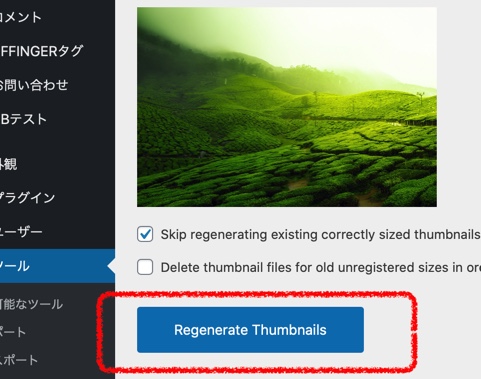
⑦プラグイン(plug-in)の[Regenerate Thumbnails]の機能の1つは、過去記事などアップロード済みなどのものの内、1つまたは複数のサムネイルを再生(regenerate)するもののようです。複数のサムネイルを一度に処理もできるようですが、今回は1つ分としてやってみました。まだこのプラグインを入れてなければ、[ダッシュボード]→[プラグイン]→[新規追加]→「キーワード欄に名前を入れて検索」して下記のものをクリックしてインストールし「有効化」しておきます。

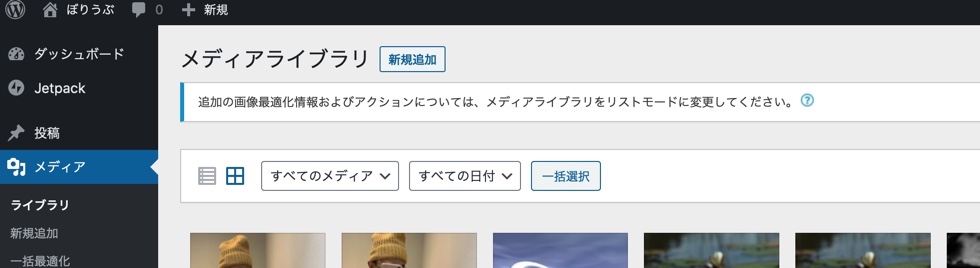
⑧ 手順としては、[ダッシュボード]→[メディア]から、[ライブラリ]を選択して、[メディアライブラリ]の画面の中から今回変更したい(アイキャッチ用の)画像を選択して(例として1つ画像のサイズを変更したい場合、その画像)クリックします。

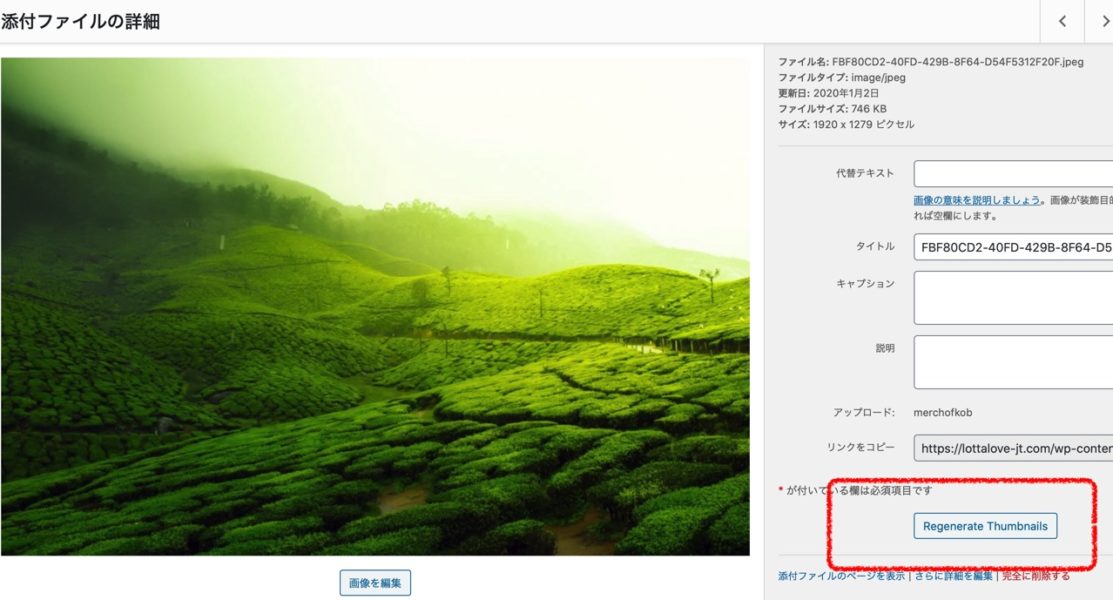
⑨ その画像の[添付ファイルの詳細]画面が出たら、その画面の右下にある、[Regenerate Thumbnails]をクリック。

⑩ その画像の[添付ファイルの詳細]画面が出たら、その画面の右下にある、[Regenerate Thumbnails]をクリック。

⑪ わずか数秒で結果が表示されます。上手くいった場合は下の画像のように青色の[ Done! Click here to go back. ]ボタンに変わります。前の画面に戻るために、この青いボタンを押すと上記(h)のライブラリ(画像選択したところ)に戻ります。処理としてはこれで完了です。

⑫ サイトの方を確認して、他の画像サイズなどとも比較し要望どおりできていればokです。

以上です。