SoundCloudへのアップロード方法とその実践
Logic Pro Xから簡単にアップロード
ある程度楽曲ができたら、試しにどこかにアップロードしてみたくなりますし、それが楽しみに制作するようになるのも確かです。そこで、簡単にアップロードできる「SoundCloud」をとりあげてみます。Appleの公式サイトでも、つねにGarageBandと並んでiPhone、iPad 、Macbookと関連記事にSoundCloudは出てきますし、ハードのバージョンが変更になると、アップロード方法も更新されてその情報も載ってくるのでおすすめです。
(A) 既に自分のアカウントを登録してある「SoundCloudのサイト(SoundCloud - Hear the world’s sounds)」にログインして、そのアカウントを開けて(表示して)おきます。Logic Pro Xからのアップロード方法は以下のとおりです。
(B)「SoundCloud公式サイト」はこちら https://soundcloud.com
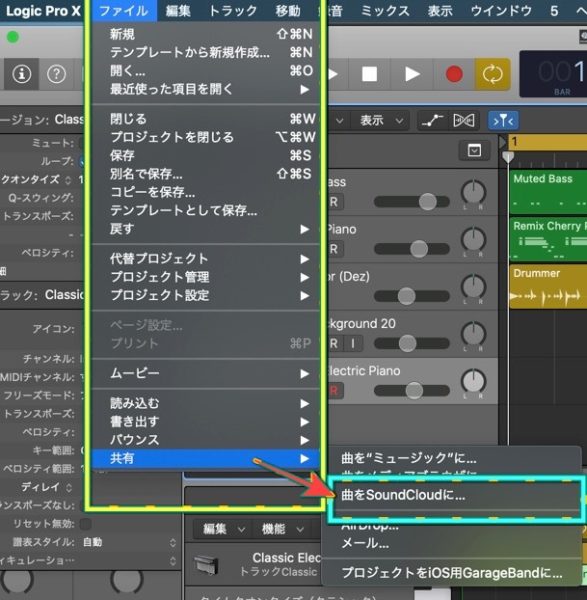
(C) それから、Logic Pro X の作成した楽曲の画面の[ツールバー]から[ファイル]>[共有]>[曲をSoundCloudに…]を選択してクリックします。

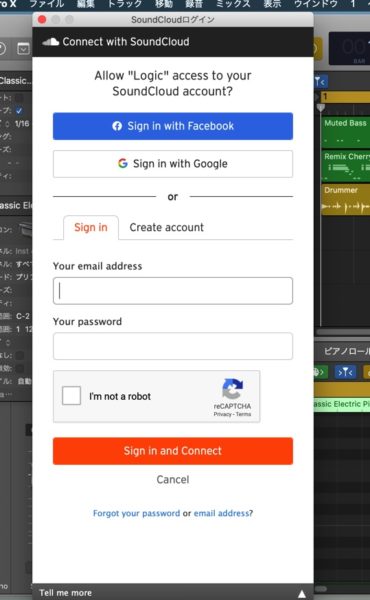
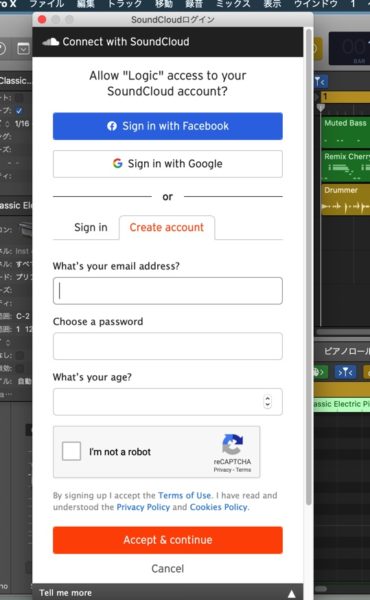
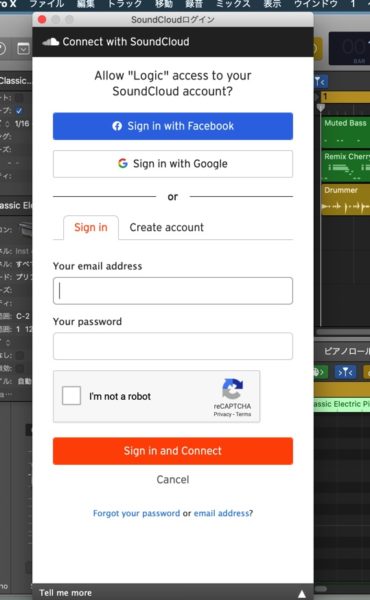
(D) すると、細長いポップアップウィンドウが立ち上がってきます。これは[Logic Pro XからSoundCloudアカウントへアクセスするためのウィンドウ]です。既にアカウントを持っている人とまだ持っていない(新規)の人用に、[タグ]で分かれているので、既に持っている人は[左のタグ、赤い文字のSign in]を、まだ持っていない人は[右のタグ、Create account ]を選んで、それぞれ必要とされる項目に入力していきます。


(E) アカウントを「既に持っている(Sign in)」か「新規登録(Create account)」かの違いは、年齢(What's your age?)を入れないか入れるかです。後は同じですので、ここでは、既にアカウントがある人用の画面で進みます。① メールアドレス(Your email address) ② パスワード(Your password) ③ ロボット(巡回)か否か(I'm not a robot)のチェックを入れて、出てくる写真選択の問題をクリアします(数個の写真の中から「消火栓を選びなさい」などの選択問題) ④ その下にあるオレンジ色の Sign in and connect(サインインしてSoundCloudのアカウントへ接続する)ボタンをクリックします。 ⑤ キャンセル(Cancel) ⑥ パスワードかメールアドレスを忘れた場合に問い合わせるボタン(Forget your password or email address?) と続いています。

前の記事で制作した調短い楽器をSoundCloudへアップロード
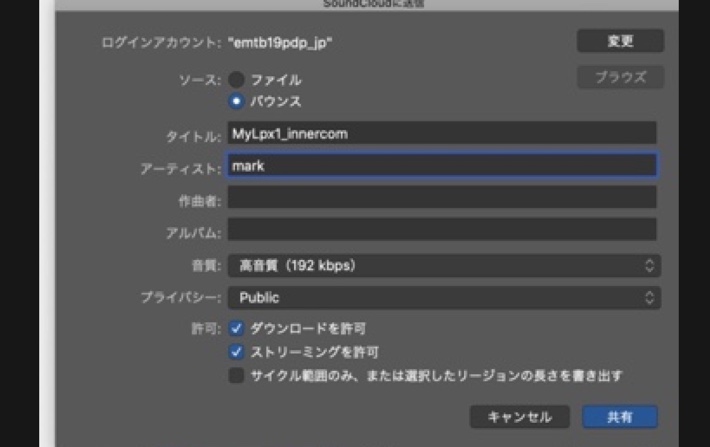
(F) 上の手順でテスト的に前回(10)の記事で制作した楽曲(ほぼイントロだけですが)のタイトルを[別名で保存]しておいて、それをアップロードしました。
(G) 入力した項目として ①まず、[変更]をクリック ②[ソース]の選択は「バウンス」のまま(ここはブラウズとの違いがまだよくわかりませんでした) ③ 楽曲のタイトルは、上述のとおりに名前変更して保存した「MyLpx1_innercom」 ④ [作曲者名]は「自分の任意の名前、ニックネームなど」 ⑤ [音質]は「高音質(192)」、[プライバシー]はdefaultをそのまま変えずに「public」にしました。⑥[許可]に「ダウンロードとストリーミング」にチェックを入れました(これはよくわかりませんでしたが、上の2つにしておきました。)⑦ これら入力で良ければ最後に濃灰色の[共有]ボタンを押します(押すと[青色]に変わる)。

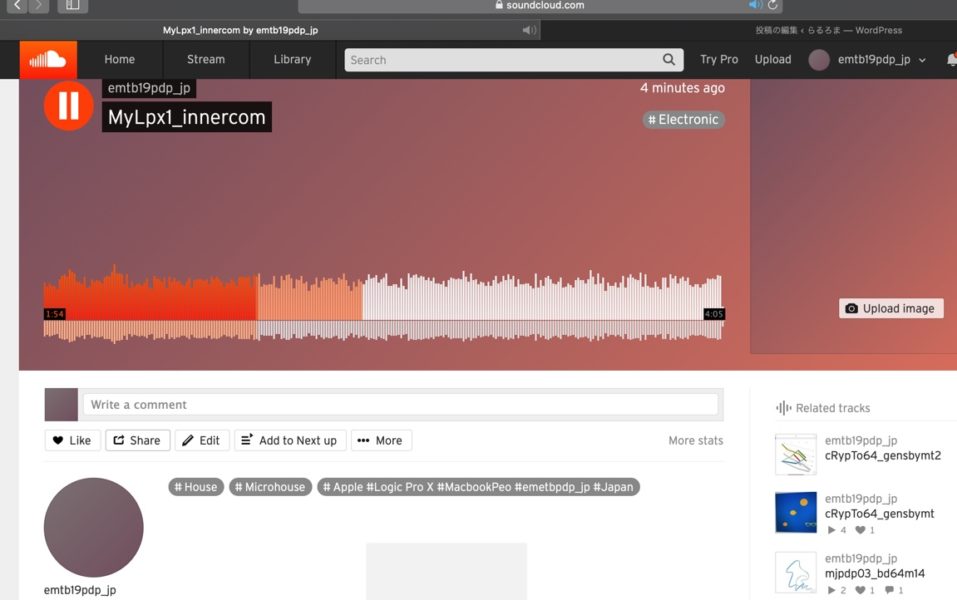
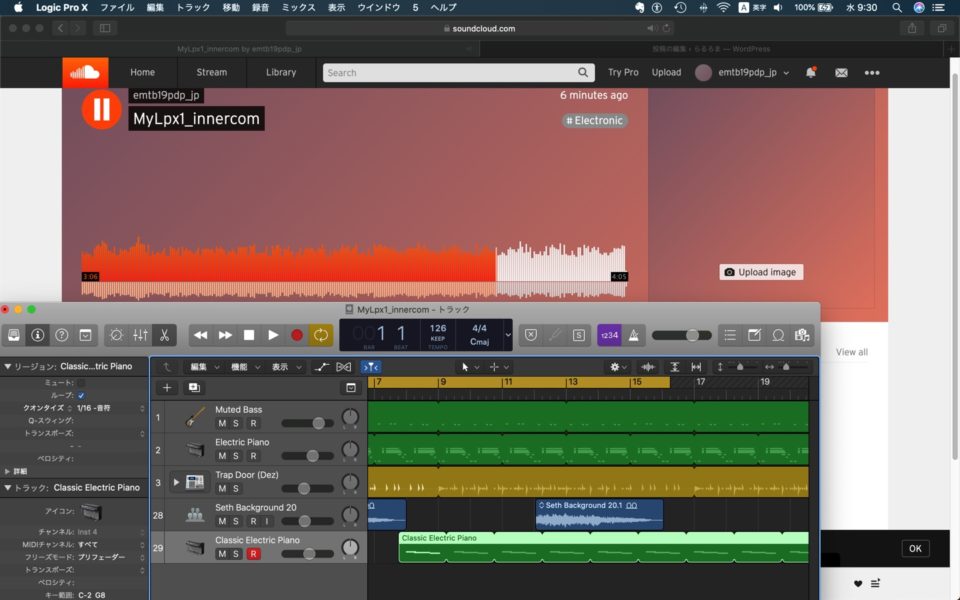
(H) ⑧ SoundCloudサイトの自分のアカウントをあらかじめオープンしておくと⑨短い曲でしたのでアッという間にアップロードされます ⑩タグ(#)を追加で入れたければ、表示された画面か鉛筆マークの編集(edit)ボタンで変更・追加して保存(save)します。間違えたらキャンセルを押せば元に戻るので、そこから入れ直します。⑪次はアップロードした自分の曲を聴いてみます。
(i) アップロードができたら、画面の一番下に表示されている再生用のツールバーで、ヘッドホーンなどつないで音量を調整して、再生スタートボタン(▶︎)を押します。

(J) アップロードされた[自分の制作した曲名「MyLpx1_innercom」の楽曲を、Logic Pro X から SoundCloud へのアップロード]する実践を、いわば「お試し版」として操作してみました。4/15-2020に、Macbook proのLogic Pro Xから初めてSoundCloudへアップロードしました。3枚ほど画像を貼り付けておきます。



[K] では今度はここの記事にこのSoundCloudにアップした曲を「貼り付ける」ことをしてみます。
[K-①] まずは、「+」ボタンでこのブログとは別画面で[SoundCloud]の自分の「アカウント」を表示し、前回の記事でSoundCloudサイトにアップした「Logic Pro X」で作った楽曲を選んで表示する。この場合曲名は「MyLpx1_innercom」としてあります。(前回のアップ時から、画像などを変えてあります)。

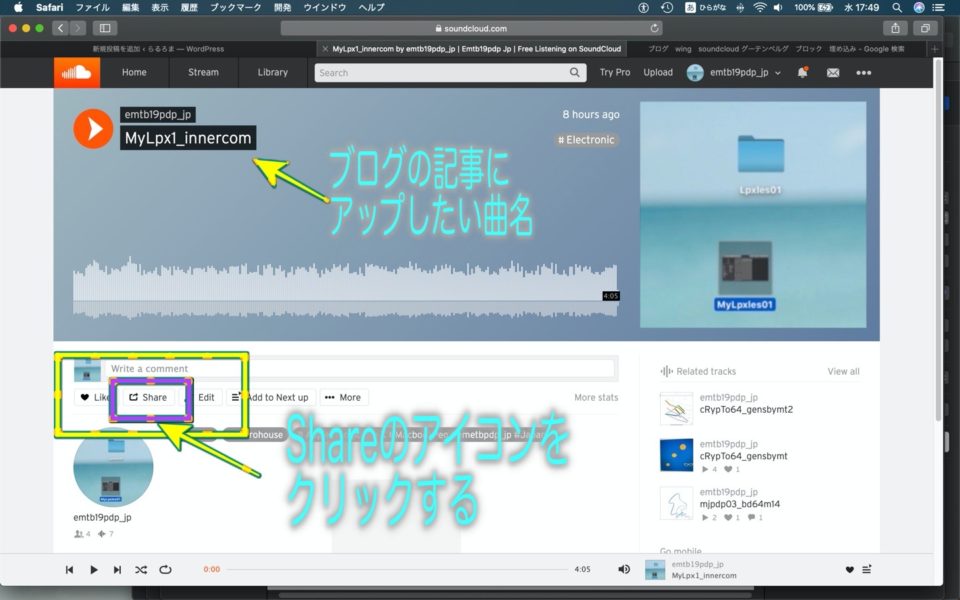
[K-②] 下記画像の中の [share]をクリックします。

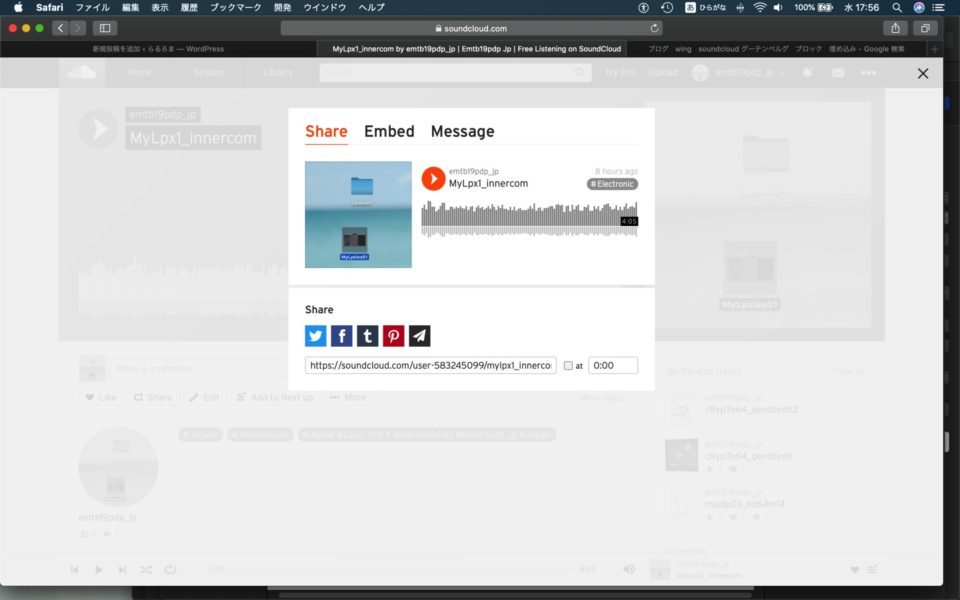
[K-③] [share]をクリックしたら、上部のタグで[Share]-[Embed]-[Message]とあり、[Share]の中にはツィッターはあるけど、SoundCloudはありません。

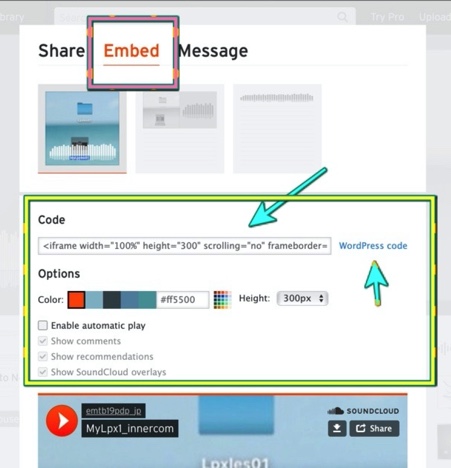
[K-④] そこで、[Share]-[Embed]-[Message]タグの次の[Embed]をクリックします(下記の画像)。すると、[Embed]の中ほどに[Code]と表記があり、その枠の中に[コード]があり、その右の枠外に[WordPress code]とありますので、これがその「この(ブログの)記事に貼り付ける[コード]です。このコードをコピーします。

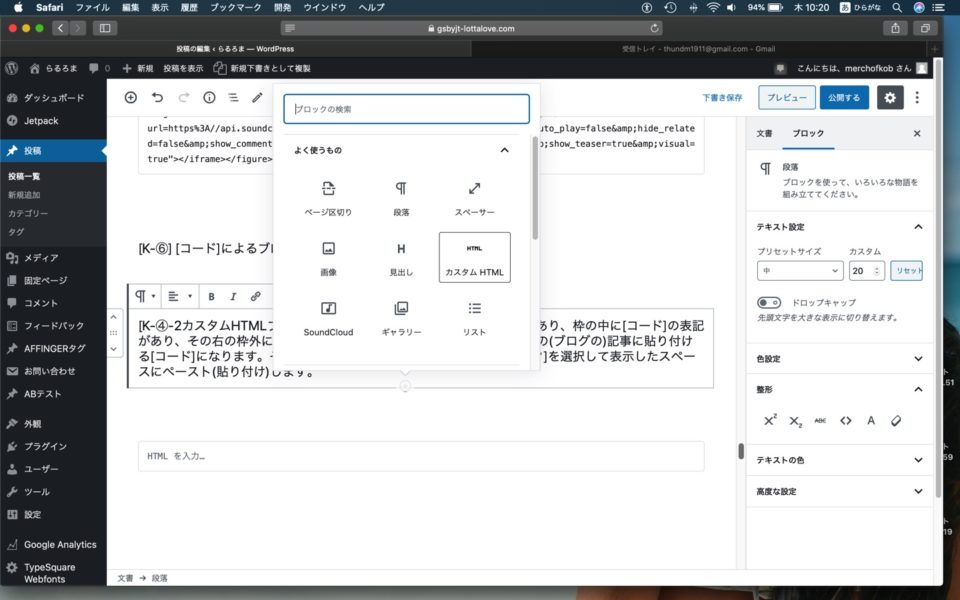
[K-⑤] ブログの画面に戻り、先ほどコピーした「(ブログの)記事に貼り付ける[コード]を貼り付けるために、[フォーマット] > [カスタムHTML]ブロックを選択し、「HTML を入力…」と表示されるので、そのスペースにペースト(貼り付け)します。


[K-⑥] [カスタムHTMLブロック]の「HTML を入力…」のスペースにペースト(貼り付け)したら、[プレビュー]で確認してみます。

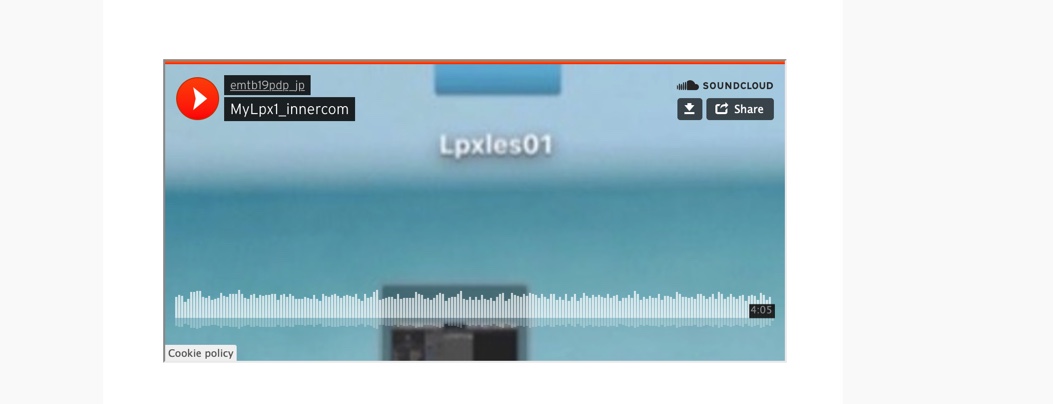
[K-⑦]プレビューで見ると、ちゃんと表示されているのでこれでOKです。
[K-⑧] [コード]によるブログ記事への掲載の完了です。
もう1つ、グーテンベルグ(Gutenberg)の[埋め込み]ブロックを使ってみる (2021年6月現在では、少し違う方法でできます)
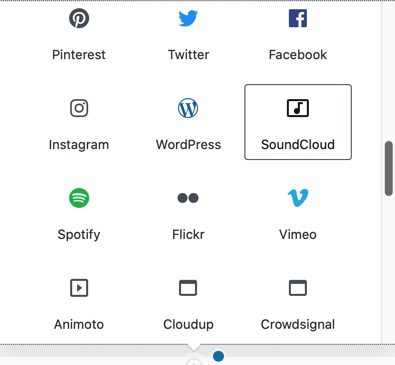
(L-①) グーテンベルグ(Gutenberg)エディタで、[埋め込み]の中から、[SoundCloud]を選択する。すると、下記のようなブロックが表示されます。クリックすると、「サイトに表示したいコンテンツのリンクを貼り付けます」とあるので、SoundCloudの方を見に行く。

(L-②) この[SoundCloud]アイコンをクリックすると、「サイトに表示したいコンテンツのリンクを貼り付けます」とあるので、SoundCloudの方を見に行き、先ほど[Share]タグのところにあったツィッターの下のあたりにある[URL]をコピーする。

(L-③) コピーしたURLを先ほどのブロックのURL枠の中に貼り付けて、右の[埋め込み]アイコンをクリックする。
(L-④)このようにURLを貼り付けました。
https://soundcloud.com/user-583245099/mylpx1_innercom
以上です。ではまた!


