サイトのテーマ(Wing, Aff5EX)の更新
[A] 準備 〜 テーマの更新をAff5「テーマ管理」で行う場合の事前準備
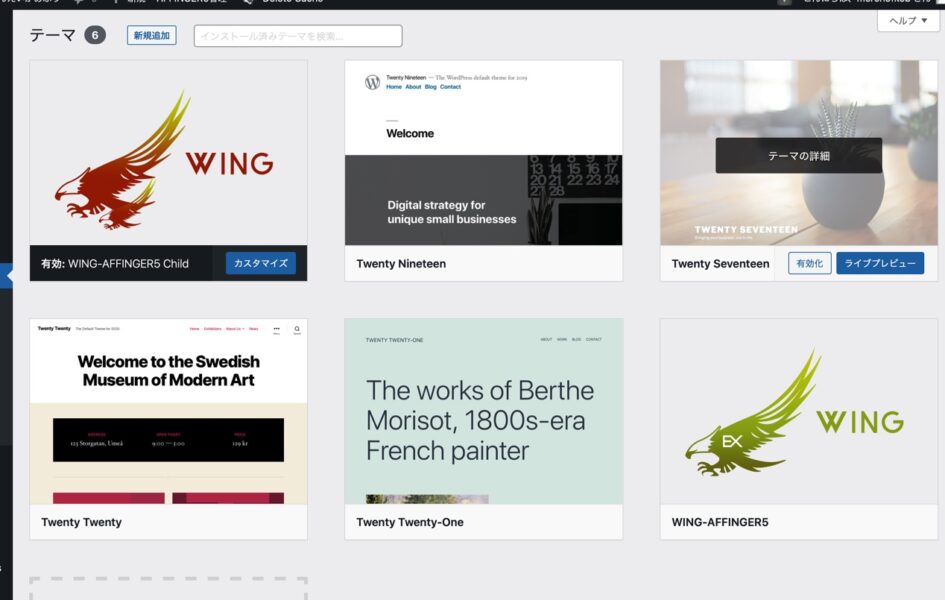
① 『子テーマ(child)』を利用しているが、注意書きなどにより、『有効化されている親テーマ』が対象になることを確認し、そのようになっている前提として次に進む。(導入時は子テーマを有効化という手続きになっているはずなので、親テーマを一旦有効化して、以下の更新手続きを完了させ上手くいったら、子テーマを有効化しなおしておく)。)

①-2 更新は、基本的に「全て上書き」となっていると説明に示されているので、公式マニュアルの注意などをよく読んだ上で進む。手続きを完了させ上手くいったら、子テーマを有効化しなおしておく)。)

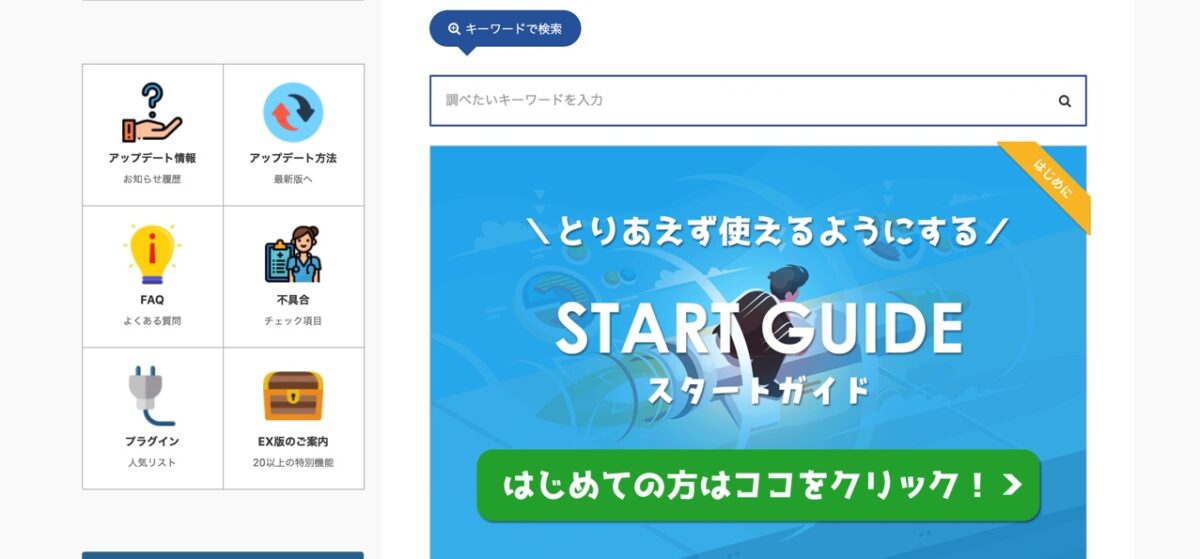
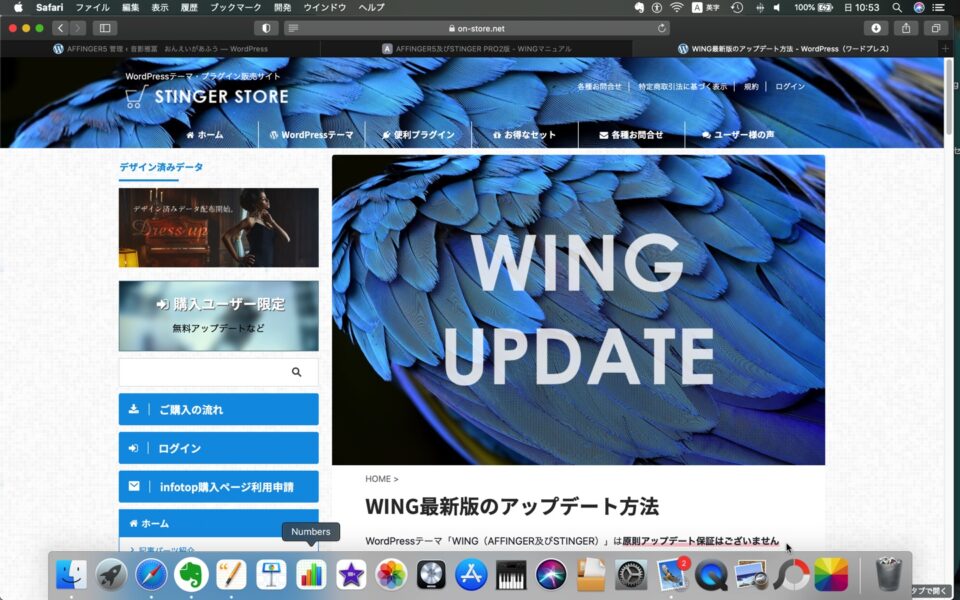
② ダッシュボードの[Aff5管理]から、[公式マニュアル]に進み、さらに、左枠内の[アップデート方法]をクリックしてすすむ。その先の画面からテーマを購入した際の『購入ユーザー限定ページ』に進む。


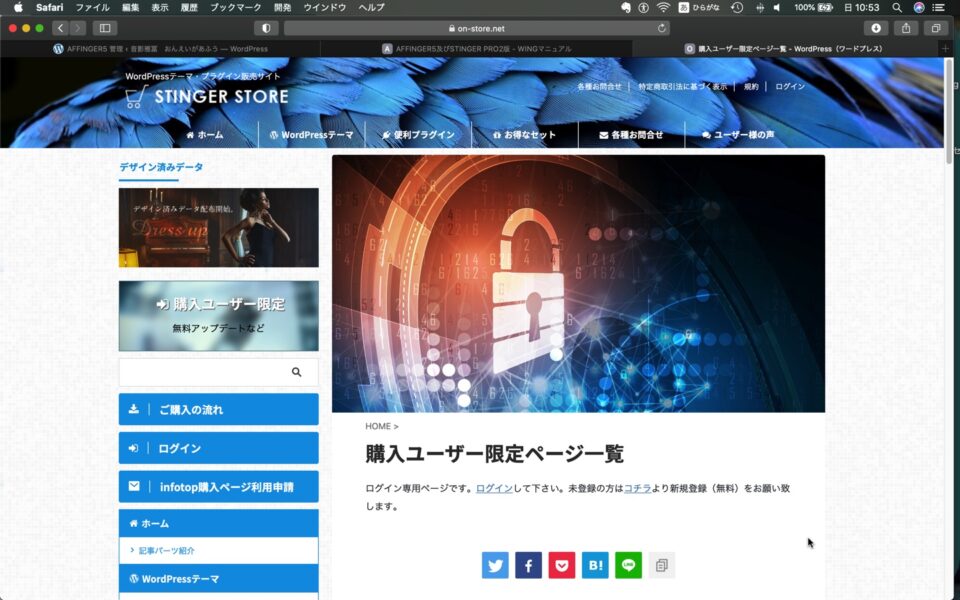
③-1 ダッシュボードの[Aff5管理]から、[公式マニュアル]に進み、さらに、左枠内の[アップデート方法]をクリックしてすすむ。その先の画面からテーマを購入した際の『購入ユーザー限定ページ』に進む。
③-2 『購入ユーザー限定ページ』の中の[更新通知パスワード]を確認してメモなどに控えておく(注意書きなどによればもこのパスは不定期に変更になっていくもよう)。
[B] Aff5テーマ管理上の設定 〜 「自動更新の有効化」をセットする
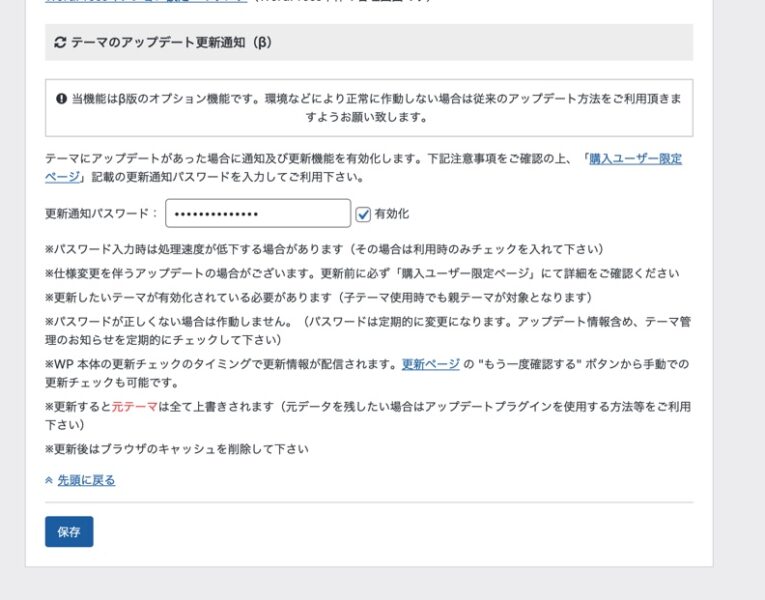
④ ダッシュボード→「Aff5(テーマ)管理」→[その他]→[テーマのアップデート更新通知(β、ベータ)]と進み、下図の[有効化]のチェックボタンをチェックして、その左の[更新通知パスワード]の空欄に、さきほどの[③-2]で取得してメモしておいたパスワードを入力する。入力したら下の青色の[保存]ボタンを押して確定する(パスワードを入力して、有効化にチェックを入れるの順でもok)。

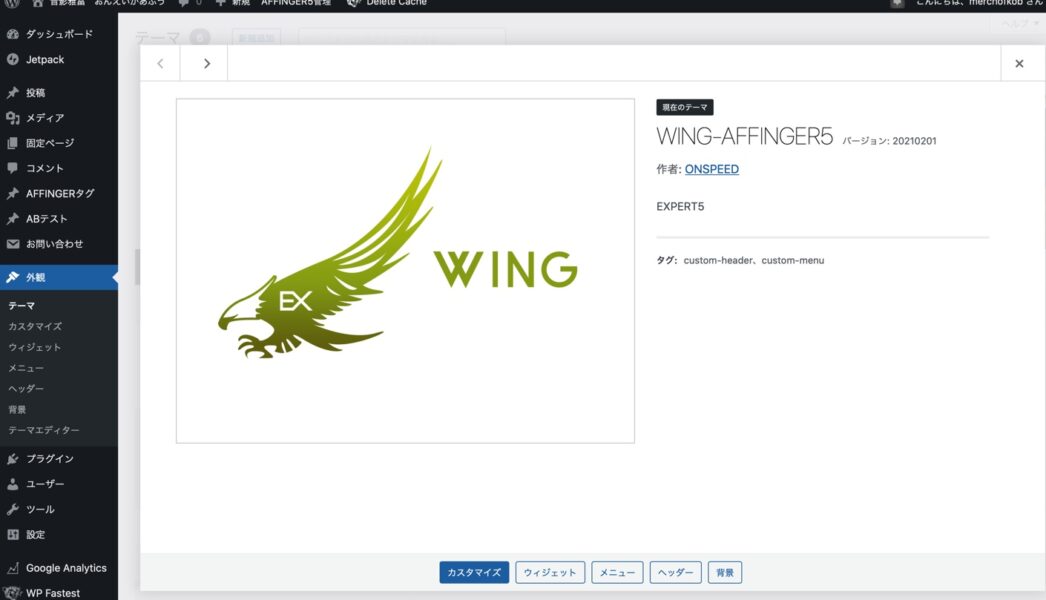
⑤ [外観]→[テーマ]を再び開いてみると、「更新」表記と[今すぐ更新]ボタンがあるので、押して、処理完了です。

⑤ パスワードの入力が間違っていなくて、[外観]→[テーマ]を再び開いてみても、「更新」表記と[今すぐ更新]ボタンが表示されなかったら、ダッシュボードの中の[更新]をクリックし、更新ページ確認をして、更新がなければ「もう一度確認する」もクリックする。
⑥ 正常通知ならば、「テーマ」項目に表示されます。そこで、チェックを入れて[テーマを更新]をクリックして、更新が完了した旨の表示が出たら、(自動アップロード後)終了です。[外観]→[テーマ]を再び開いてみても、「更新」表記と[今すぐ更新]ボタンが表示されなかったら、ダッシュボードの中の[更新]をクリックし、更新ページ確認をして、更新がなければ「もう一度確認する」もクリックする。
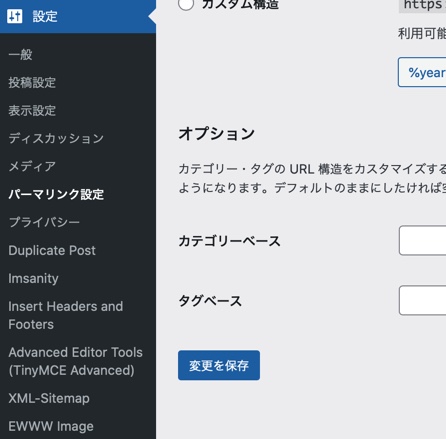
⑦ 以上の処理が完了したら、2つの処理をします。(a) ダッシュボード→[設定]→[パーマリンク設定]と進み、下の画像の青色の[変更を保存]を1回押します。(b)ブラウザの「キャッシュ」を削除する。

以上です。
では!


