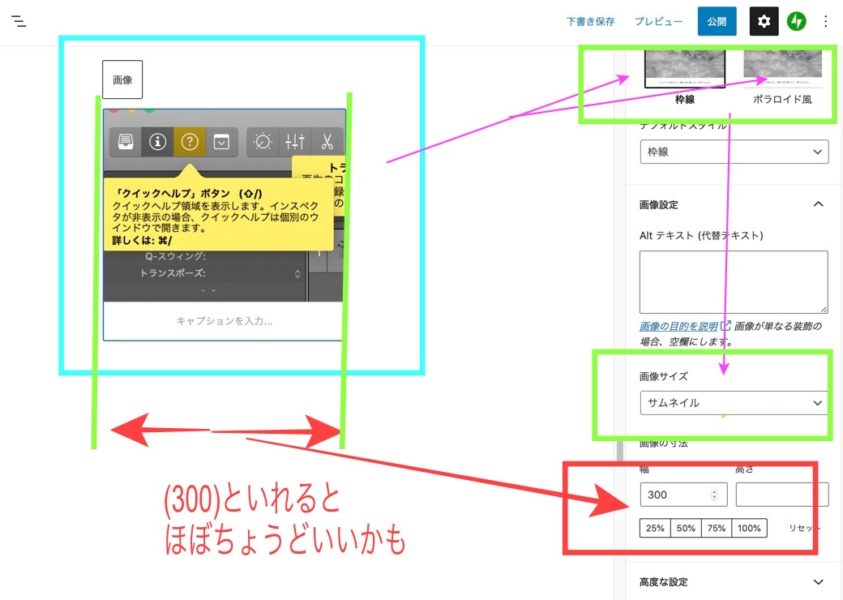
記事に貼り付ける画像の「ブロック」エディタでのデフォルト以外の選択
画像に外枠つけるか[ポラロイド風=少し影をつける]→→ サイズを少し小さめにサムネイル+サイズ300
① 記事の最中に画像の貼り付けはよくありますが、その「見栄(みば)え」ってちょっとひねってみました。画像が増えてきたら[枠線]などで、そして少し際立たせるには、少し懐かしい雰囲気の画像になりますが、[ポラロイド風]で、画像の下に薄い影がつきます。
② それと「画像サイズ」。[サムネイル]を選んだ時[幅 : 300]を試してみました。

③ ただ単に比較してみると、[デフォルト]、[枠線]、[ポラロイド風]は以下のとおりです。使用するサンプル画像は2つです。


(a) [デフォルト]


(b) [枠線]


(c) [ポラロイド風]


以上、比較してみました。では!


