(1) Procreateの基本操作 〜最初からの説明
(a) アプリをダウンロード (Procreate)
イラスト デザインアプリ iPadでProcreate 操作⑴ プロクリエイトの アプリのダウンロードと 最初の画面の操作
当記事にはYouTube動画があります
YouTube動画タイトル : イラスト デザインアプリ iPadでProcreate 操作 Vlog2 24
iPad用アプリ「Procreate(プロクリエイト)」は、iPadでイラストなど、デザインをする際に使う、とても簡単、しかし、様々な個性豊かな優れた作品に仕上げてくれるアプリです。以前、当ブログで同アプリを扱いました。今回はYouTube動画を作成しながら、とい形式をとります。さらにあわApple pencil2をあわせて使えば、さらに効率よく仕上げることもできるでしょう。(今回は、便宜上、Apple Pencil2を使っていても「タップ」という表現だけにしておきますが、Apple pencil2 を使う方が「えんびつや筆で描く」という感じには近いかも)。
アプリの価格としては、一括料金で99.9USドルとなっていますので、多少上下しますが、日本円にして1,200円ぐらいです。まずは、アプリの説明と価格などを確認したら、App Storeよりアプリ「Procreate(プロクリエイト)」をダウンロードします。
[B] ダウンロードの後、ギャラリー画面(ストック機能は目新しい)
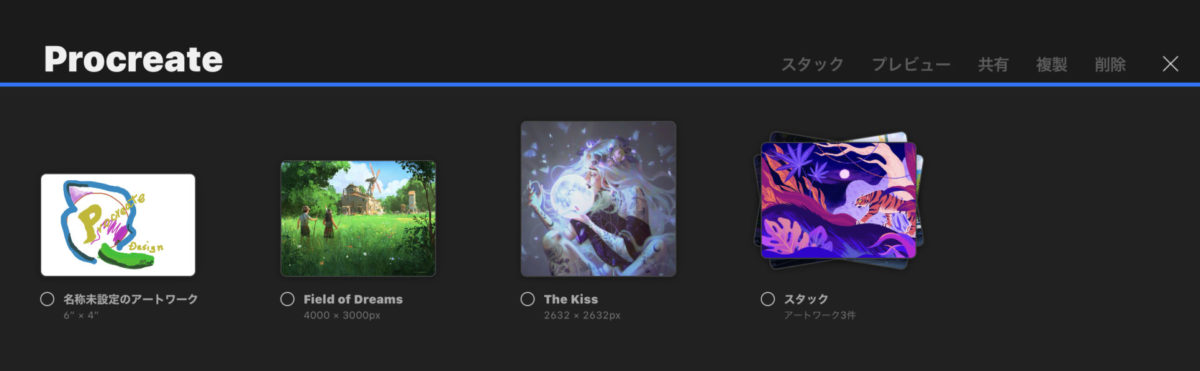
(1) iPad側で「ギャラリー(最初の画面)」が表示されます。初めての時は基本的な操作は主に、画面右上の「薄い文字で書かれたメニューや右端の×」を使います。キャンバスで何かを描いた後には、あるいは変更や修正の後や、終了の時などには、このギャラリー画面に戻ってきます。

(2) 画面上には、最初から2、3枚のサンプル画像が表示されています。右上にはおのおのの項目があるのですが、最初は文字が薄くなっています。画像をどれかクリックしてより明確にできます。ここでは、自分が作成したものが順次表示されていきます。
(3) 気になるのは「スタック」機能です。これは、その出来た作品をまとめておくための『フォルダー』のようなものです。 ただ、その表示は少しユニークです。
(4) スタックの使い方としては、「右上の選択」をタップしたら、まとめたい作品を複数件(例えば、1、2、3)を指定して、今度は「右上のスタック」アイコンをタップすると重なるます。
(5) 3作品「スタック」にまとめれば、その名前の下には、トータル件数が「3」という風に表示され、少しずれて重ねられているイメージになっています。確認のため、その「スタック」をタップすると、中身の複数件が(例えば3件分に別れて)表示されます。
6) その作ってきたスタックを変更したくなったら、そのスタックをタップして、その中に含まれている何枚かの作品群が分解されて表示されたら、今度はその外したい作品を1つタップしたまま、画面左上にある「<スタック」という文字までもっていって、タップしたまま文字が「青色」になって(次ページに移動した感じになれば)指を離して、ストックから外れた単独の作品として表示され、スタックされている作品群の件数が例えば1件減ります(例: 3→2へ)。
(7) スタック機能は、ある程度慣れが必要ですが、何度かやっているうちにコツがつかめます。
[C] 新規作成の際の操作
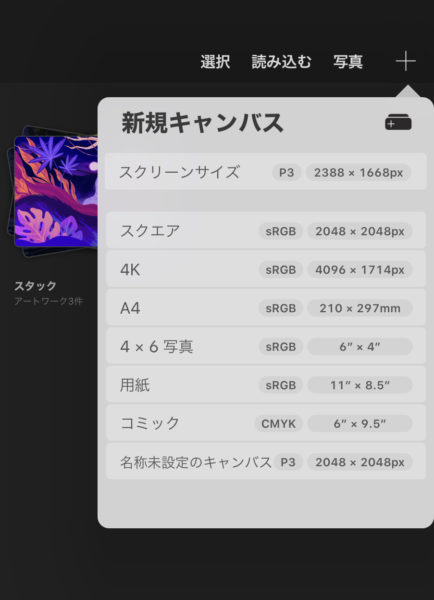
(8-1) 通常最初からスタックには行かないので、まずは新規で作っていきます。「+」をタップして始めます。もし、ちがう何かをしていたら1回右上の「x」をタップして、さらに、xから変化した「+」をタップします。
(8-2) 次の画面で「画面のサイズ」の選択メニュー「新規キャンバス」という表示が出ます。

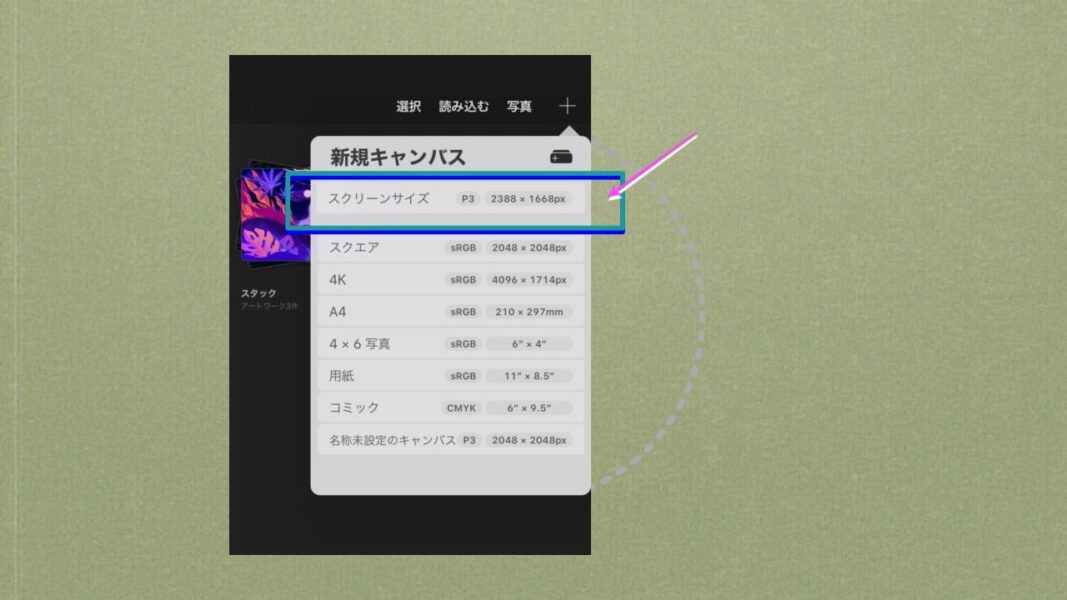
(8-3)今回の、絵やイラストなどを描くという操作であれば、最初は練習からいうのであれば、何も数値を変更することなく(つまり、「カストマイズ」せず)進めます。
(8-4a) 以下(8-4b以下)のような特別なことをやる時以外は、「新規キャンバス」メニューの一番上にある『スクリーンサイズ」と書いてある文字のあたりをタップすれば、「新規作成用の画面(真っ白なキャンバス)」へと移って、キャンバス上での操作(線を書いたり色を塗ったり写真を呼び込んだり、レイヤーを何層にも増やしたりという、このProcreate標準の操作)に入ります。

(8-4) いろいろなサイズも設定できるようになってて、「インスタなどの正方形(スクエア)」、「A4縦長」、選択肢の中になければ、「(YouTubeサイズともいわれている)1280x720 (つまり、画面対比16:9)」なども作って登録すればできます。
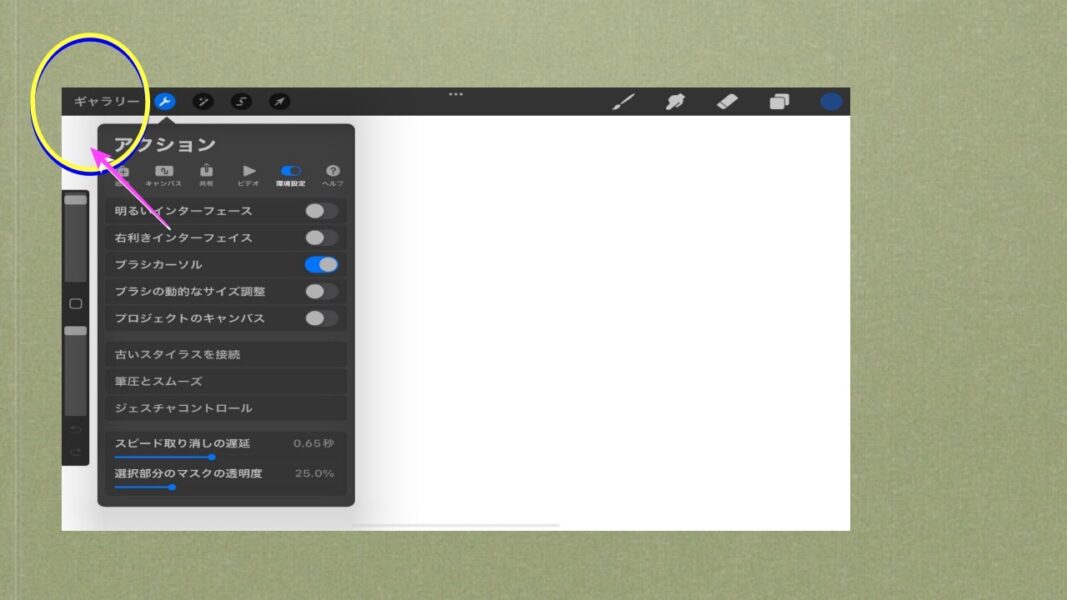
(8-5) これは、Procreateのどの操作においても同じですが元のギャラリー画面に戻る時は、画面左上の一番左はしの「ギャラリー」をタップします。

(8-5) 従って画面(キャンパス)のサイズを変えたい時も、(何かの制作中にそれを一旦やめて、の時も)、新たにサイズを変えたいなら、画面左上の「ギャラリー」をタップして元の画面に戻り、+ボタンをタップして最初のステップに入れます。

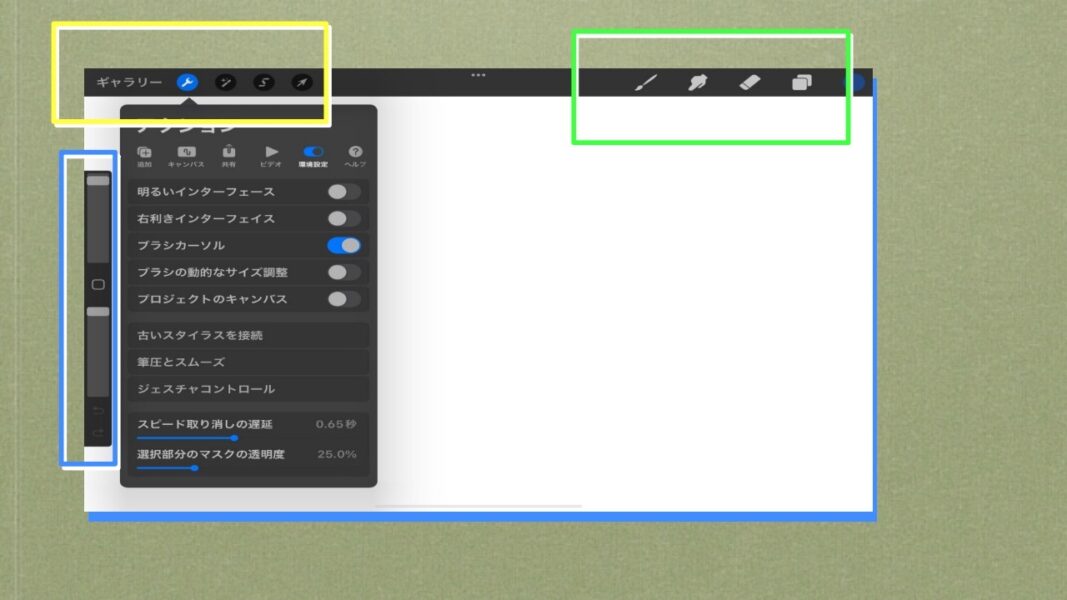
(9-1) ということで、上の(8-4a) のところで「新規キャンバス」メニューの一番上にある『スクリーンサイズ」と書いてある文字のあたりをタップして、新規の文字通り真っ白なキャンバスに進みます。 (そして、下図の黄色・緑色・青色の枠のようなところにはアイコンが並んでいて、それぞれの中ではまた、おのおの設定があったりします)

(8-5) ここでは画面上のアイコンをいろいろそろっているので、次回はそのアイコンの説明の予定です。
A済
では!



