ブログテーマ 「AFFINGER5」管理を使う
WordPress を新しく更新したら、下書き記事の横幅が左に寄ってた
何気に更新したら、意外なところが変更になったりしてて驚いたりします。いろいろ試したあげくわからない場合もあれば、どなたかがネットに記事を載せてくださり助かる時もあったりします。今回のWordPress 5.4(アダレイ)更新後のサプライズの1つめは、記事下書きの「横幅」が左に寄ってるので、左側余白がないしブロックの左端にある「ブロックを上下に移動させる」アイコンも見えなくになっていたりします。こんな時どうすればよいのでしょうか?
最も良いのは、[ WordPress.org 日本語 ]公式サイトの[サポート]の中にある[フャーラム]に[ほかに似た質問がないか調べたり]、ほかになければ[質問記事を提出する]のが最善と言われています。早くて最良の解決法を教えていただけます。直接そのサイトにいくか、ダッシュボードの右下にある、「WordPressイベントとニュース」の中に同じようなことで悩んでいる人の投稿が載っている場合もあるようです。

[ WordPress.org 日本語 ]公式サイトはこちら https://ja.wordpress.org/support/
AFFINGER5(WING)管理の中の[投稿・固定記事]で変更
① 当ブログの場合、テーマとして[WING]を使っているので、ダッシュボードの中の [AFFINGER5(WING)管理(つまりテーマ管理)]へ行き、その中の[投稿・固定記事]の項目を見ます。
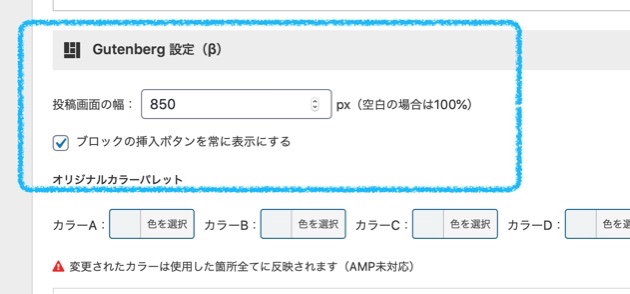
その中で一番下の方にある ② [グーテンベルグ(Gutenberg)設定]の項目があり、(1) 「投稿画面の幅[ ]」px (空白の場合は100%) の空欄に、数字を入れつつ、この下書き記事の幅をその都度見て、自分の好みの幅になるところあたりまで数字を変えて「入力→青色の「SAVE」をクリック→幅の確認」をくりかえします。(下の画像参考)


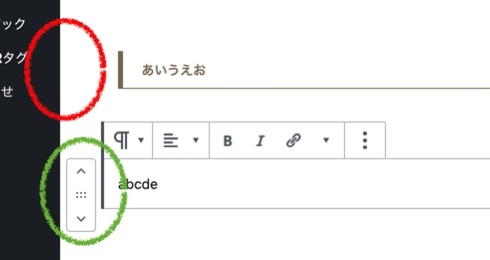
③ すると、入力が「600」くらいから、記事の左側に余裕の空白が表示されだしたので、「850」まで入力して、その下の「ブロックの挿入ボタンを常に表示にする」にチェックを入れてSAVEボタンを押したら、下のような画像の感じの幅になりました。赤の円で囲んだ「余白」領域が表示され、緑色の縁で囲んだ「ブロックを上下に移動するアイコン」もちゃんと表示され実際に動かせます。記事も無事書けて満足な範囲です。これでOKとします。

これで修正できます。
これまでです


