記事作成に
Googleマップ 〜 この記事にはYoutube動画があります(記事の中頃)
記事の中に地図を(とっても簡単な操作だけで) Googleマップ から持ってくる
場所を探して、そこの「HTMLコード」を持ってくる

地名とか海や島とかの名がわかってて、あなたのブログの記事などに地図を表示させたい、そういう時はありませんか? えっ、地図を描いてる?「Googleマップ」に場所の名を入れれば、そこの地図を「HTML」で貼り付けることができます 手順はつぎのとおり(かんたんです!)
この記事にはYoutube動画があります
YouTube動画タイトル : 「見たい地図を Googleマップ あなたの記事に! (28) 」
手順(後半は、前半で説明した操作手順を、ざ〜っと流した動画にしていますよかったら見てください!)
同じ内容で、超短くしたShorts動画もごく最近upしています
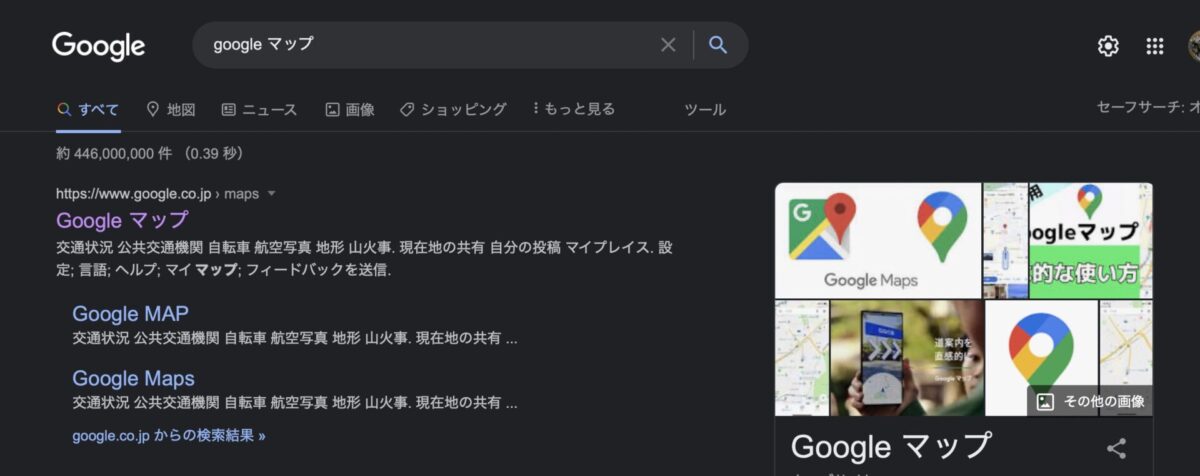
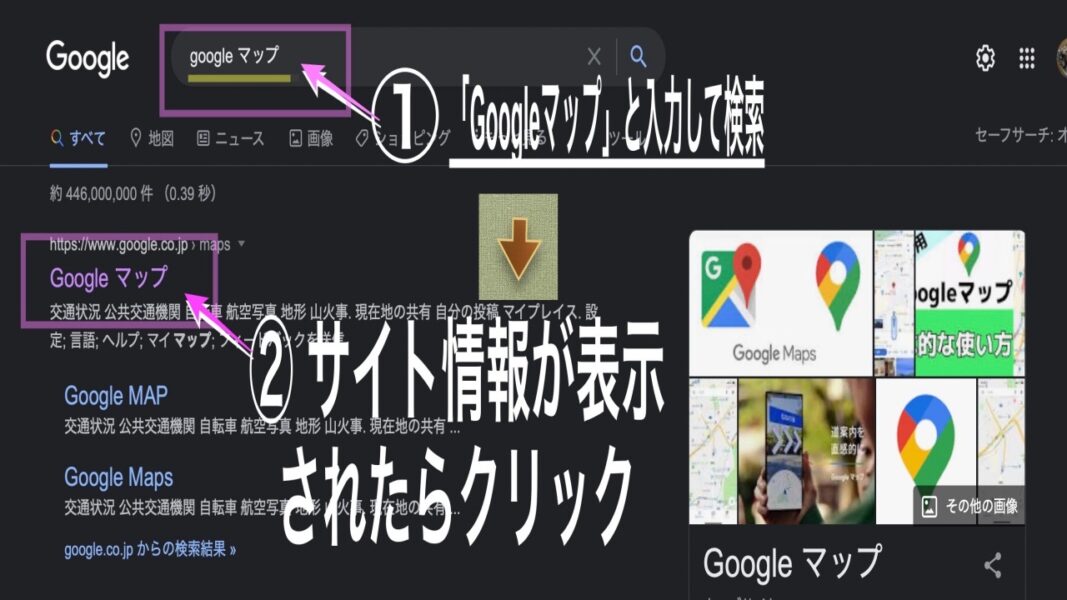
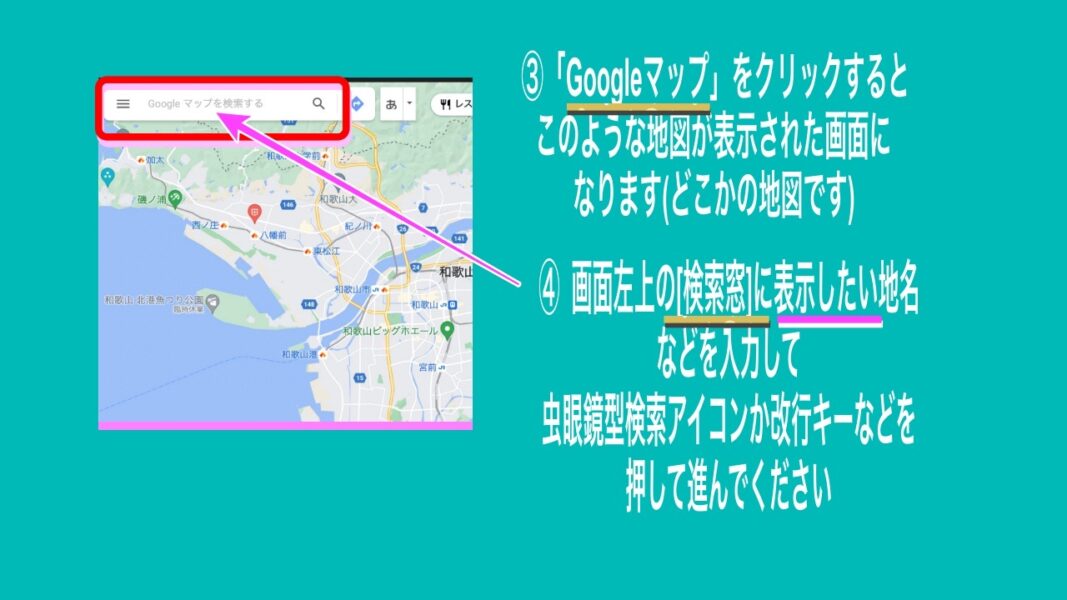
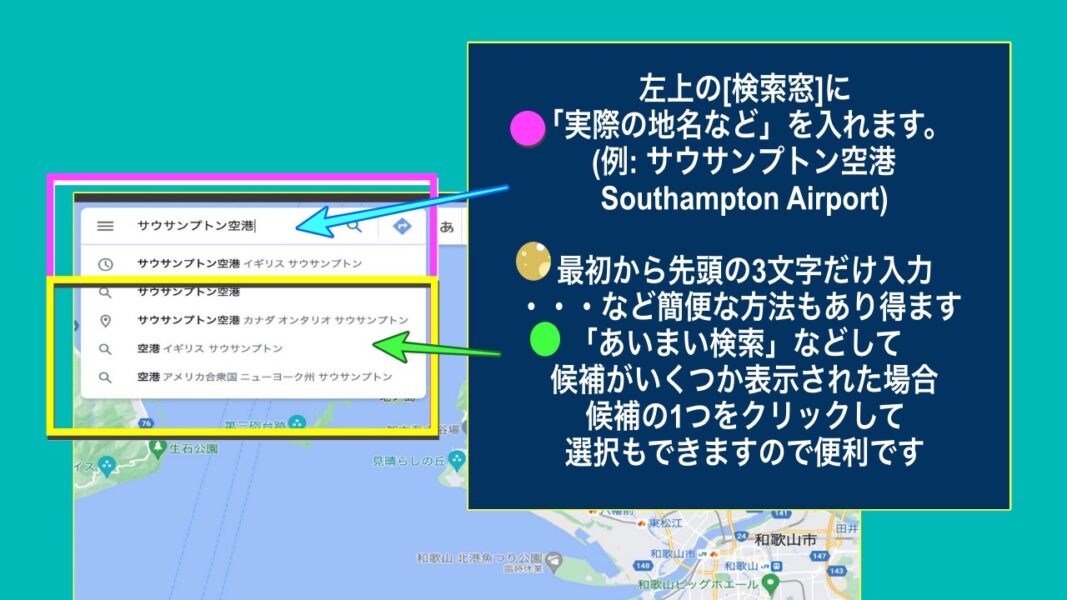
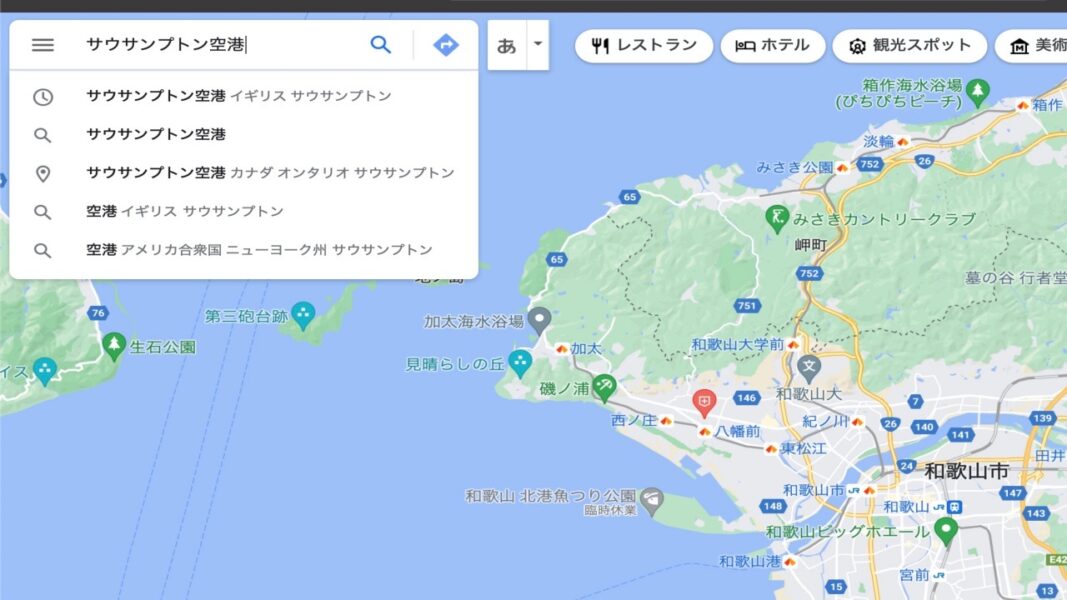
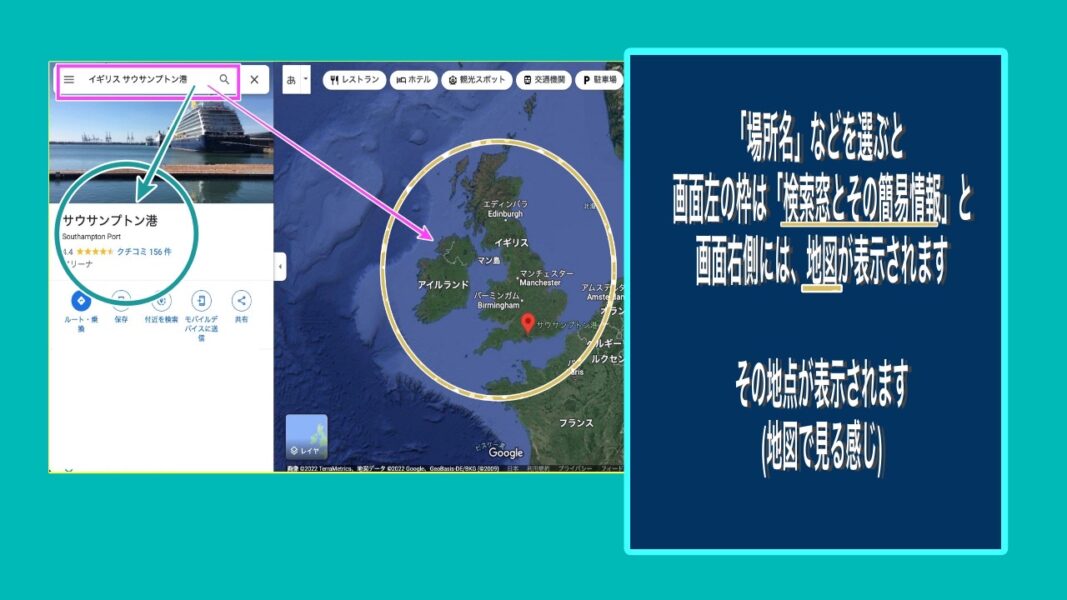
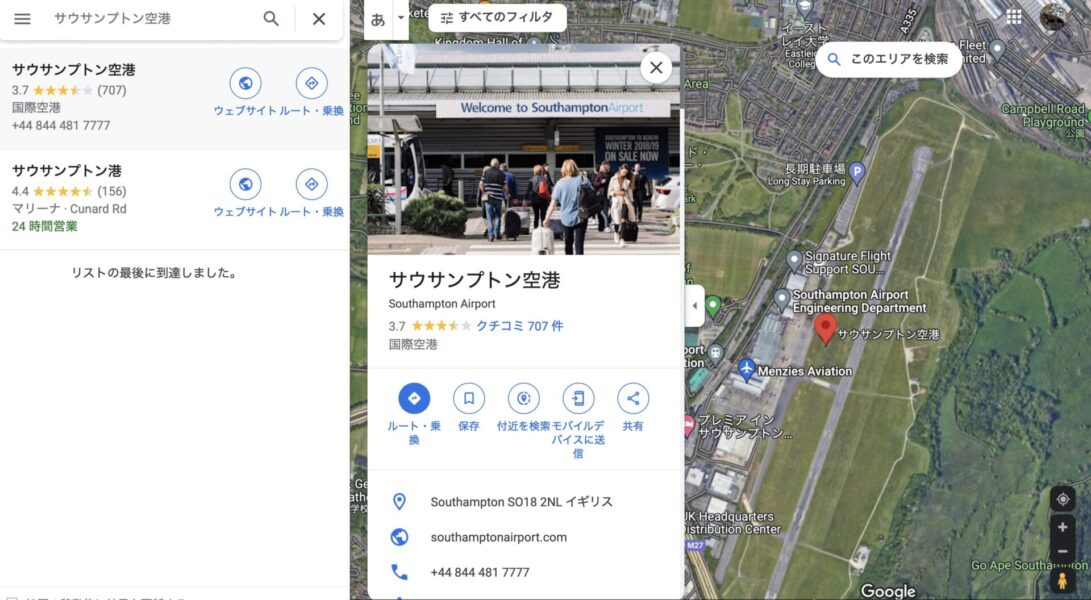
(A) (見たい地図を Googleマップ あなたの記事に!) 取得したコードでブログ記事に貼り付けるだけです 地名とか海や島とかわかっててブログの記事などで 地図を表示させたいそういう時はありませんか? 「Googleマップ」に場所の名を入れればそこの地図を「HTML」で貼り付けることが できます 手順はつぎのとおりで、とても簡単です! (最短で3ステップでできます!) [手順 ] 今回の例は「イギリス サウサンプトン空港(港も時々入りますが、基本流れは同じ)」です (1) ネットで「Googleマップ」といれて 検索 (2) どこかの地図が表示された画面で左上の[検索窓]に「実際の地名など」を入れます。 (例: サウサンプトン空港) (2-2)「あいまい検索」などして候補がいくつかある場合候補の1つクリックして 選択可能です (3) 「場所名」などを選ぶと、画面左の枠は「検索窓とその簡易情報」と 画面右側には、結果の地図が表示されます その地点が表示されます(地図で見る感じ)
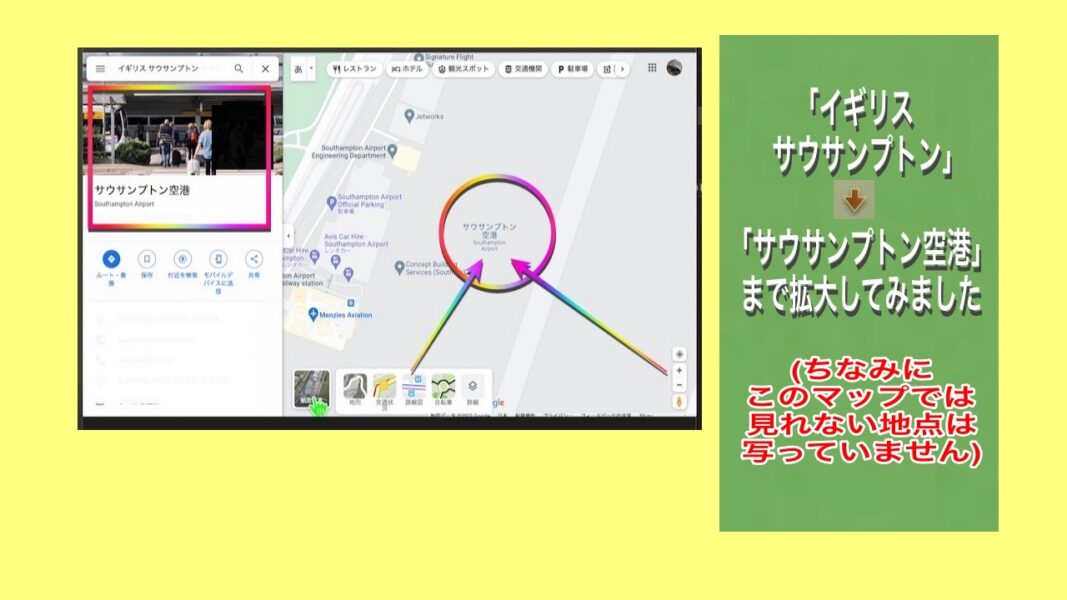
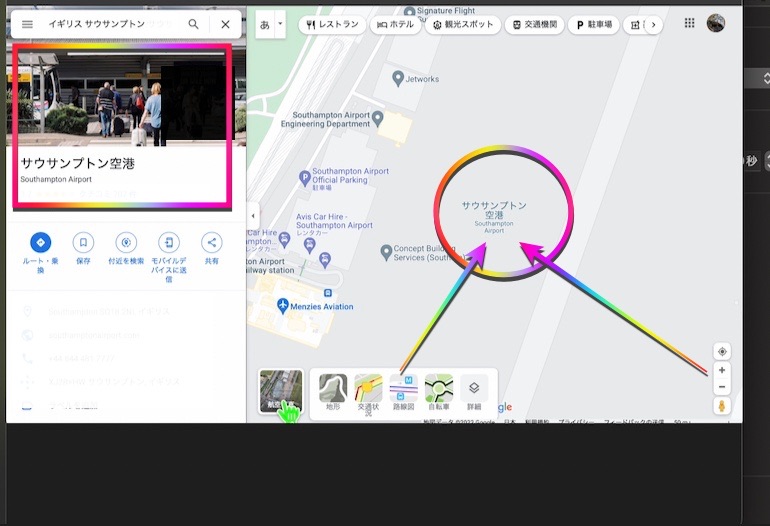
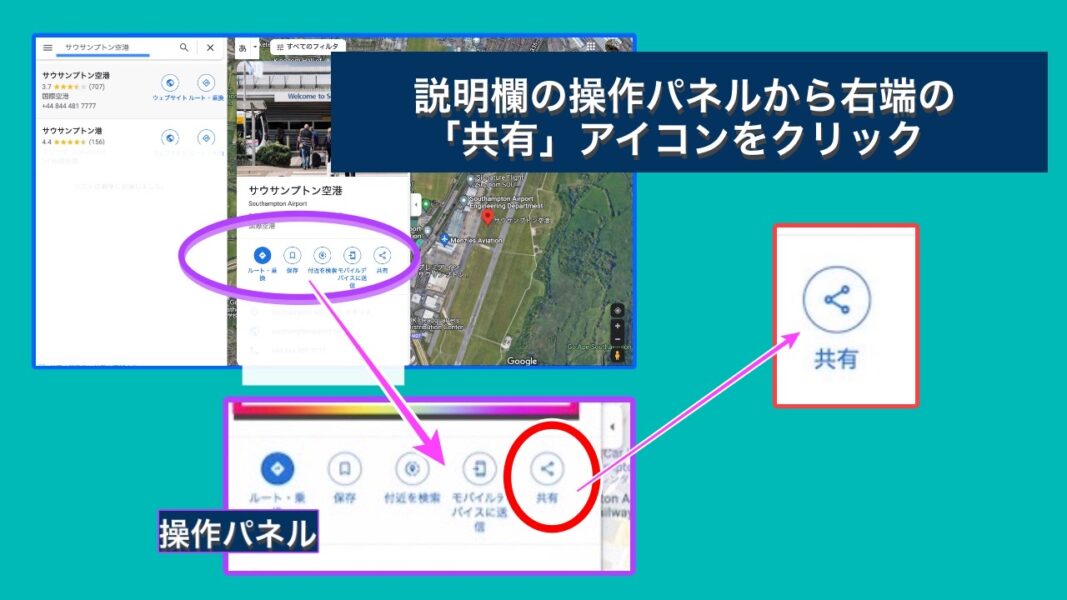
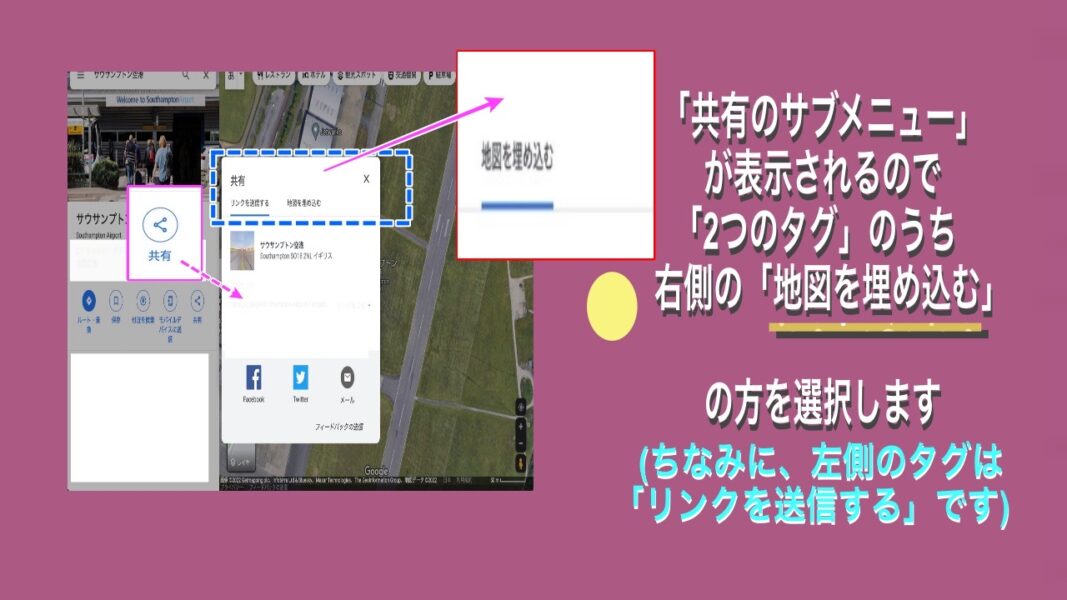
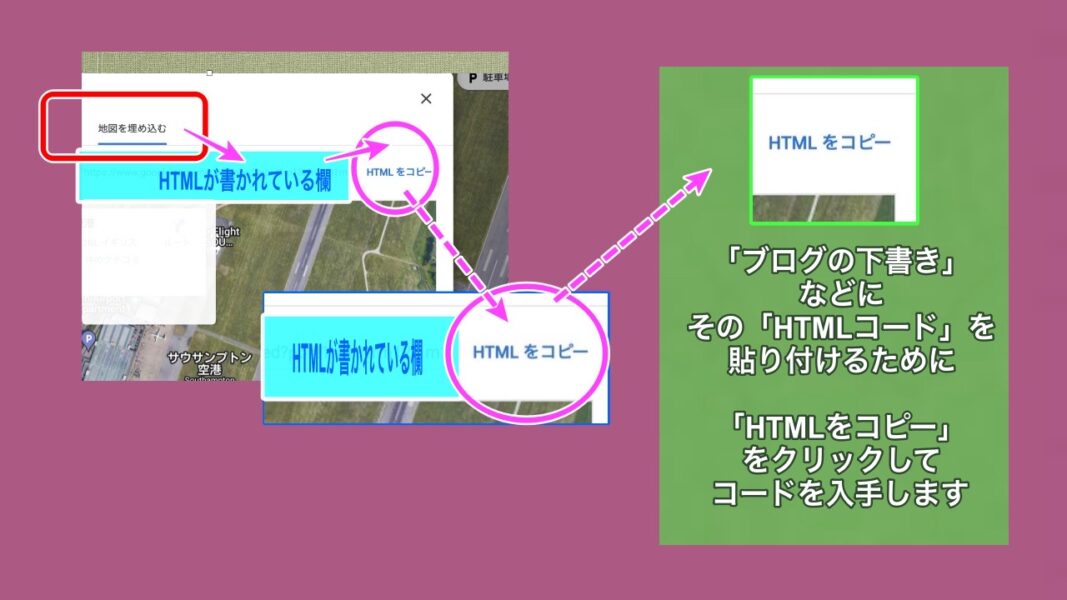
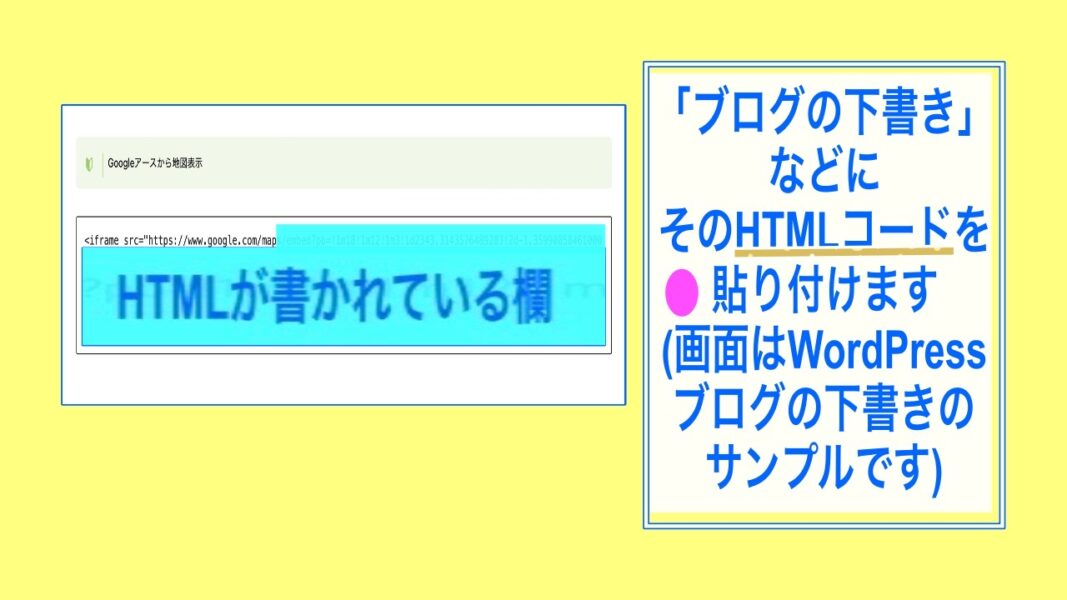
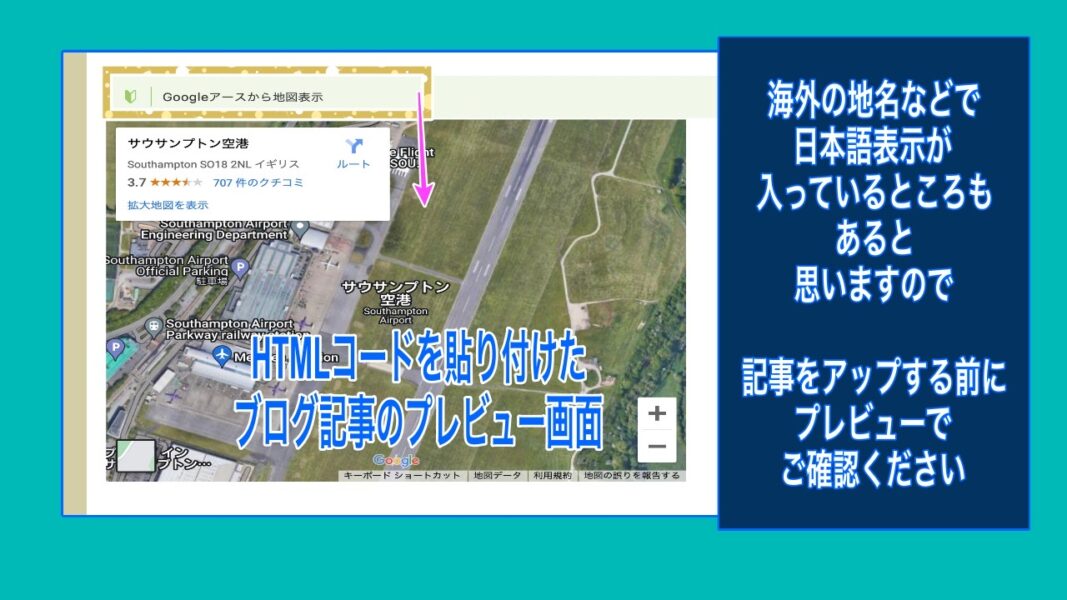
(4) (地図の表示形態にはいろいろあって)もちろん拡大したり それから表示形式を画面下の選択で「航空写真」などにも切り替えもできます (5) 表示された地図でokなら左枠内の真ん中あたりのアイコンが横に並んだ操作パネルから右端の「共有」アイコンをクリック (6)「共有のサブメニュー」が表示されるので「2つのタグ」のうち右側の「地図を埋め込む」 の方を選択します (7-1) 画面上部に「HTML」コードが表示されますので (7-2)「ブログの下書き」などにそのHTMLコードを貼り付けるために「HTMLをコピー」をクリックしてコードを入手します (7-3)海外の地名などで日本語表示が入っているところもあると思いますので 記事をアップする前にプレビューでご確認ください
(B) 使用した画像のうちところどころ「サウサンプトン空港」と「サウサンプトン港」が 混在しておりますが操作の手順としては同じです。 後半は操作手順の一連の流れをそのまま動画にしていますよかったら見てください!
(C) BGMは、YouTubeオーディオライブラリーより(帰属表示が不要)のものだけでつけております続きは次回です!
(C) BGMは、YouTubeオーディオライブラリーより(帰属表示が不要)のものだけでつけております。曲名は以下のとおりです。 YouTubeオーディオライブラリー(帰属表示が不要なもののみ) : 「Make your Move」、「Straight Fuse」、「Positive Fuse」、「Tropic Fuse」、「Stellar Wind」など帰属表示が不要なもののみ 。
(D)なお、同じ内容で、地名などの検索条件は変えて超短くしたShorts動画もごく最近upしています(当サイトのサブチャンネルです)。 そちらの方も是非よろしくお願いします 続きは次回です!
Googleアースから地図表示
(関連画像 〜 まとめて)





























続きは次回!!
A済
以上です